今回は、WordPressブログ記事の文字の色をHTMLとCSSを使って変える方法をします。
記事の文字の色を変えるCSSコード追加する方法
はじめにSimple Custom CSSプラグインのインストールをします。
Simple Custom CSSプラグインのインストールのやり方を見る
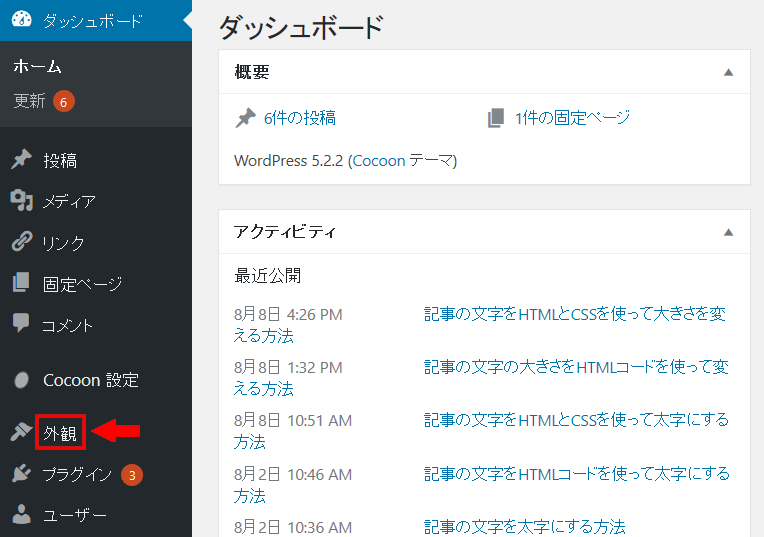
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

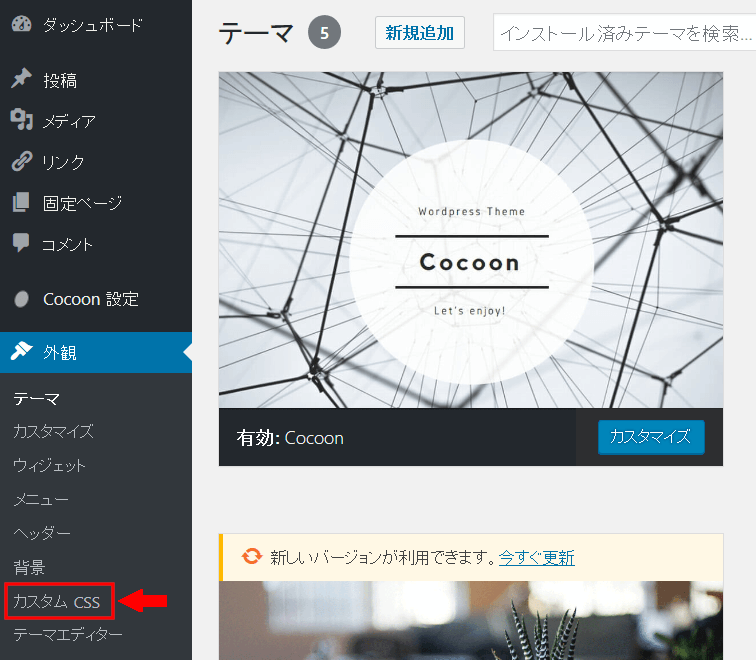
左側の「外観」の下の「カスタムCSS」を押します。

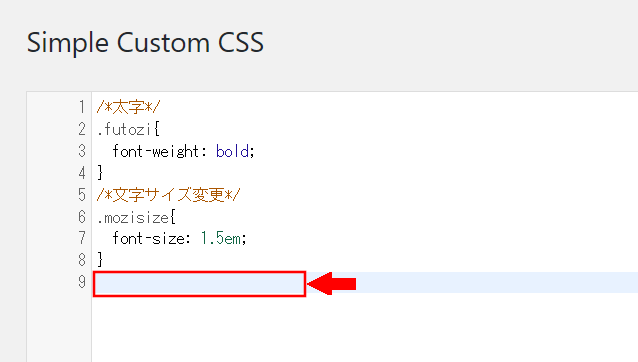
一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

