今回は、WordPressブログ記事の文字をHTMLコードを使って下線を引く方法をします。
WordPressブログ記事の文字をHTMLコードを使って下線を引く方法
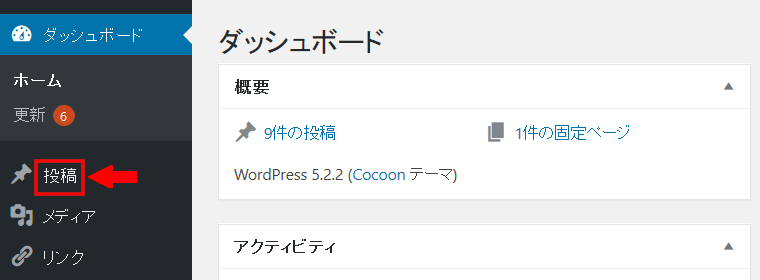
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

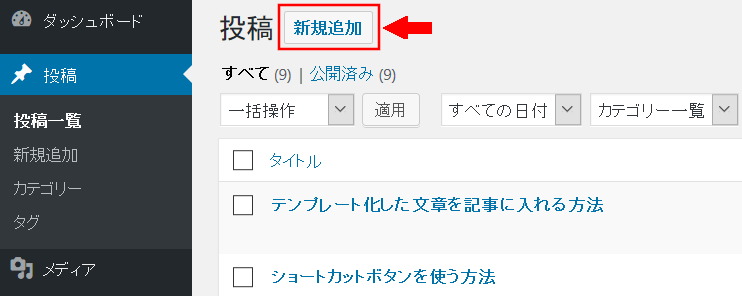
左上の「新規追加」を押します。

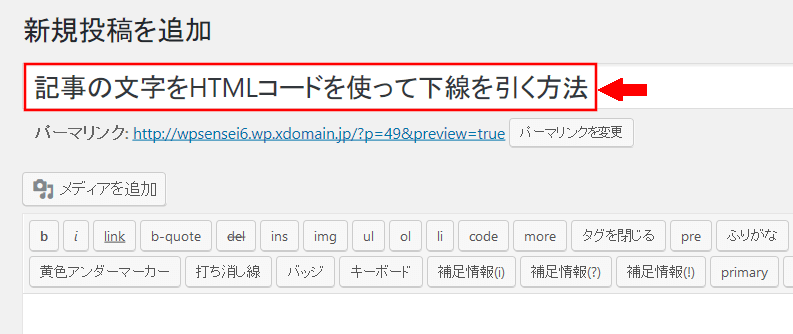
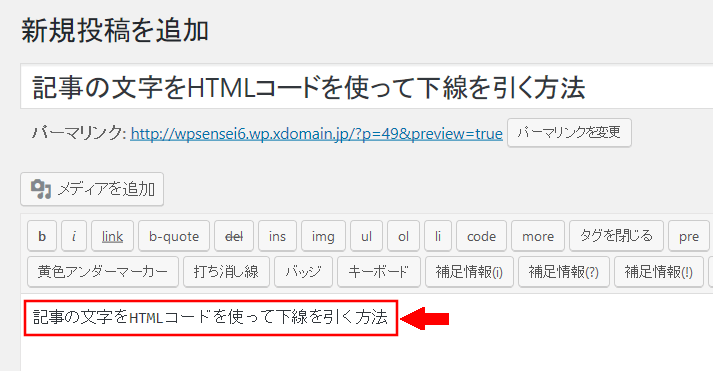
左上の「タイトルを追加」に「記事の文字をHTMLコードを使って下線を引く方法」と入力します。

