今回は、Wordpressブログのタイトルをロゴ画像に変更する方法を紹介します。
タイトルをロゴ画像に変更するには主に2種類の方法があります。
- ロゴ表示対応のテーマで変更する
- PHPで編集する
最近のテーマのほとんどがロゴ対応していますが、対応していない場合はPHPを編集する必要があるので少し手間がかかります。
この記事では、2つのケースそれぞれを説明します。
1.まずはロゴを準備する
WordPress自体にロゴを作成する機能はありません。
そのため自分でロゴを用意する必要があります。
ロゴを作成できるサイトはたくさんあるので、基本的には好みに合わせたもので構わないと思います。
ここではシンプルに作れるサイトを3つほどご紹介しますので、よろしければご利用ください。
豊富なフォントとグラデーションの加工も簡単です。
ブラウザ上でロゴ作成できるサイト。
豊富なデザインが用意されており、文字列を入れるでけの簡単操作でロゴが出来上がります。
背景色やフォントも選べてシンプルながらオリジナリティを出せます。
無料版は360×400までですが、スタイリッシュなロゴが作れるサイトです。
シンボルマークも選択可能で、名前とアドレス登録でダウンロードできます。
2.準備したロゴをWordPressにアップロード
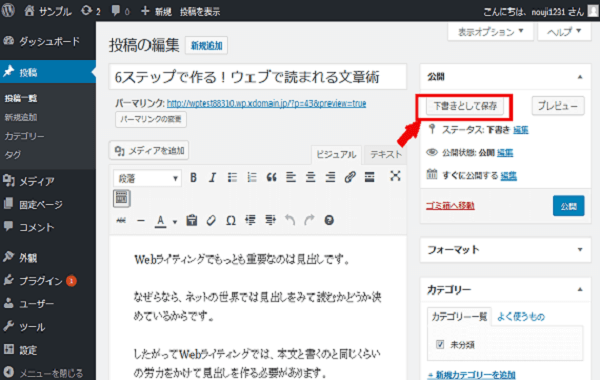
ロゴが準備できたら、まずはWordPressにアップロードします。
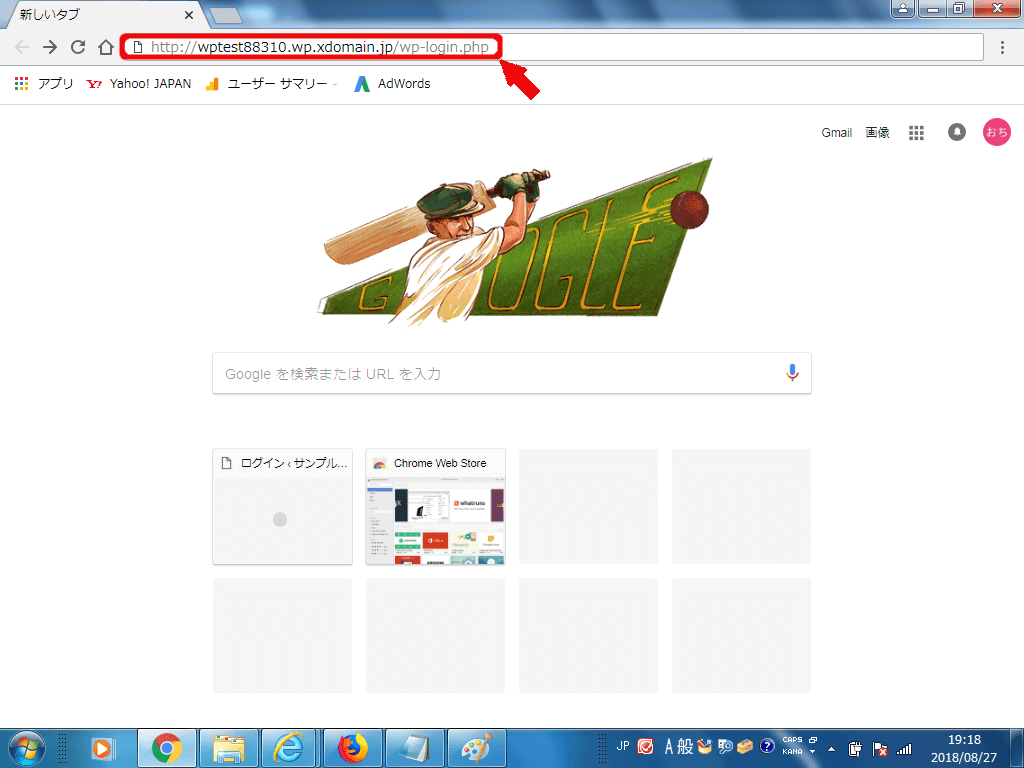
私の場合のログインURLは、「http://wptest88310.wp.xdomain.jp/wp-login.php」になります。
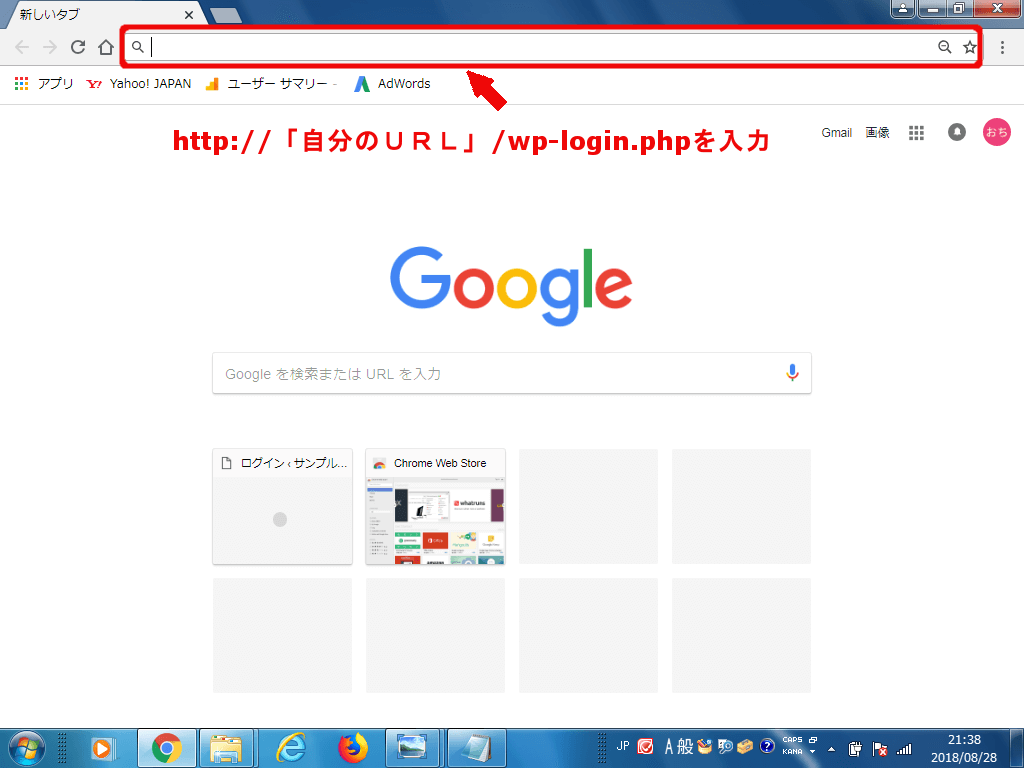
ブラウザーのURLバーで「http://「自分のURL」/wp-login.php」でログイン画面が表示されます。

