今回は、WordPressブログ記事に書く長い文章をテンプレート化する方法をします。
記事に書く長い文章をテンプレート化する方法
はじめにAddQuicktagプラグインのインストールをします。
AddQuicktagプラグインのインストールのやり方を見る
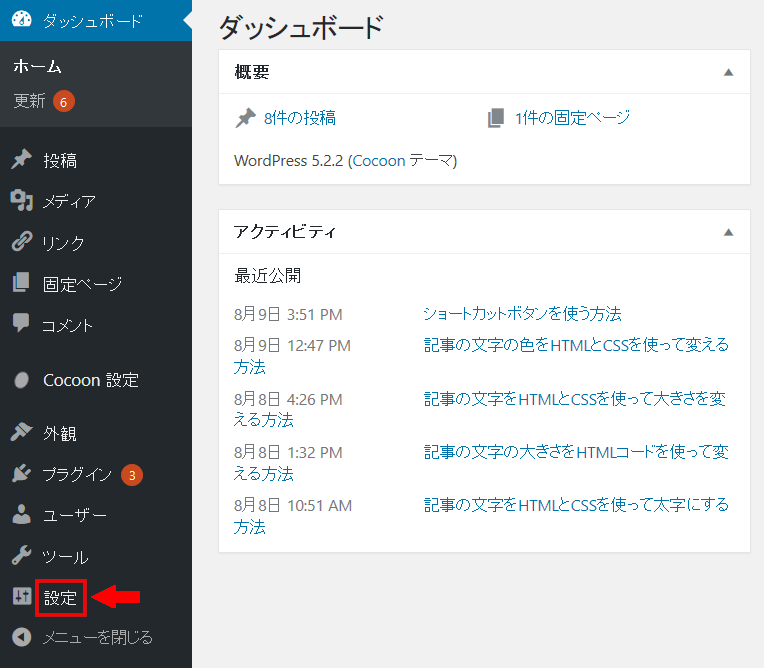
ワードプレスの管理画面を開きます。
左下の「設定」を押します。

