次は、WordPressブログでショートカットボタンを追加する方法をします。
WordPressブログでショートカットボタンを追加する方法
はじめにAddQuicktagプラグインのインストールをします。
AddQuicktagプラグインのインストールのやり方を見る
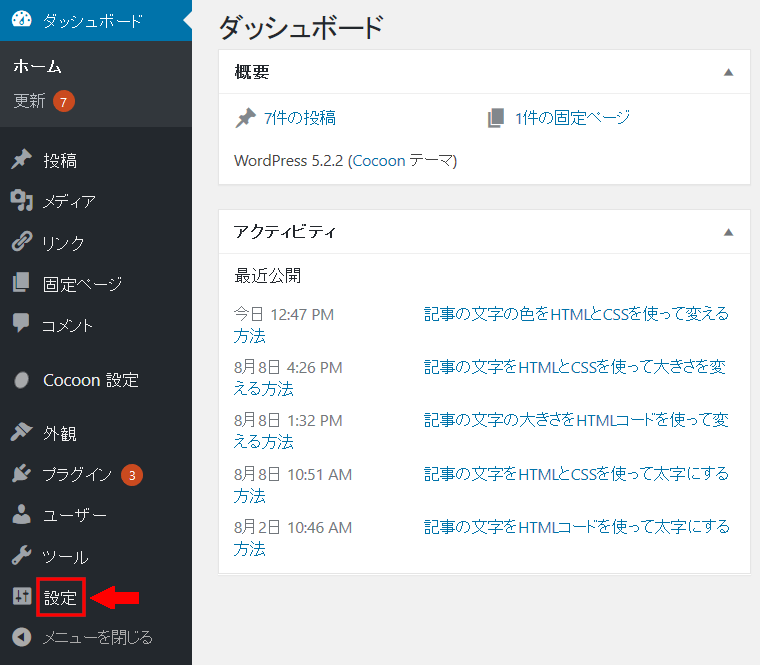
ワードプレスの管理画面を開きます。
左下の「設定」を押します。