ログインURLを入力した状態です。

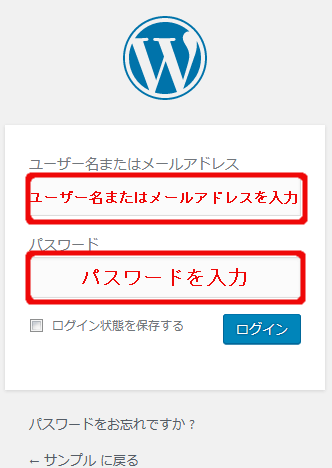
「ユーザ名またはメールアドレス」と「パスワード」を入力します。

「ログイン」を押します。

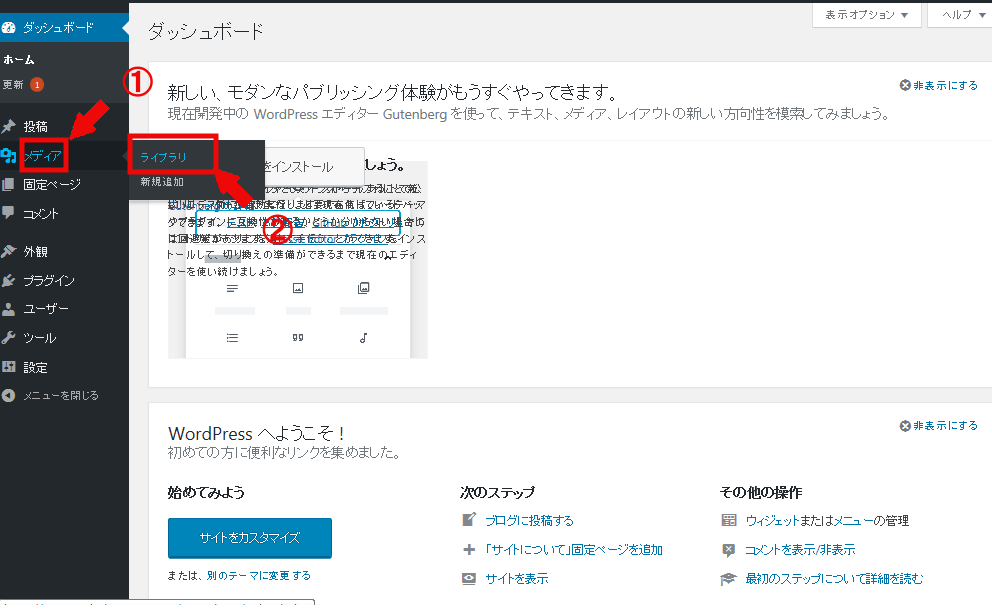
ワードプレスの管理画面が表示されました。

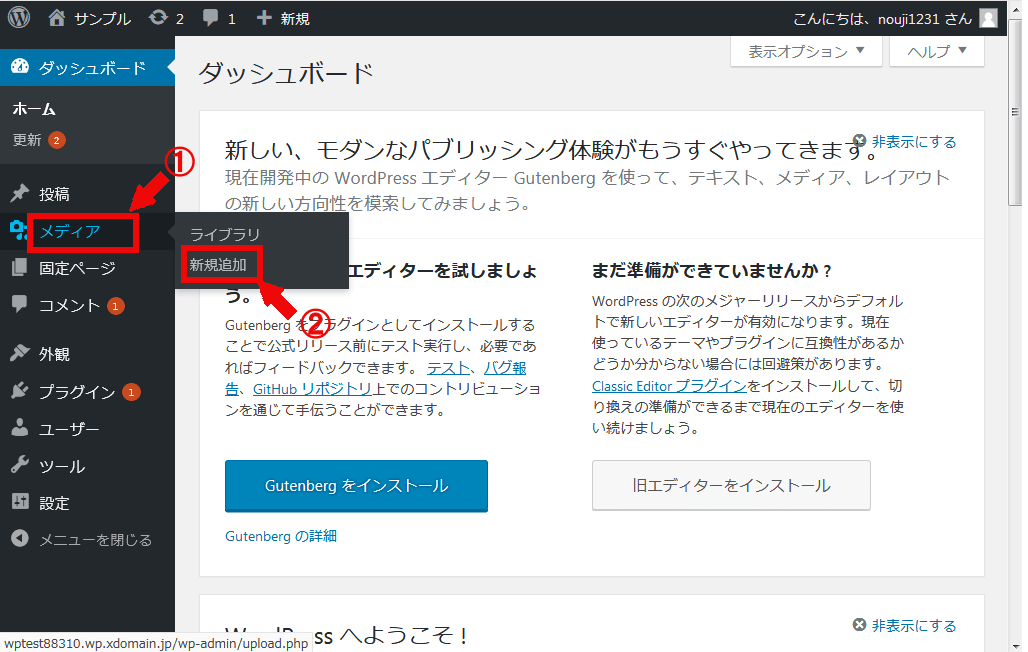
①「メディア」を選びます。
②「新規追加」を押します。

「ファイルを選択」を押します。

①用意しておいたロゴ画像を選択
②「開く」を押します。

赤枠のように表示されたらアップロード成功です。

3(1)対応テーマで表示させる
WordPressにロゴをアップロードして表示させるには、テーマで対応が変わってきます。
ここではテーマがロゴ対応しているケースで説明します。
使っているテーマはWordPressデフォルトテーマの「Twenty sixteen」
赤枠のタイトルをロゴに変更します。