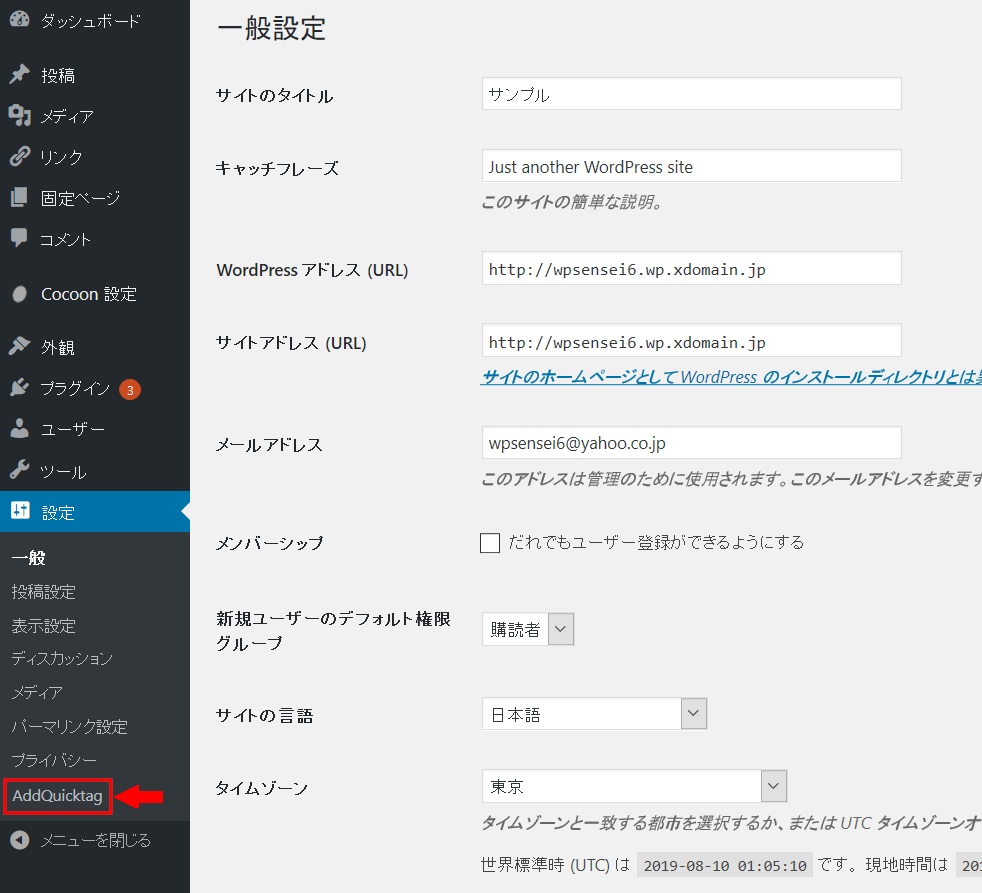
左下の「設定」の下の「AddQuicktag」を押します。

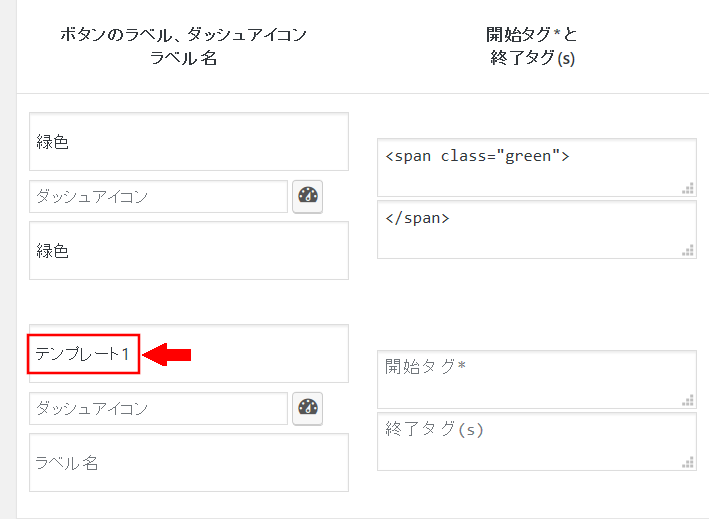
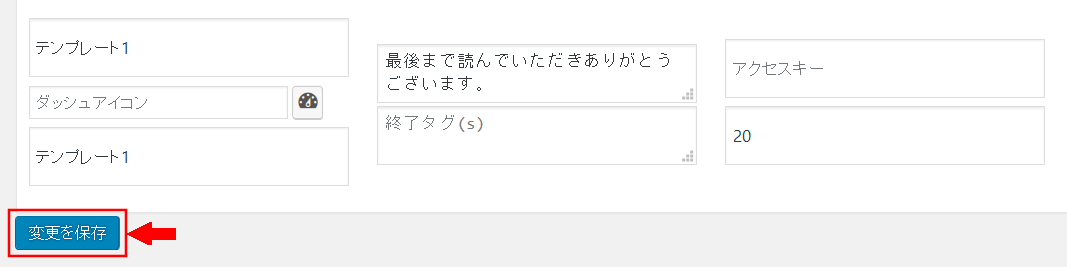
左側の「ボタン名」に「テンプレート1」と入力します。

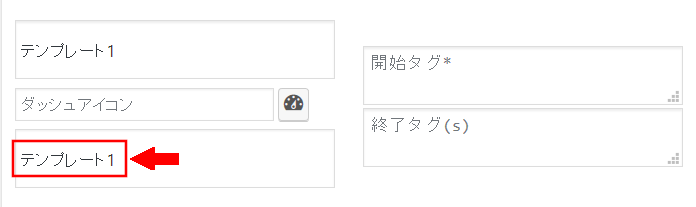
左側の「ラベル名」に「テンプレート1」と入力します。

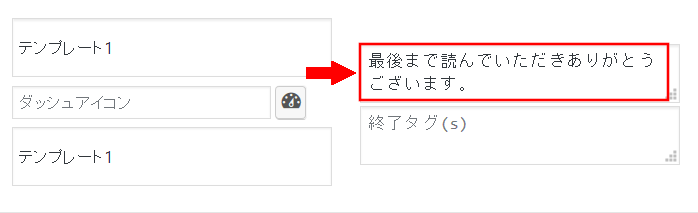
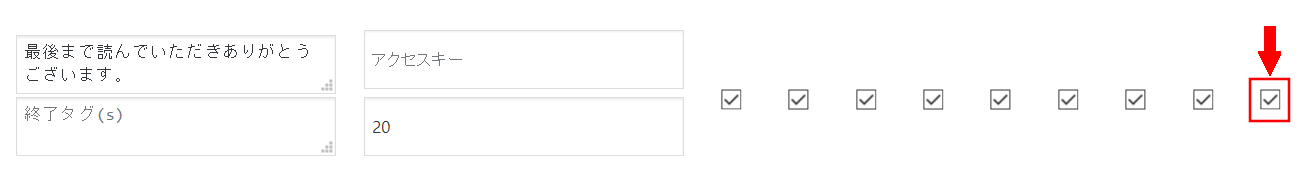
真ん中の「開始タグ」に「最後まで読んでいただきありがとうございます。」と入力します。