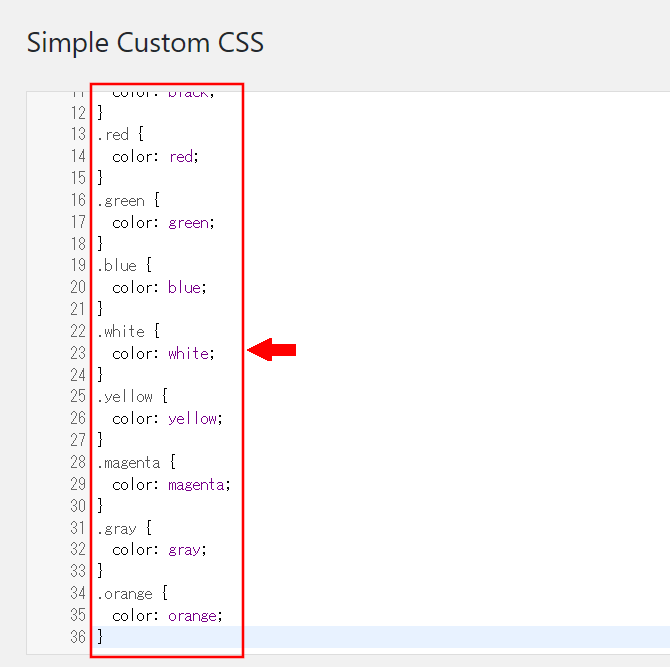
下記のCSSコードをコピーして、一番下の行に貼り付けます。
/*文字色*/
.black {
color: black;
}
.red {
color: red;
}
.green {
color: green;
}
.blue {
color: blue;
}
.white {
color: white;
}
.yellow {
color: yellow;
}
.magenta {
color: magenta;
}
.gray {
color: gray;
}
.orange {
color: orange;
}
貼り付けました。

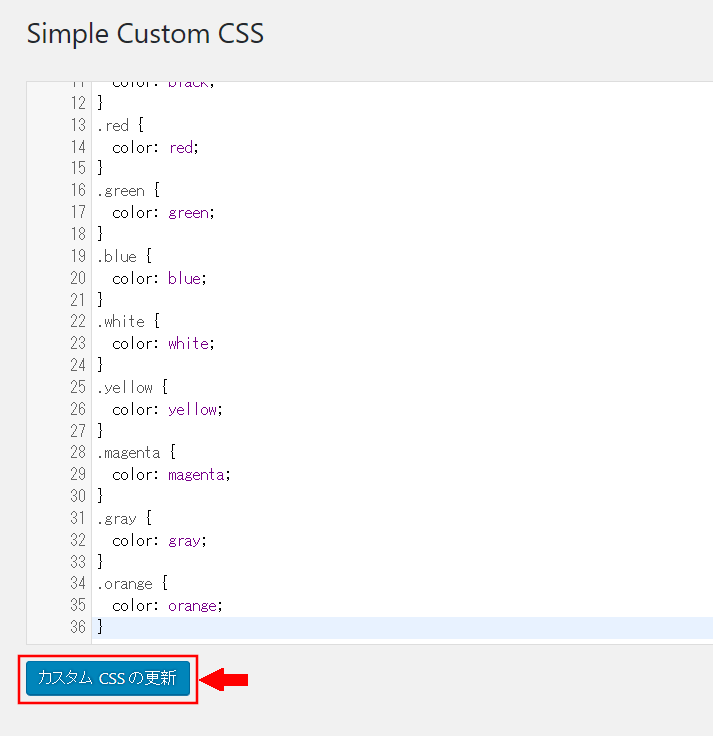
一番下の「カスタムCSSの更新」を押します。

次は、記事の文字の色をHTMLとCSSを使って変える方法をします。
記事の文字の色をHTMLとCSSを使って変える方法
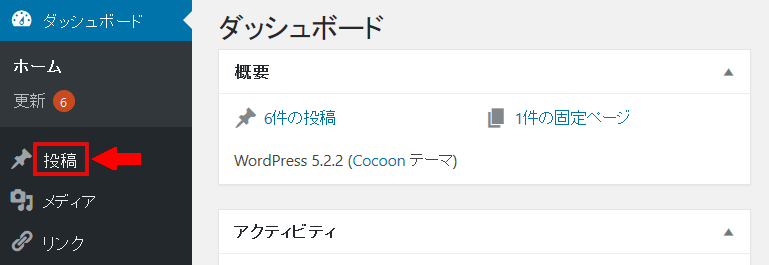
ワードプレスの管理画面を開きます。
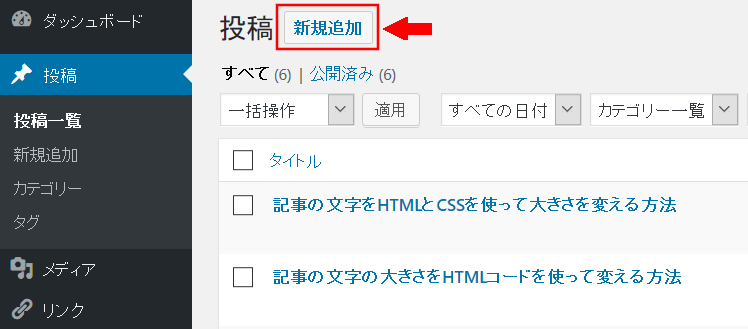
左上の「投稿」を押します。