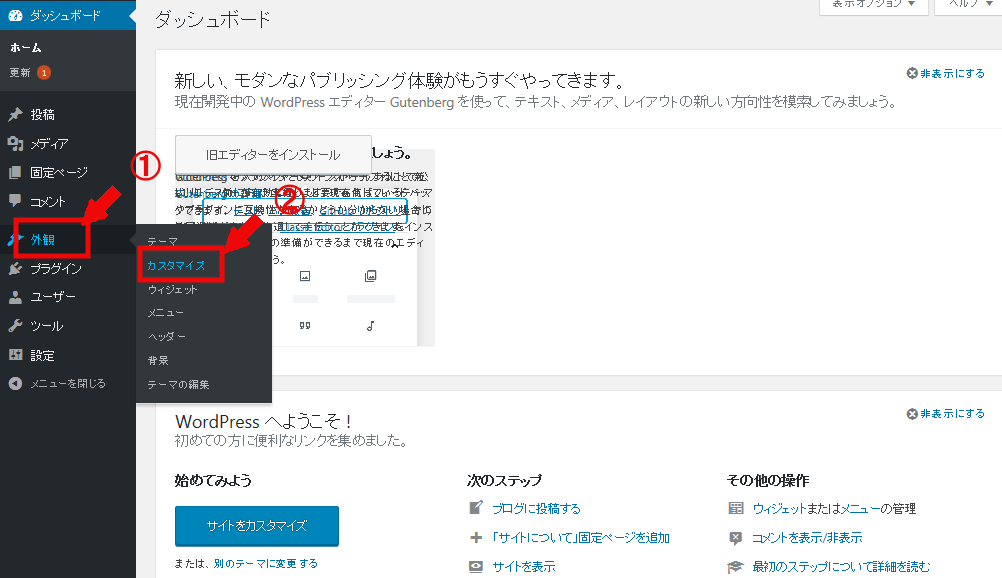
①「外観」を選びます。
②「カスタマイズ」を押します。

これ以降のロゴの設定はテーマによって違います。
ここではデフォルトテーマTwenty Fifteen以降の説明になります。
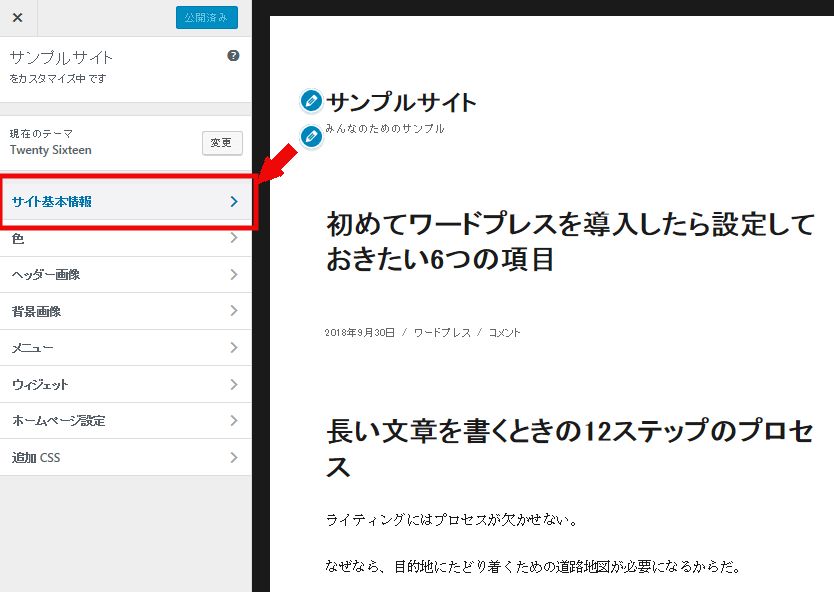
「サイト基本情報」を押します。

