今回は、WordPressブログの記事にURLリンクを入れる方法をします。
目次
記事にURLリンクを入れる方法
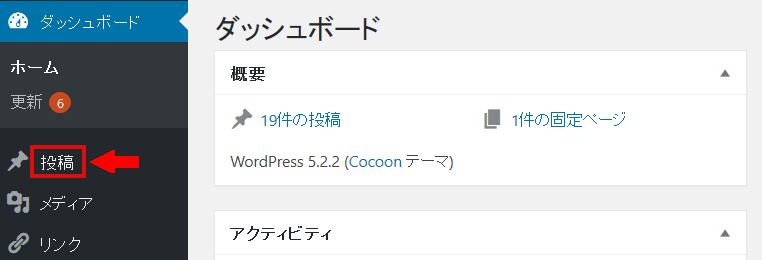
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

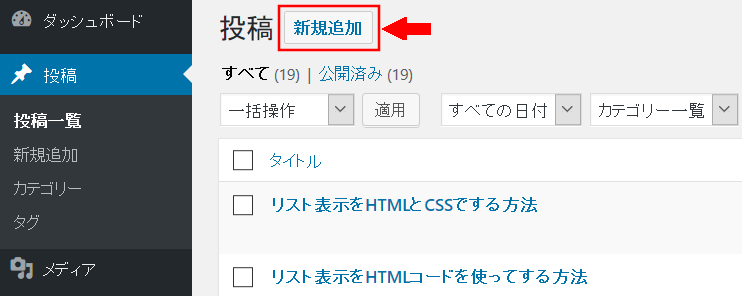
左上の「新規追加」を押します。

左上の「タイトルを追加」に「記事にURLリンクを入れる方法」と入力します。

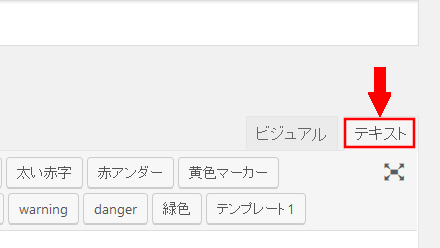
右側の「テキスト」を押します。