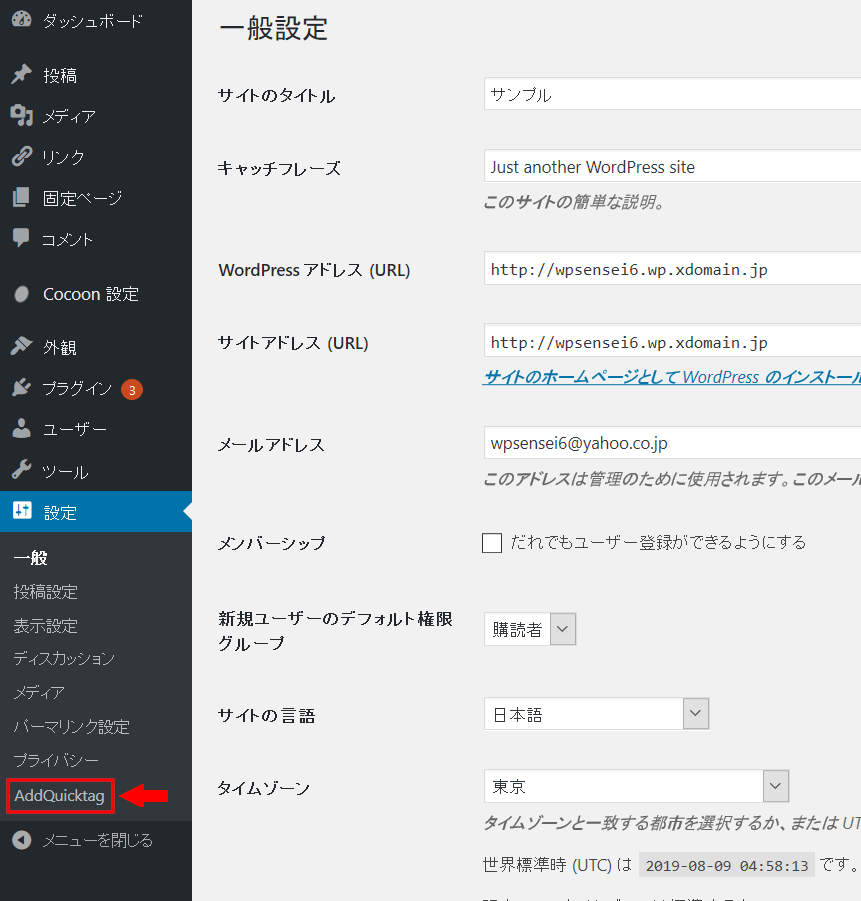
左下の「設定」の下の「AddQuicktag」を押します。

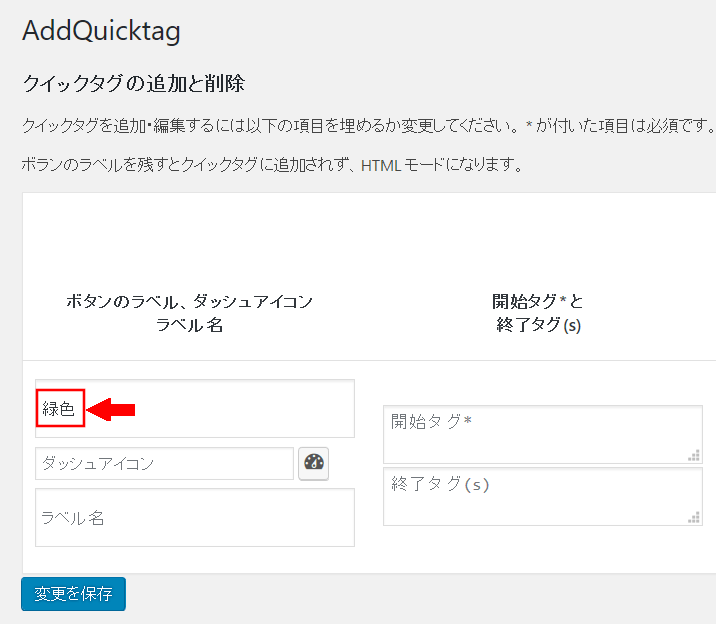
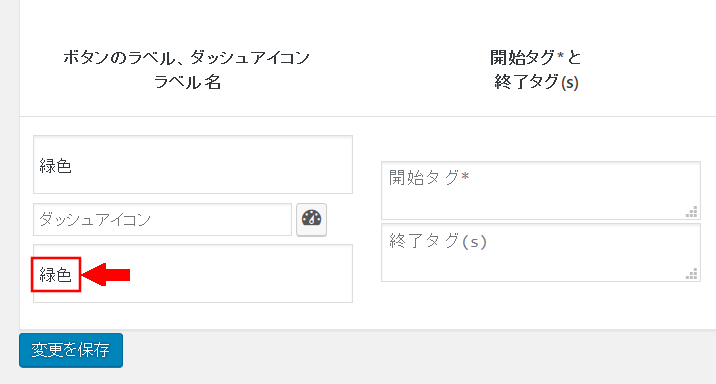
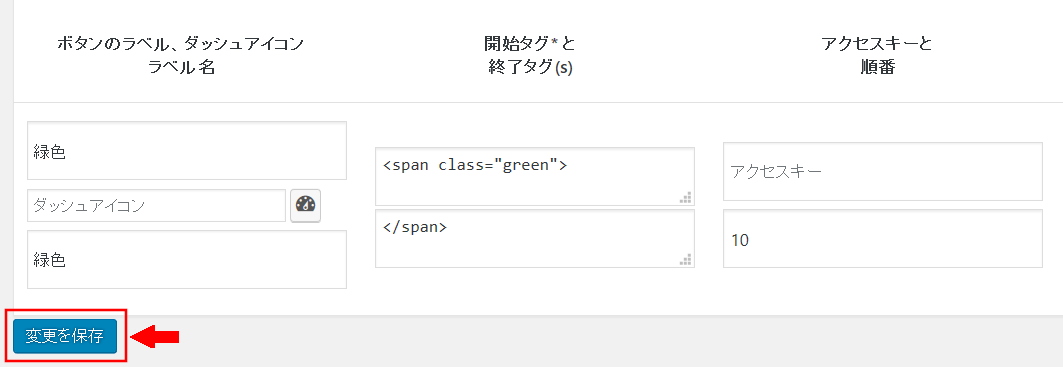
左側の「ボタン名」に「緑色」と入力します。