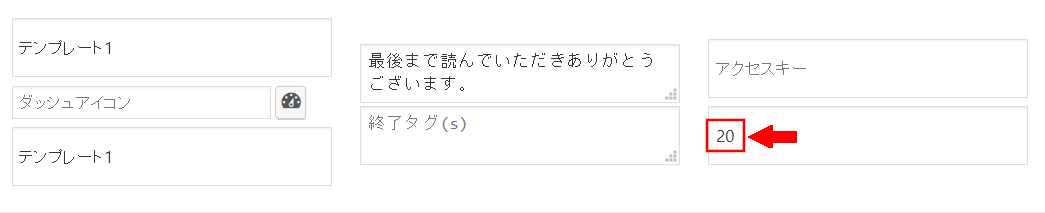
「順番」のところに「20」と入力します。

一番右側の「四角」に「チェック」を入れます。

左側の「変更を保存」を押します。

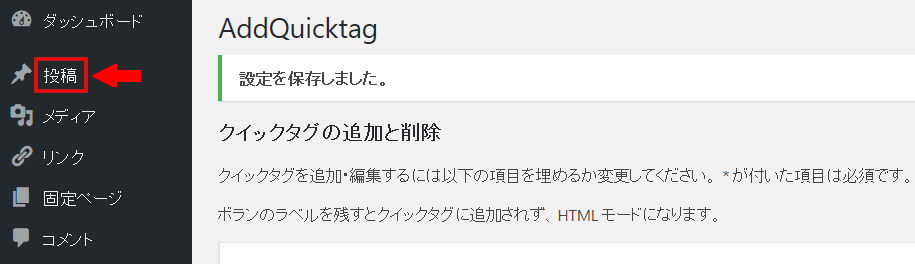
これでショートカットボタンの設定は終わりです。
左上の「投稿」を押します。

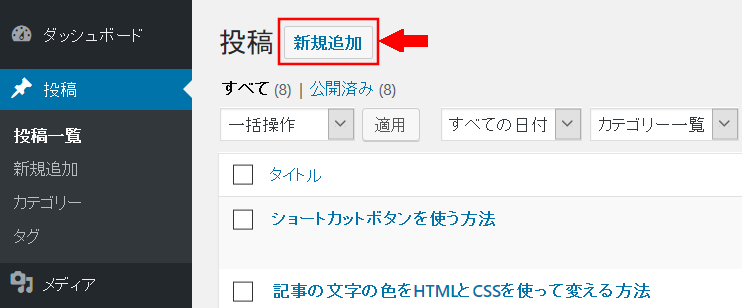
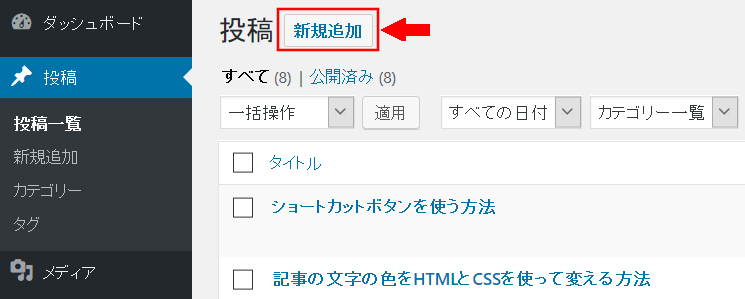
左上の「新規追加」を押します。

