
今回は、WordPressブログ記事の文字をHTMLとCSSを使って太字にする方法をします。
記事の文字を太字にするCSSコードを追加する方法
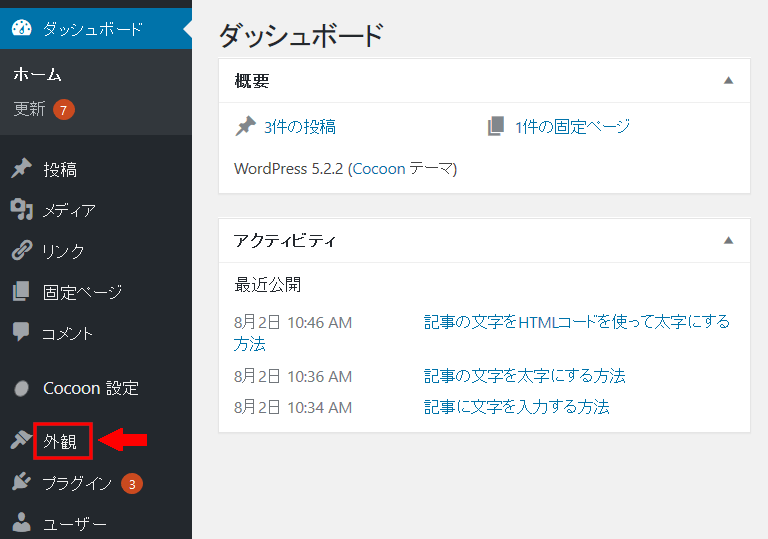
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

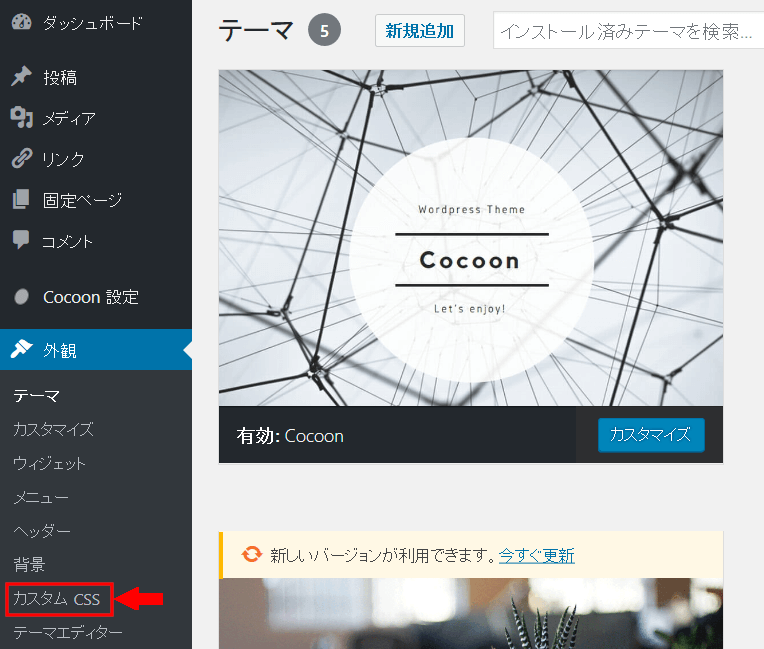
左側の「外観」の下の「カスタムCSS」を押します。

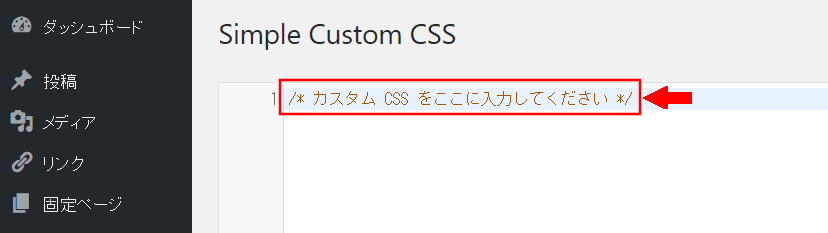
1行目の文字を削除します。

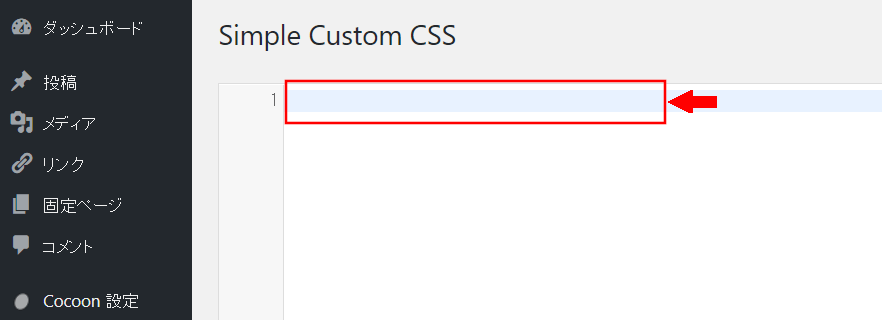
削除しました。

下記のCSSコードをコピーして、1行目に貼り付けます。
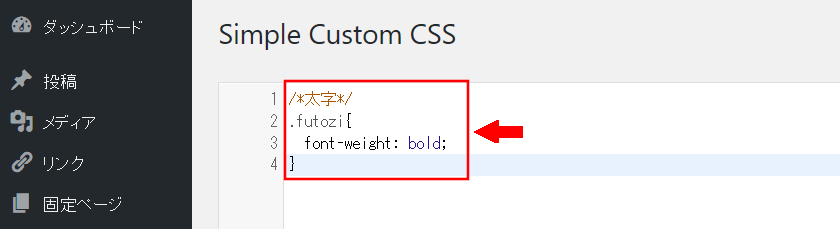
/*太字*/
.futozi{
font-weight: bold;
}
貼り付けました。