左側の「ラベル名」に「緑色」と入力します。

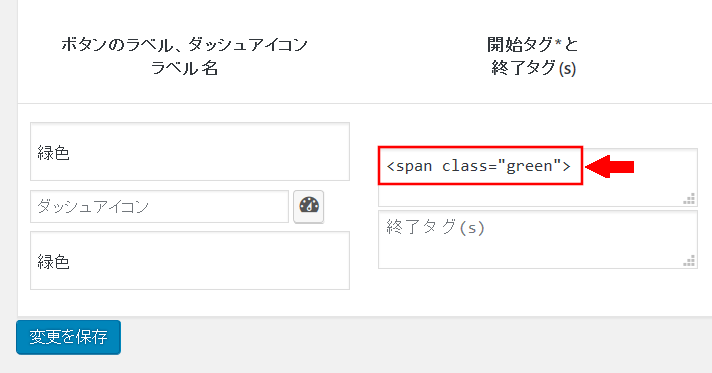
真ん中の「開始タグ」に「<span class="green">」と入力します。

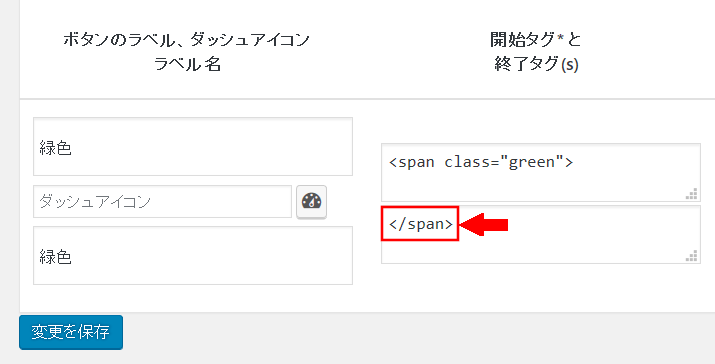
真ん中の「終了タグ」に「</span>」と入力します。

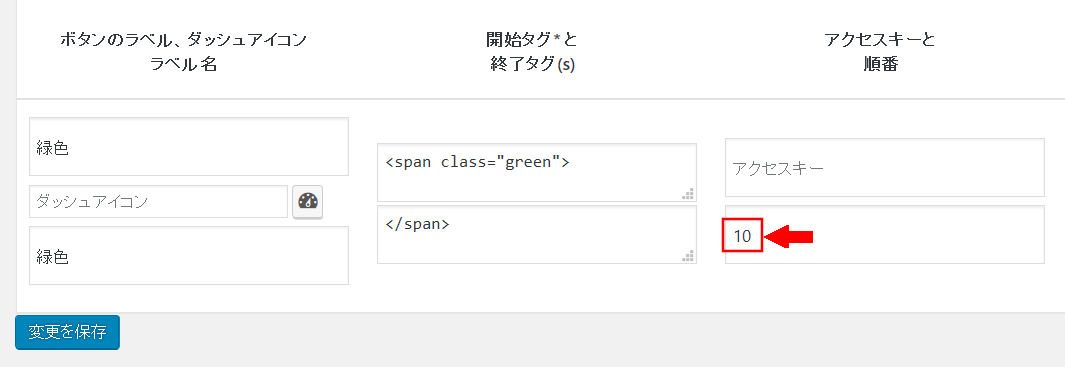