左上の「新規追加」を押します。

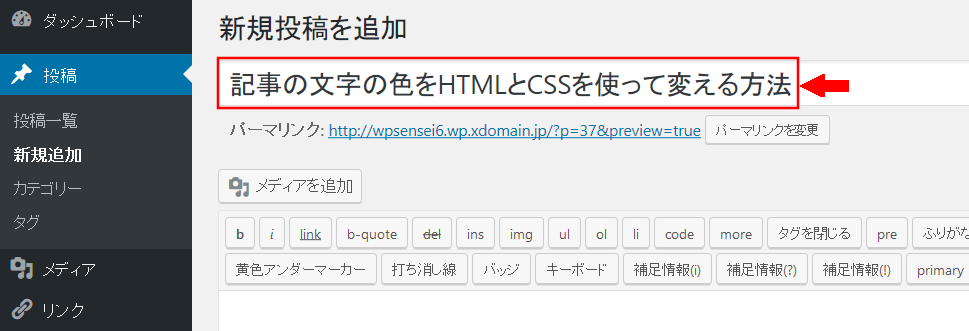
左上の「タイトルを追加」に「記事の文字の色をHTMLとCSSを使って変える方法」と入力します。

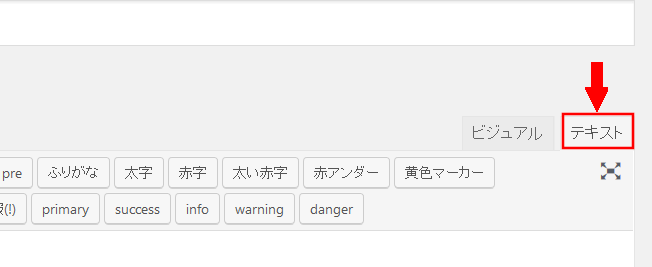
右側の「テキスト」を押します。

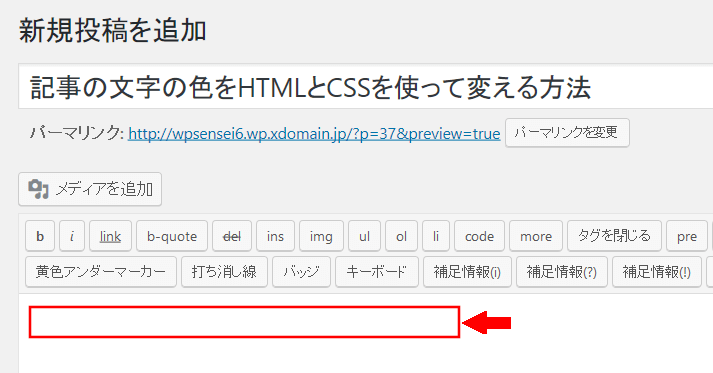
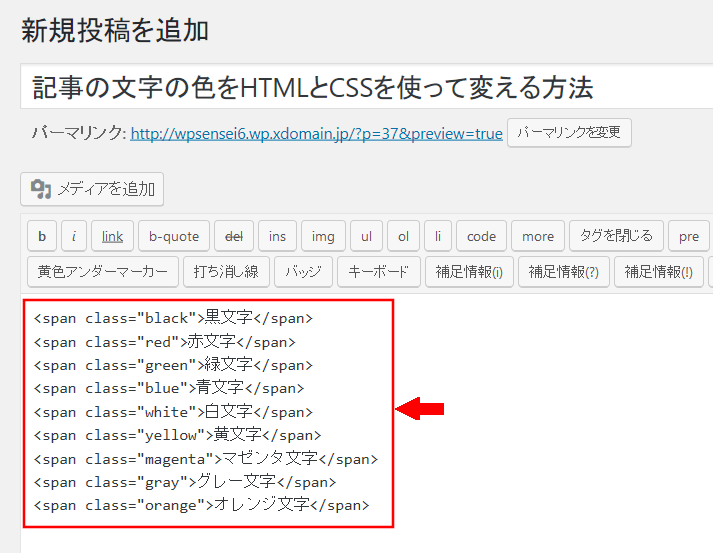
ここにコードを貼り付けます。