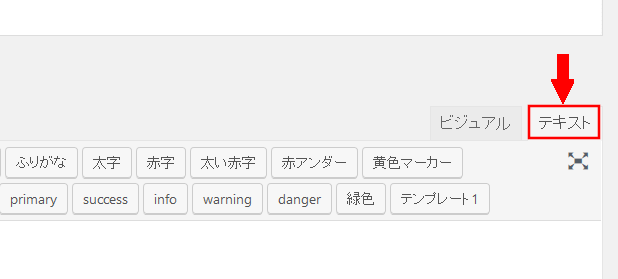
右側の「テキスト」を押します。

テキストのところに、「記事の文字をHTMLコードを使って下線を引く方法」と入力します。

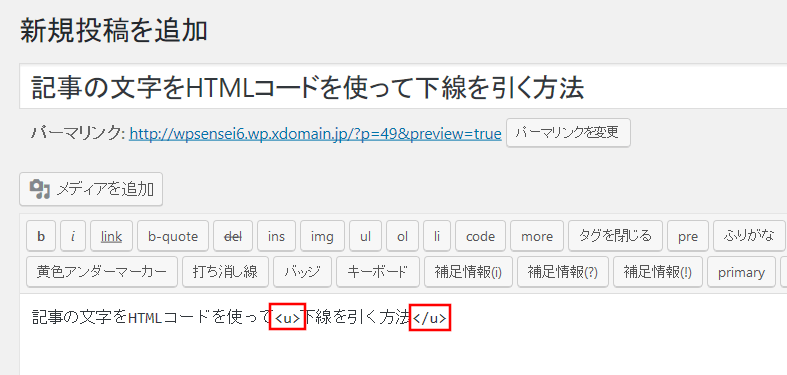
HTMLコードの「uタグ」で「下線を引く方法」を、はさみます。

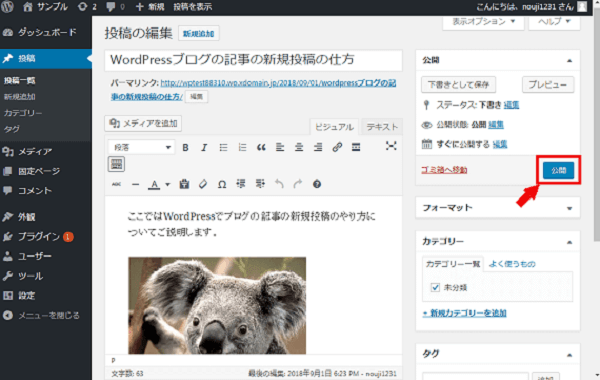
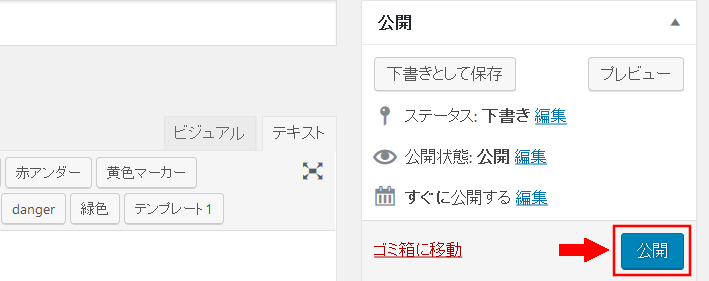
右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

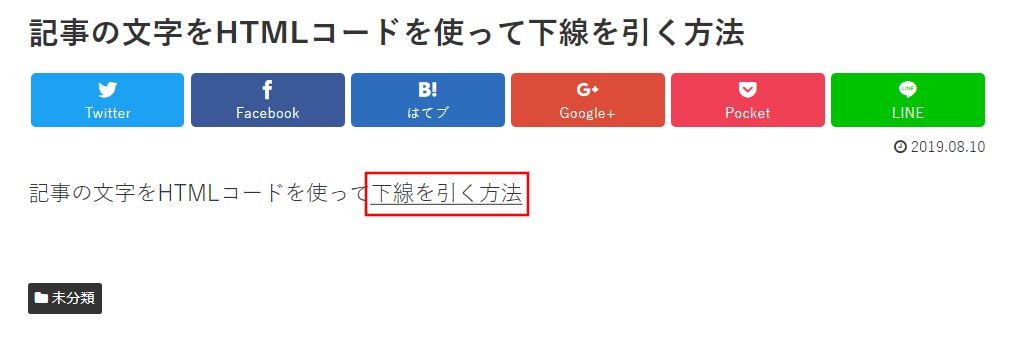
「下線を引く方法」の文字に下線が引かれていることを確認します。

HTMLコードの説明
今回、下線を引くために使ったuタグの説明をします。
下線を引くために使うHTMLタグです。
<u>と</u>で文字を、はさみます。
uタグ記入例
<u>下線を引く文字</u>
記事をプレビュー表示したとき
下線を引く文字