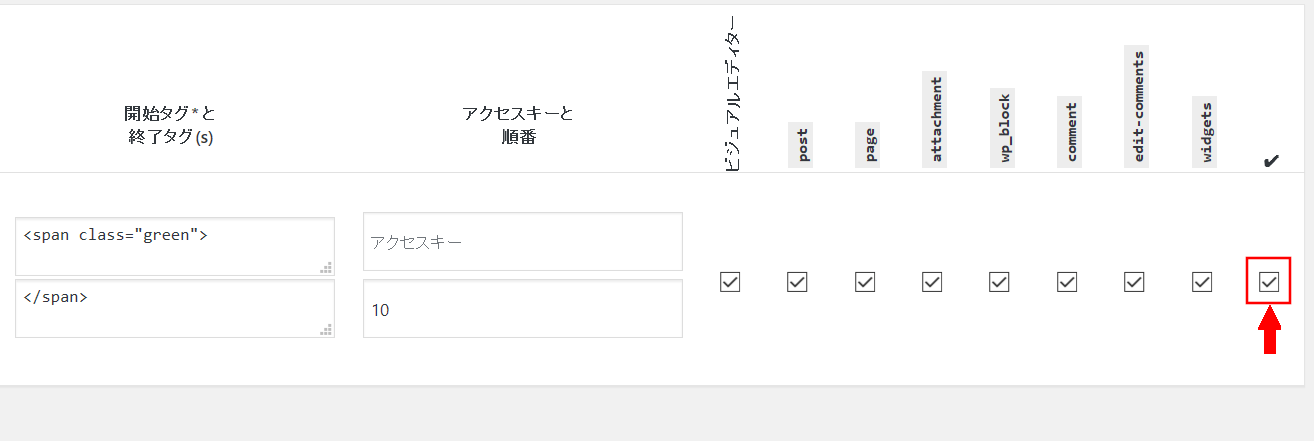
「順番」のところに「10」と入力します。

一番右側の「四角」に「チェック」を入れます。

左側の「変更を保存」を押します。

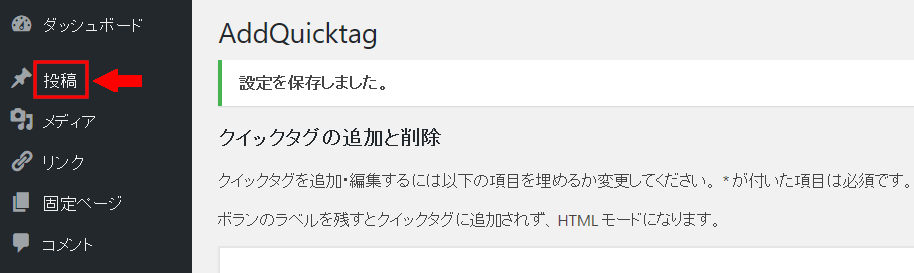
これでショートカットボタンの設定は終わりです。
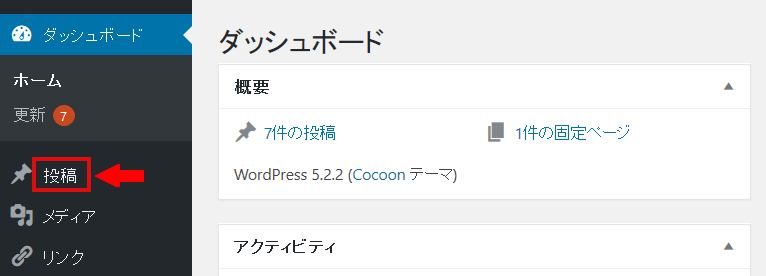
左上の「投稿」を押します。