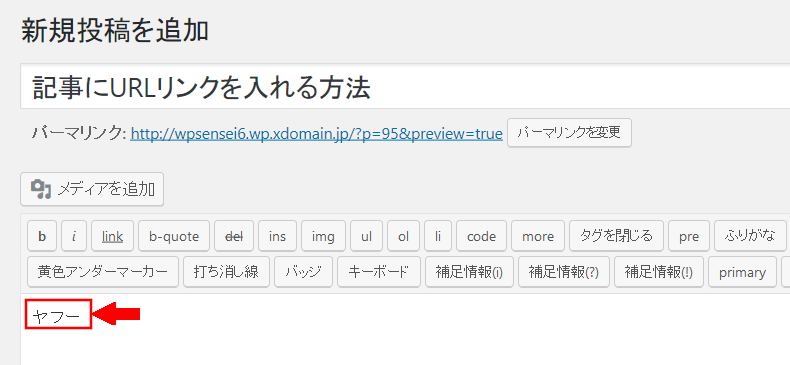
テキストのところに、「ヤフー」と入力します。

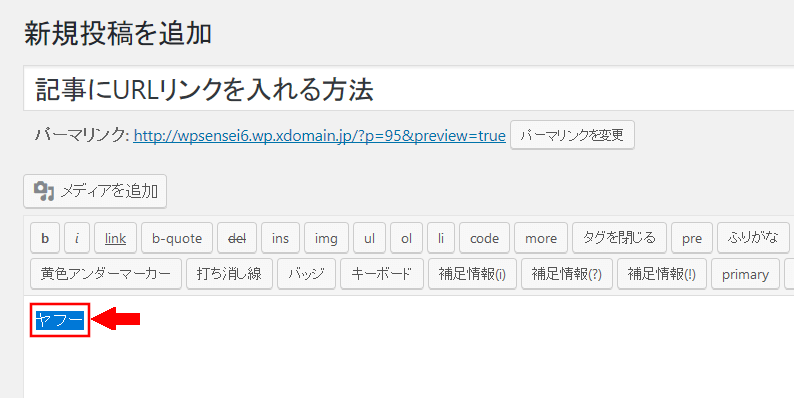
「ヤフー」のところを、左クリックをしながら選択します。

「ヤフー」の文字が青色になります。
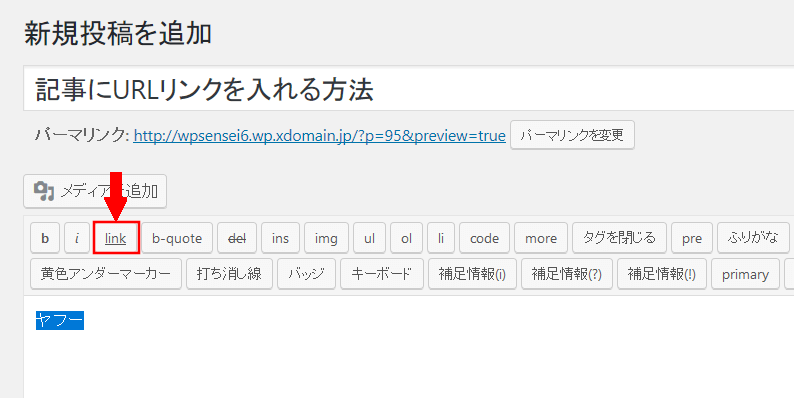
この状態で、左上の「link」ボタンを押します。

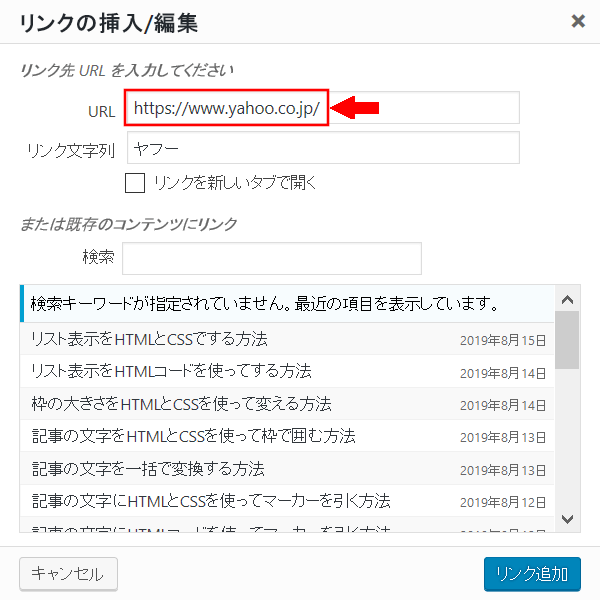
URLのところに「https://www.yahoo.co.jp/」と入力します。