テキストのところに、下記コードをコピーして貼り付けます。
<span class="black">黒文字</span> <span class="red">赤文字</span> <span class="green">緑文字</span> <span class="blue">青文字</span> <span class="white">白文字</span> <span class="yellow">黄文字</span> <span class="magenta">マゼンタ文字</span> <span class="gray">グレー文字</span> <span class="orange">オレンジ文字</span>
貼り付けました。

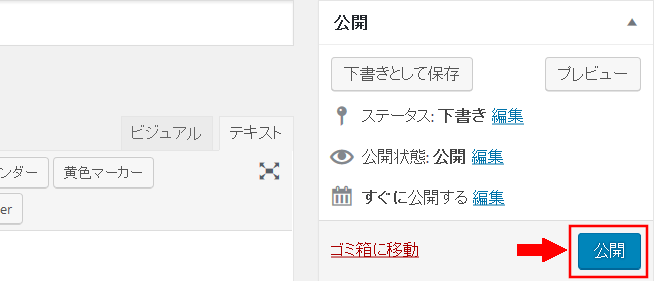
右側の「公開」を押します。

「OK」を押します。

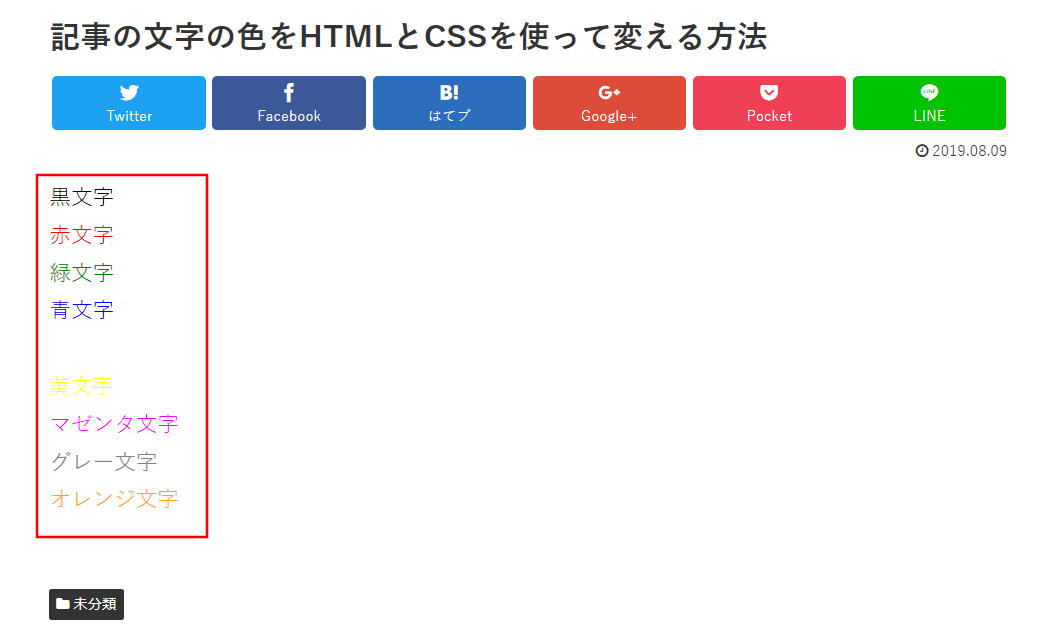
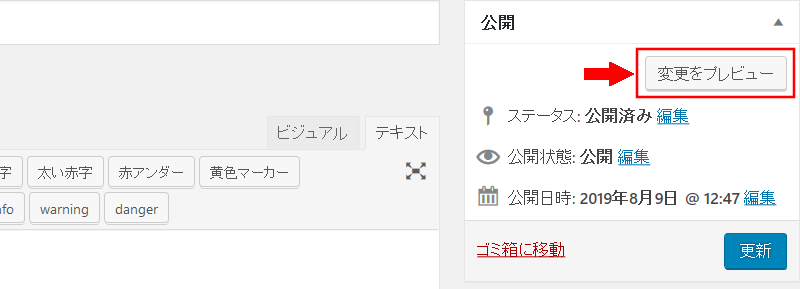
右上の「変更をプレビュー」を押します。

文字の色が変わっていることを確認します。