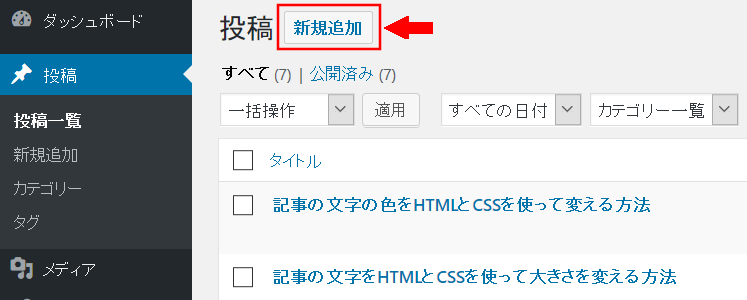
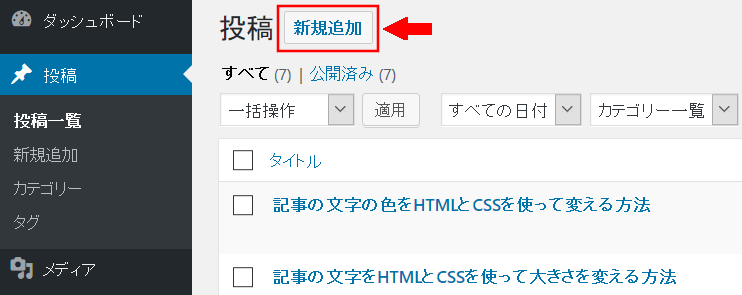
左上の「新規追加」を押します。

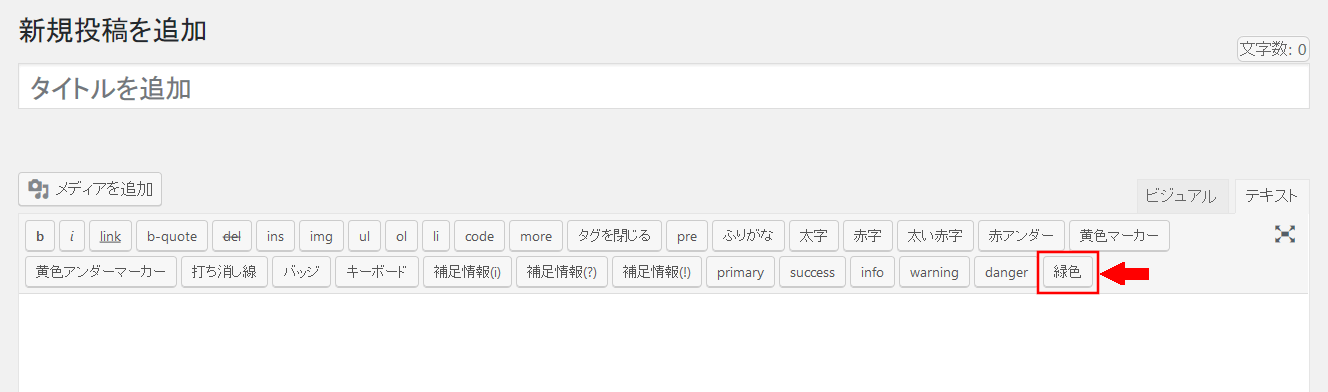
右側に「緑色」というショートカットボタンが増えました。

次は、ショートカットボタンを使う方法をします。
ショートカットボタンを使う方法
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