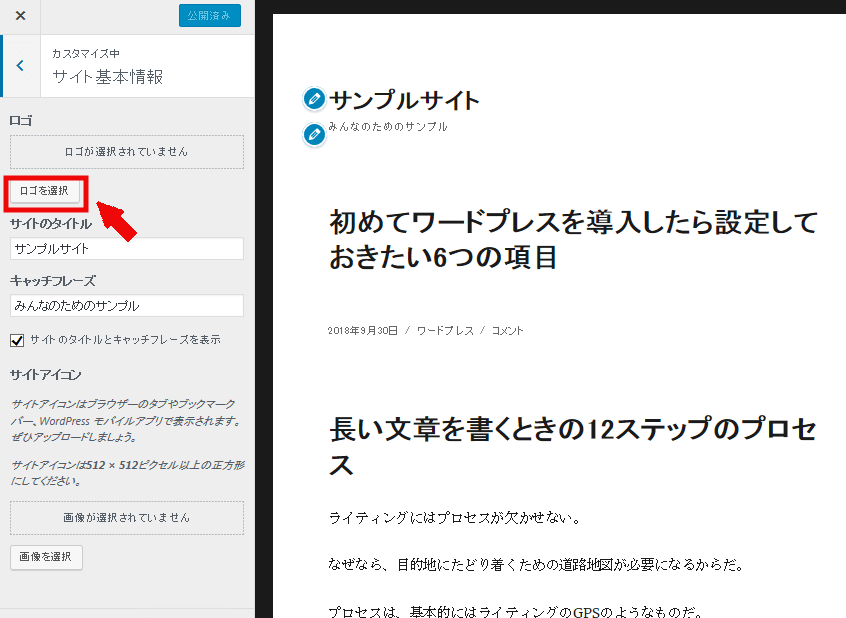
「ロゴを選択」を押します。

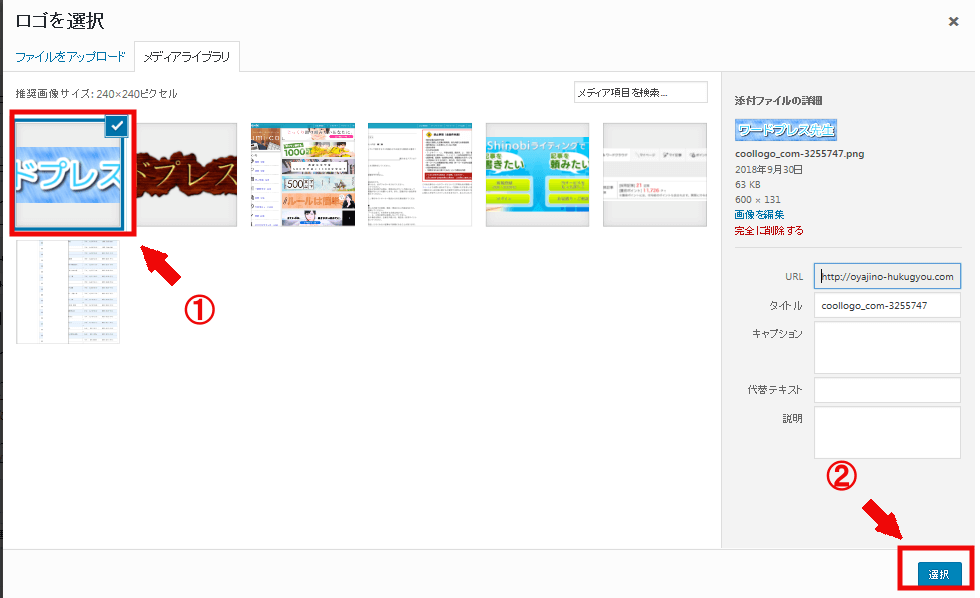
①ロゴにしたい画像を選んで、
②「選択」を押します。

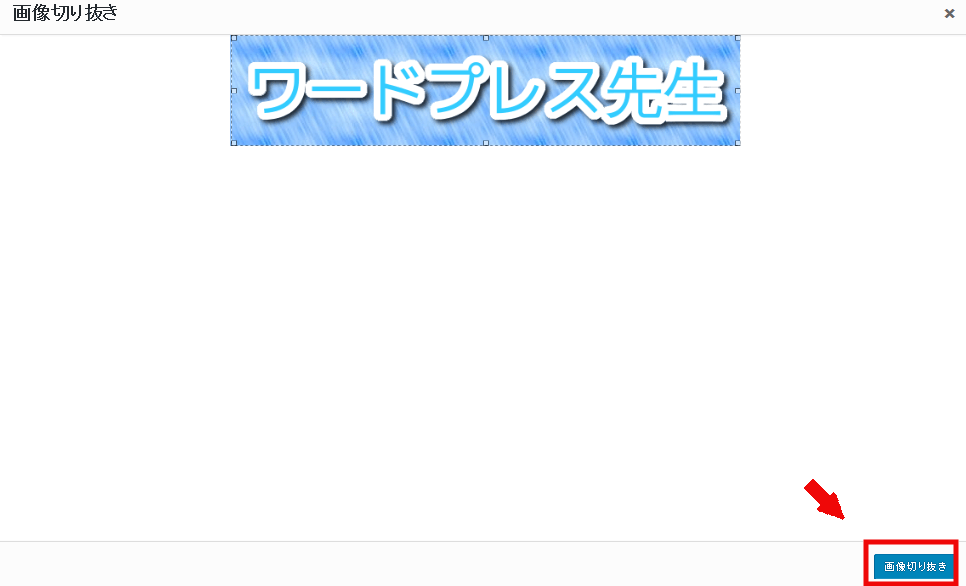
画像のトリミング画面にで表示したいサイズを選択して、「画像切り抜き」を押します。