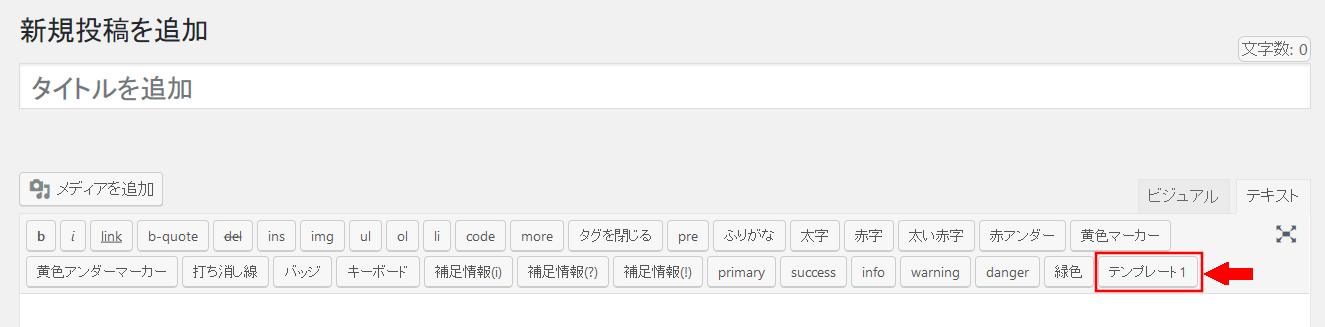
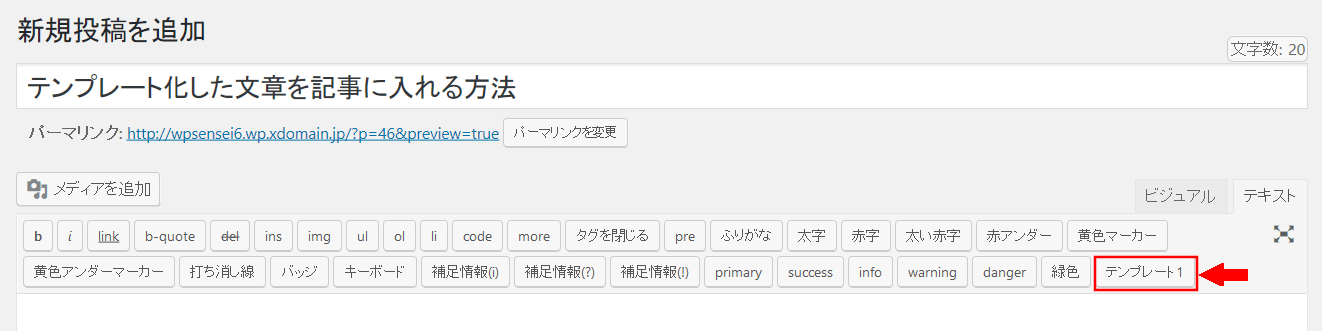
右側に「テンプレート1」というショートカットボタンが追加されました。

次は、テンプレート化した文章を記事に入れる方法をします。
テンプレート化した文章を記事に入れる方法
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

左上の「新規追加」を押します。

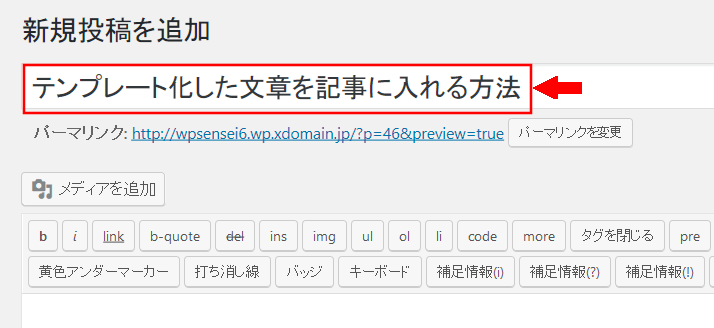
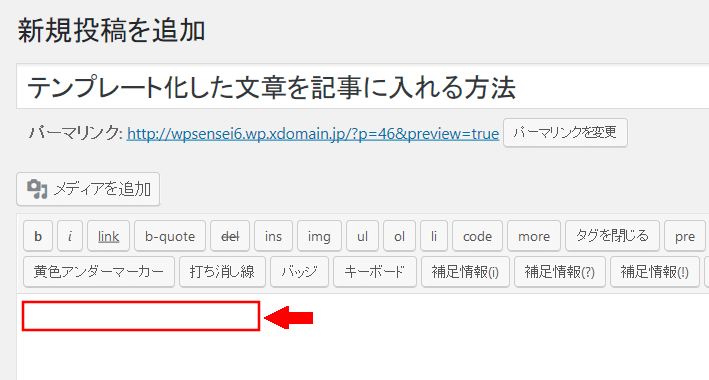
左上の「タイトルを追加」に「テンプレート化した文章を記事に入れる方法」と入力します。