左上の「新規追加」を押します。

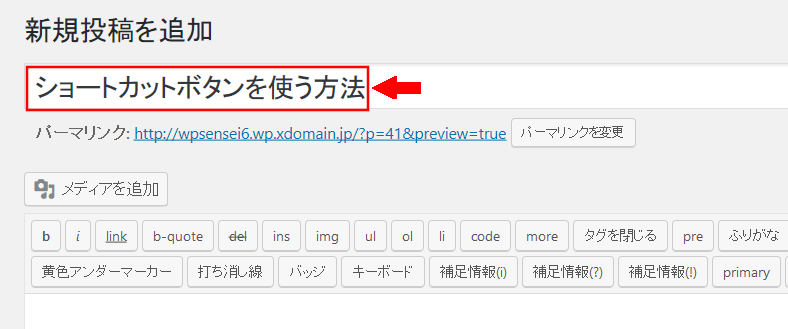
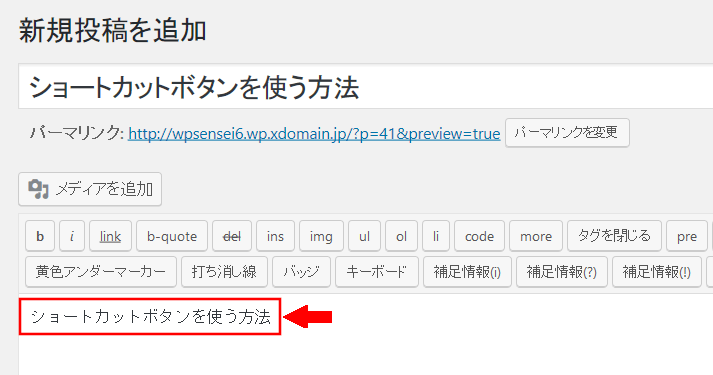
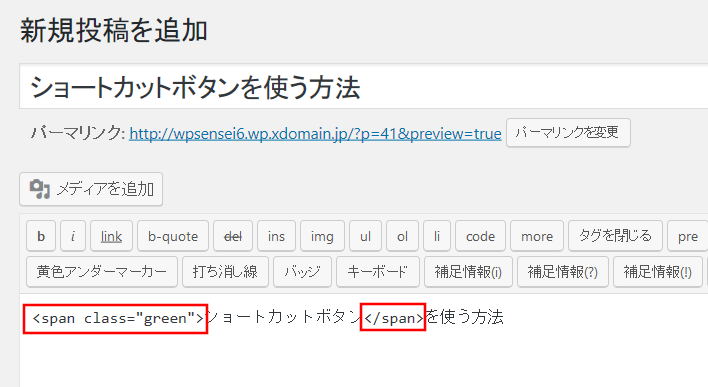
左上の「タイトルを追加」に「ショートカットボタンを使う方法」と入力します。