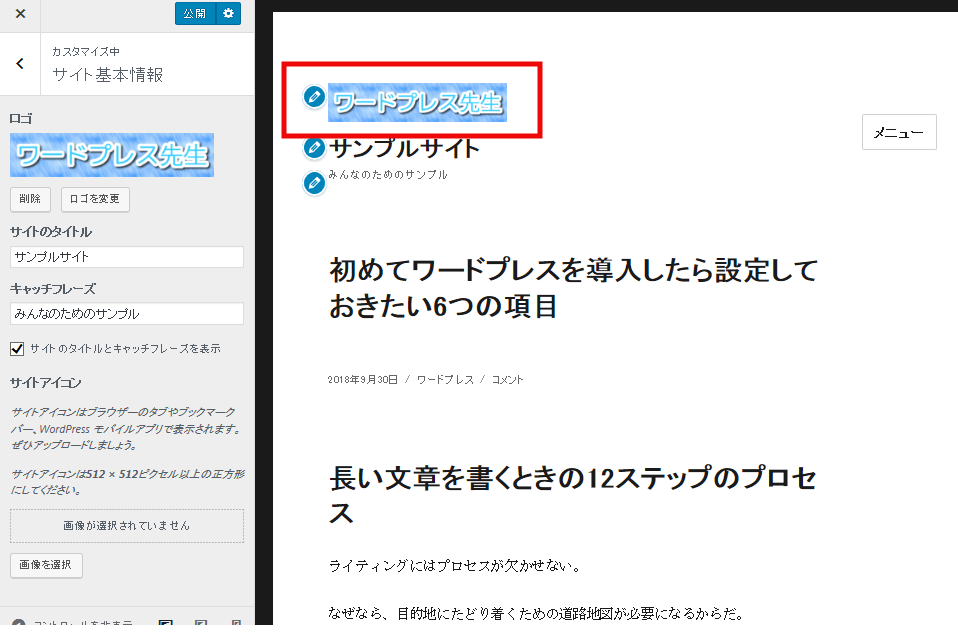
プレビュー画面が表示されます。

タイトルロゴの下にタイトル文も表示されているので、タイトル文を非表示にします。
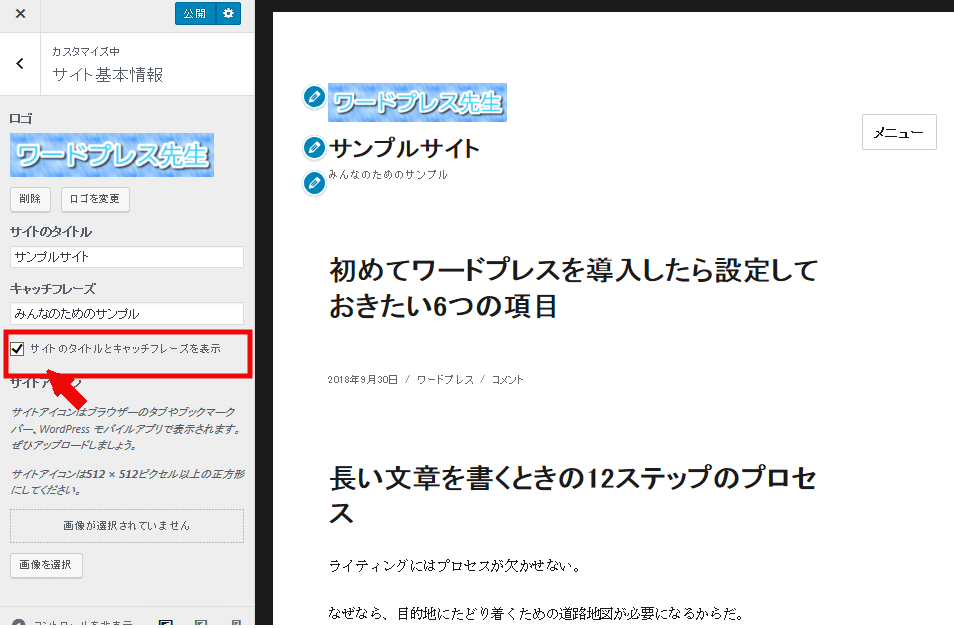
「サイトのタイトルとキャッチフレーズを表示」のチェックを外します。

ロゴのみになりました。

「公開」を押して作業完了です。

3.(2) header.phpを編集して表示させる
テーマがロゴ対応していない場合は、header.phpを編集する必要があります。
ここでは「Twenty Fourteen」を例に説明します。
まずはWordPressにロゴをアップロードした後に、ロゴのURLをコピーします。
①「メディア」を選びます。
②「ライブラリ」を押します。