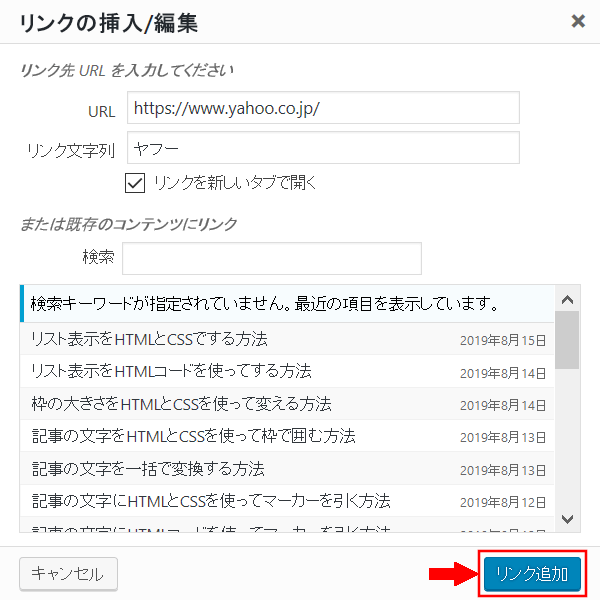
「リンクを新しいタブで開く」にチェックを入れます。

右下の「リンク追加」を押します。

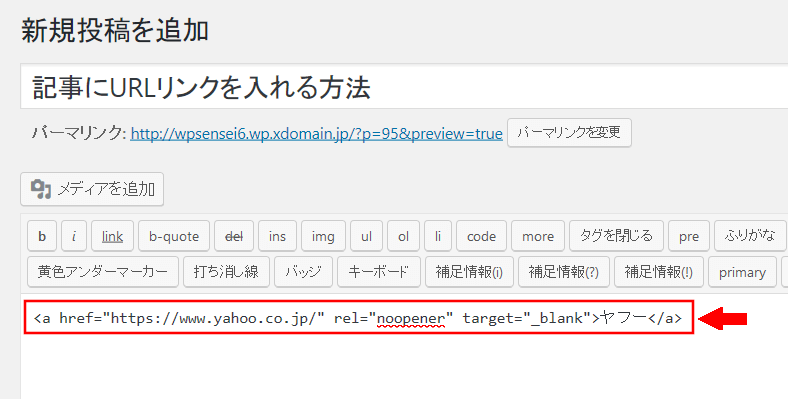
「ヤフー」の文字にHTMLコードが追加されました。

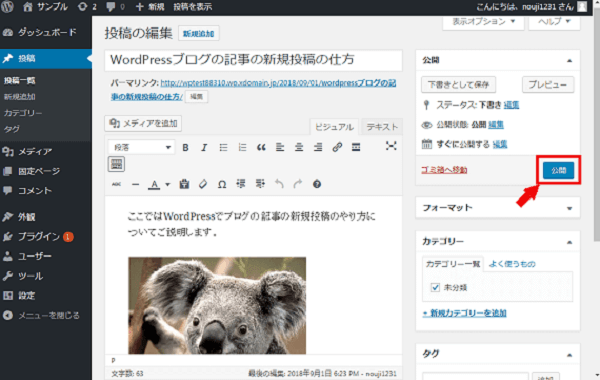
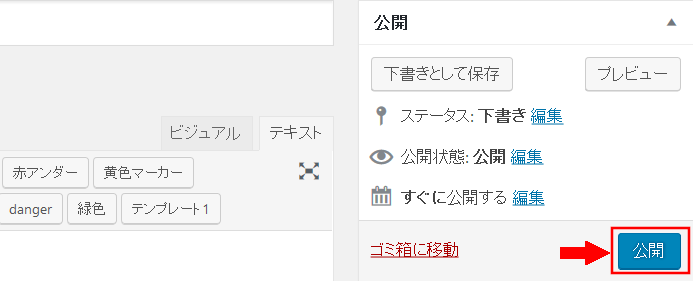
右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

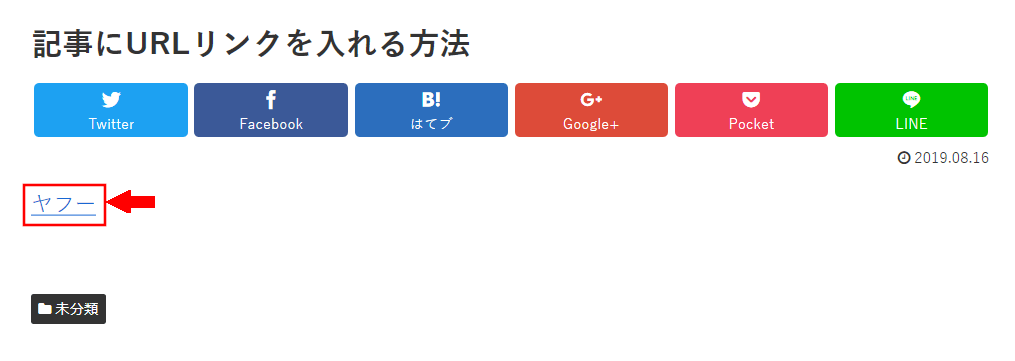
「ヤフー」の文字をクリックしてみてください。

ヤフーのページが開きます。

HTMLコードの説明
今回、URLリンクに使ったaタグの説明をします。
aタグの基本構造
HTML
<a href="URLリンク" rel="noopener" target="_blank">表示したい文字</a>
「a href」のあとに飛び先となる「URLリンク」を入れます。
「rel="noopener"」このコードは、リンク先を新しいページで開く場合に必ずついてきます。
セキュリティ対策用についてくるものだと思ってください。
「target="_blank"」は、リンク先のページを「新しいタブで表示する」際に使用します。
aタグ 新しいタブで表示する記入例
HTML
<a href="https://www.yahoo.co.jp/" rel="noopener" target="_blank">ヤフー 新しいタブで表示</a>
記事をプレビュー表示したとき
aタグ 新しいタブで表示しない記入例
HTML
<a href="https://www.yahoo.co.jp/">ヤフー 新しいタブで表示しない</a>