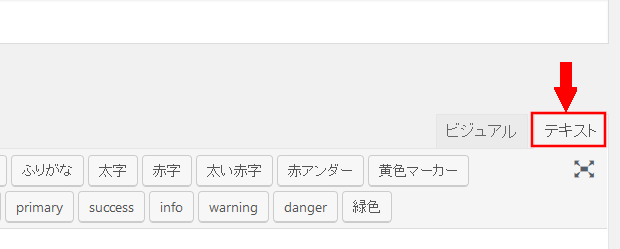
右側の「テキスト」を押します。

テキストのところに、「ショートカットボタンを使う方法」と入力します。

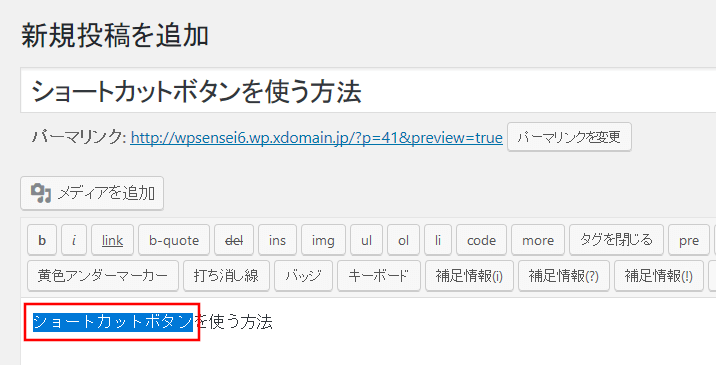
「ショートカットボタン」のところを、左クリックをしながら選択します。

「ショートカットボタン」の文字が青色になります。
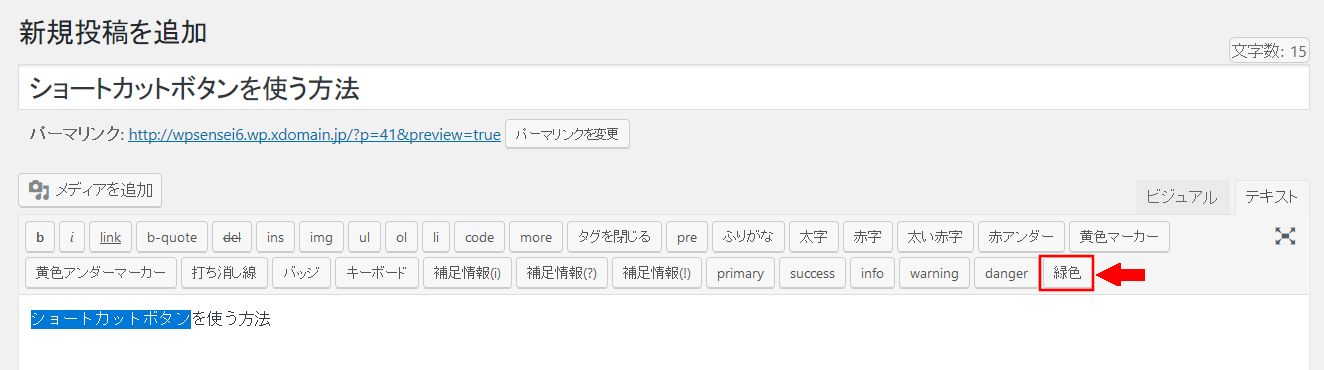
この状態で、右側の「緑色」ボタンを押します。

「spanタグ」が追加されました。

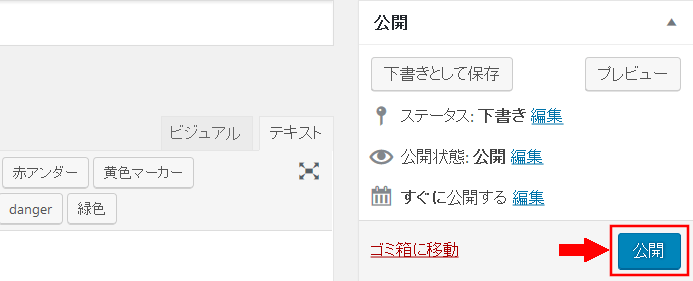
右側の「公開」を押します。

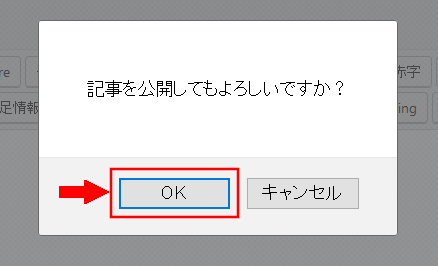
「OK」を押します。

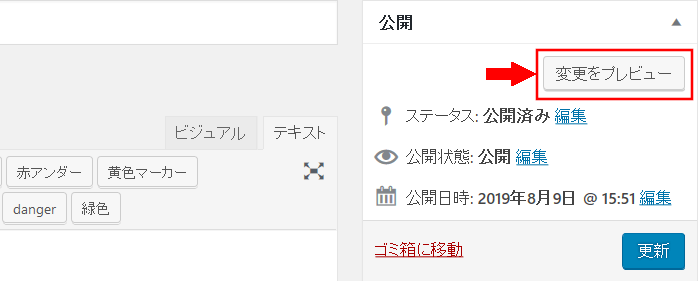
右上の「変更をプレビュー」を押します。

「ショートカットボタン」の文字が緑色になっていることを確認します。

このように、「AddQuicktag」を使ってショートカットボタンを作成しておくと、
HTMLコードを毎回打たなくても、ショートカットボタンを押すだけで、HTMLコードを呼び出すことができます。