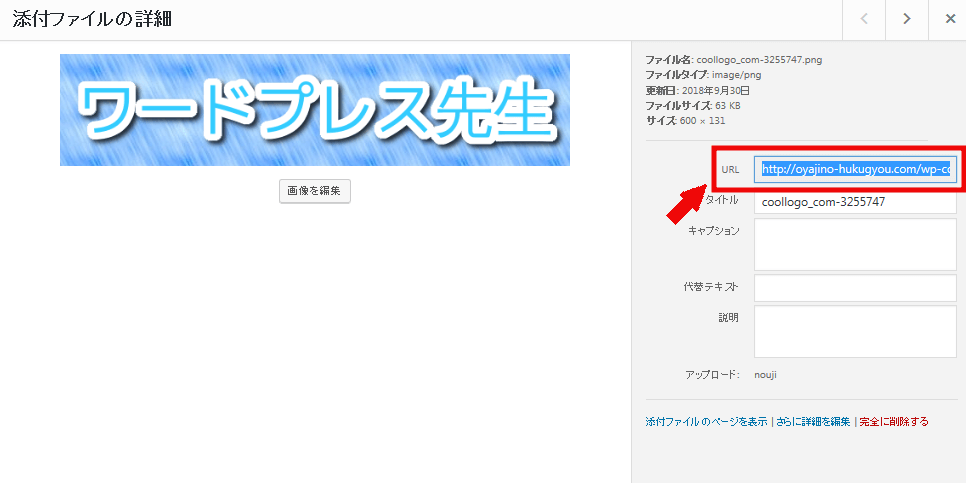
アップロードしたロゴ画像を押します。

ロゴ画像の右側に表示されるURLの部分をコピーします。
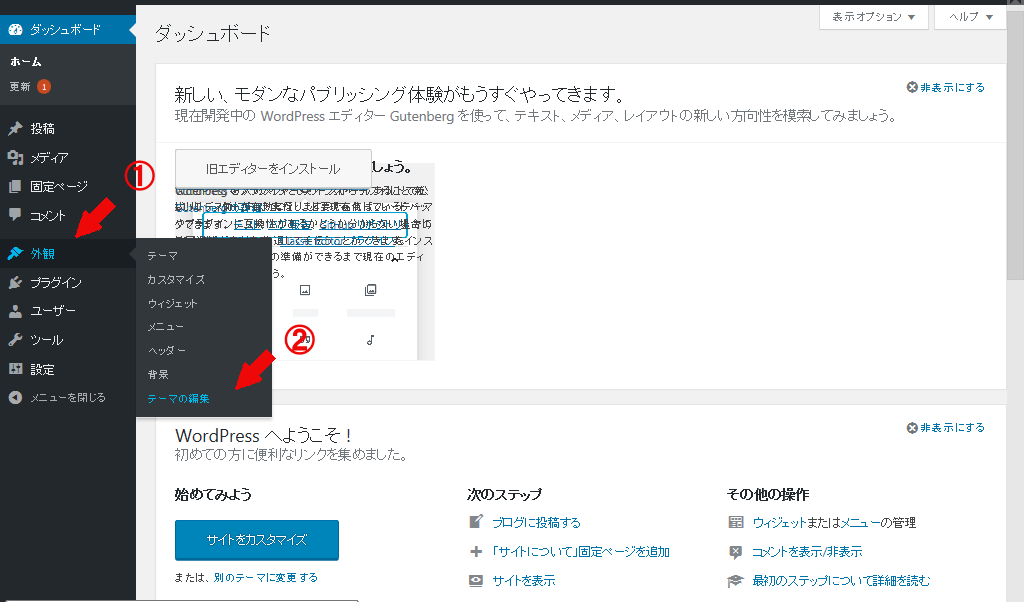
 ①「外観」を選びます。
①「外観」を選びます。
②「テーマの編集」を押します。