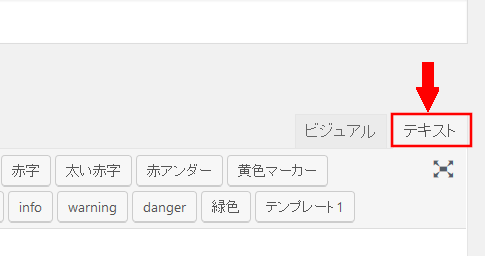
右側の「テキスト」を押します。

テキストのところを押します。

この状態で、「テンプレート1」ボタンを押します。

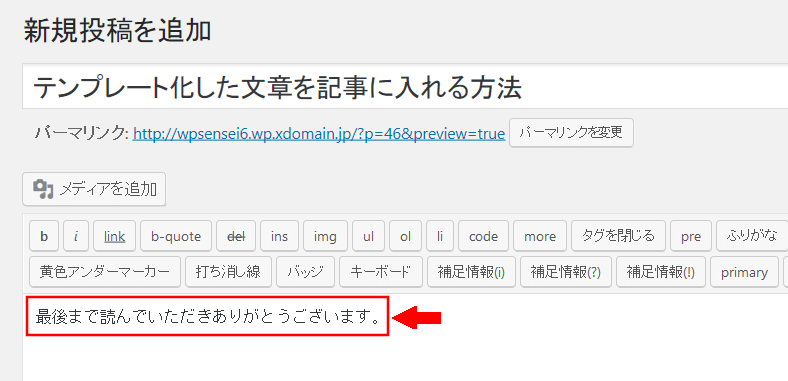
そうすると、テキストのところに「最後まで読んでいただきありがとうございます。」の文章が入ります。

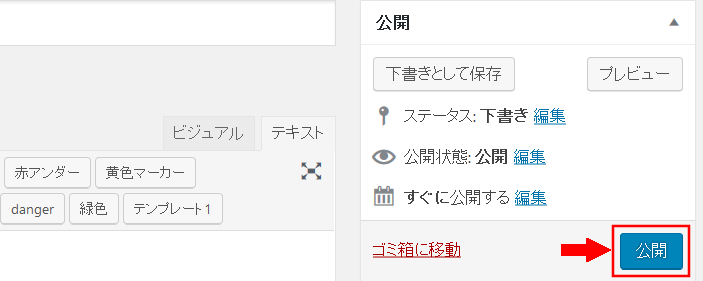
右側の「公開」を押します。

「OK」を押します。

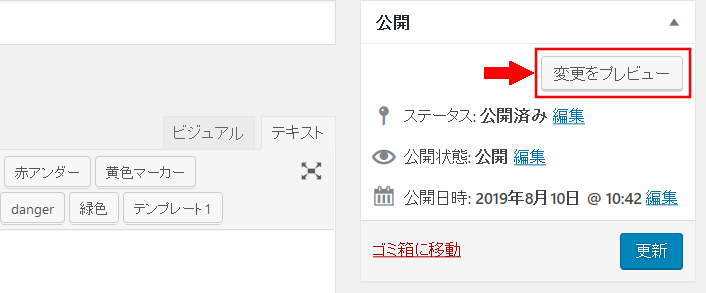
右上の「変更をプレビュー」を押します。

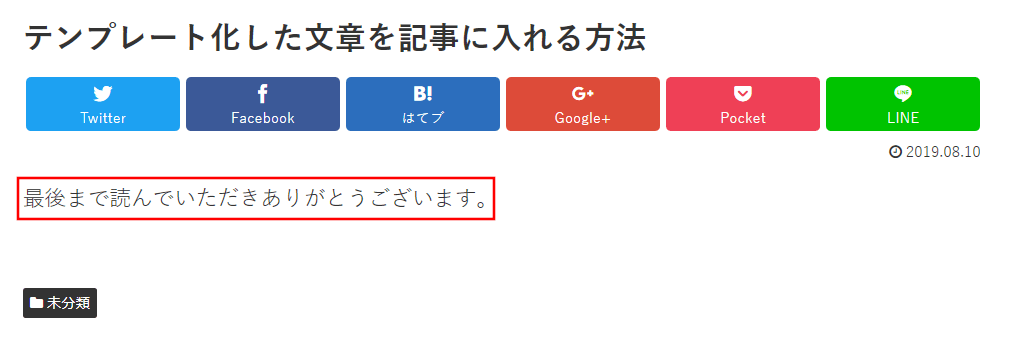
「最後まで読んでいただきありがとうございます。」の文章が入っていることを確認します。

まとめ
このように、「AddQuicktag」を使って、よく使う長い文章をショートカットボタンで作成しておきます。
ショートカットボタンを作成しておくと、長い文章を毎回キーボードで打たなくても、ショートカットボタンを押すだけで、「長い文章を一瞬で入力する」ことができます。