スタイルシートの編集画面が開きます。
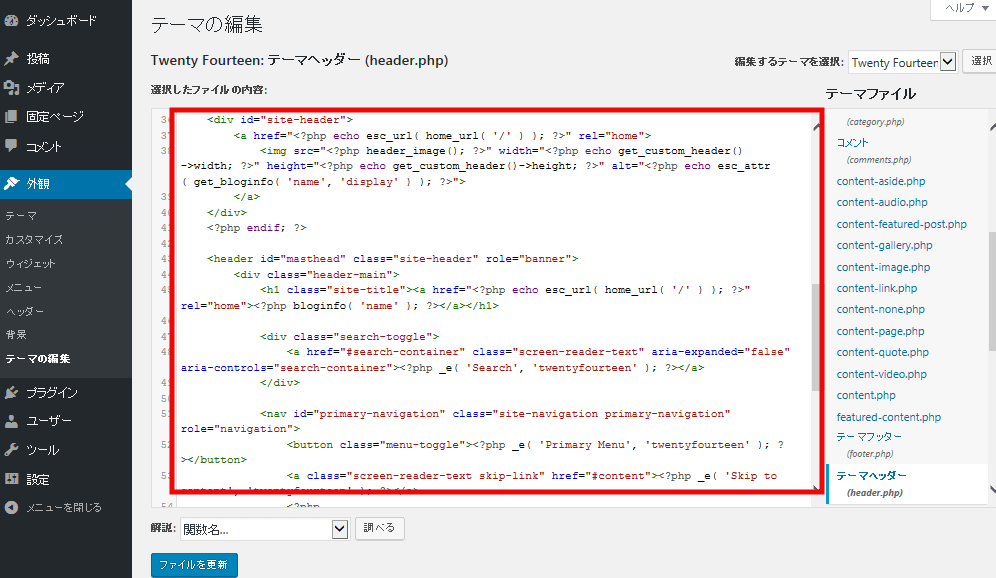
画面右側のテーマファイルより「テーマヘッダー(header.php)」を押します。

header.phpの編集画面が開きます。

この中から、
<?php bloginfo(‘name’); ?>
という記述を探してください。
このコードでサイトタイトルを表示させています。
この部分のコードを次のコードに書き換えることで、タイトルロゴを表示させることができます。
この部分を、
<img src=”画像のURL“>
に書き換えます。
「画像のURL」の部分は、先ほどコピーした「URL」を貼り付けてください。
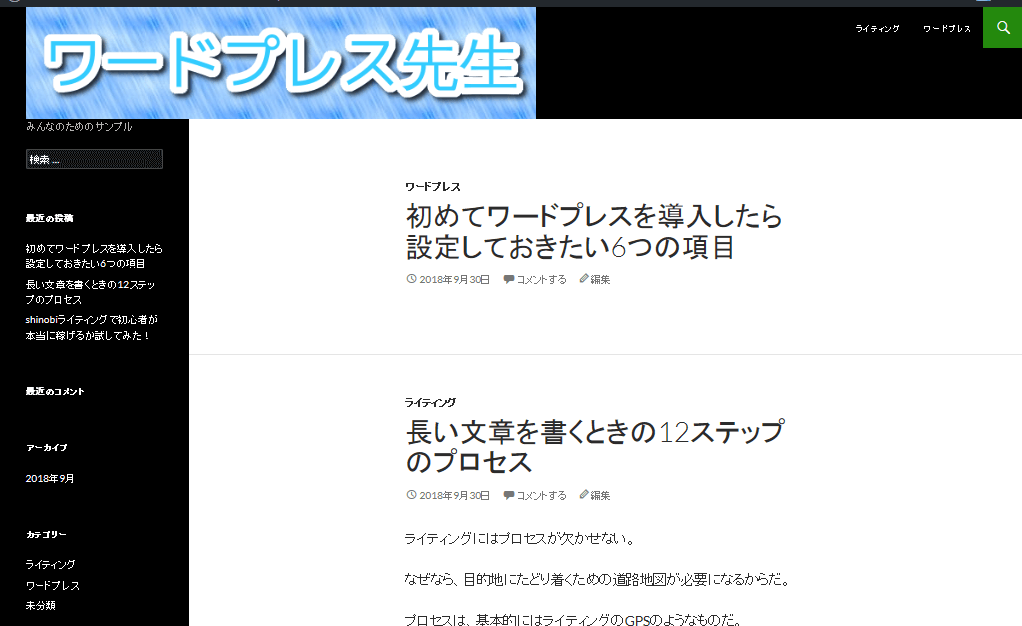
実際の表示がこちらです。

画像の表示サイズを変更するときは、
<img src=”画像のURL” style="width:〇〇px;height:〇〇px">
のように記述します。
長さをピクセル数(〇〇px)か拡大率(〇〇%)で指定することで、画像サイズの変更が可能です。

ロゴのサイズが変わりました。
まとめ
いかがだったでしょうか?
ロゴ1つでサイトの雰囲気も変わりますよね?
若干の手間を惜しまず、自分専用のサイト構築していきましょう。