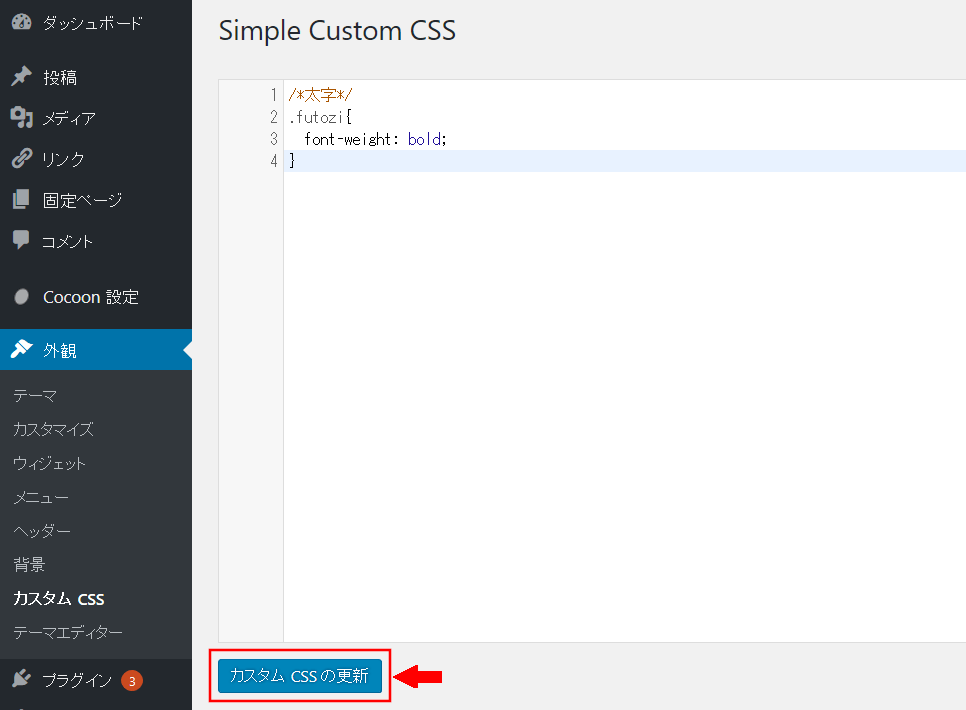
一番下の「カスタムCSSの更新」を押します。

次は、記事の文字をHTMLとCSSを使って太字にする方法をします。
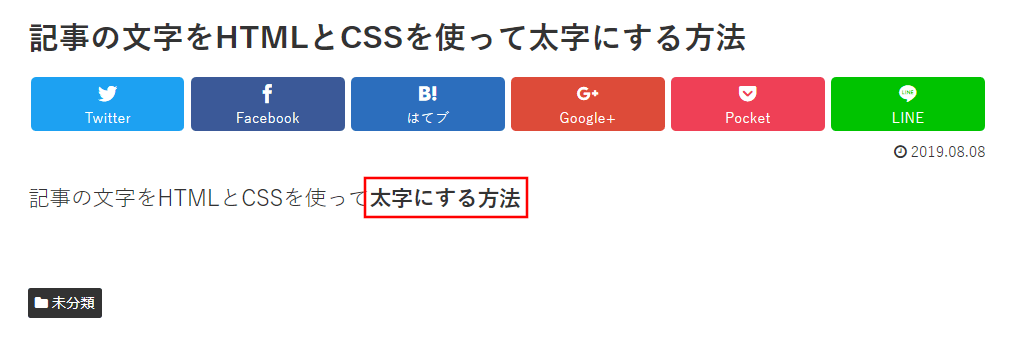
記事の文字をHTMLとCSSを使って太字にする方法
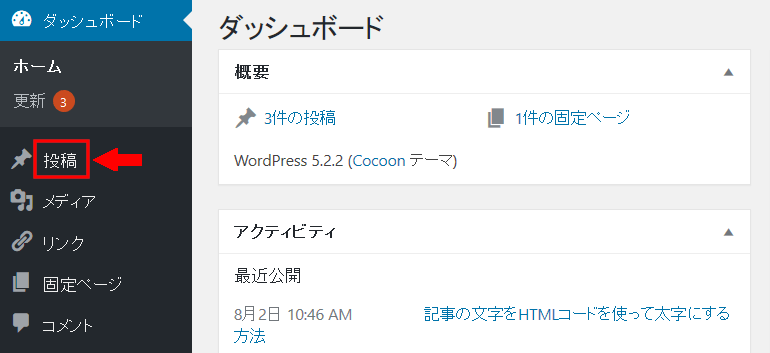
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

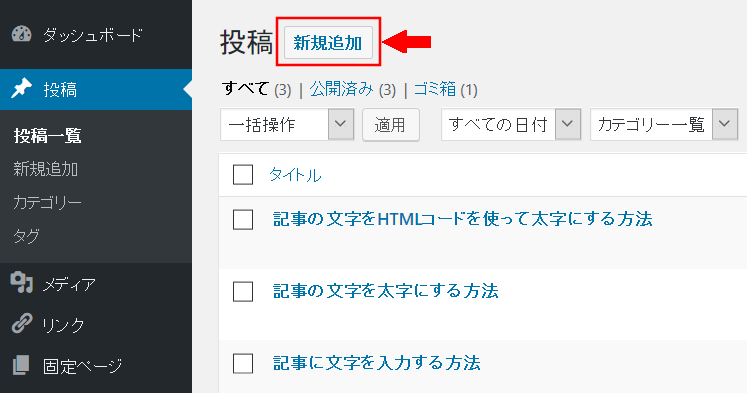
左上の「新規追加」を押します。

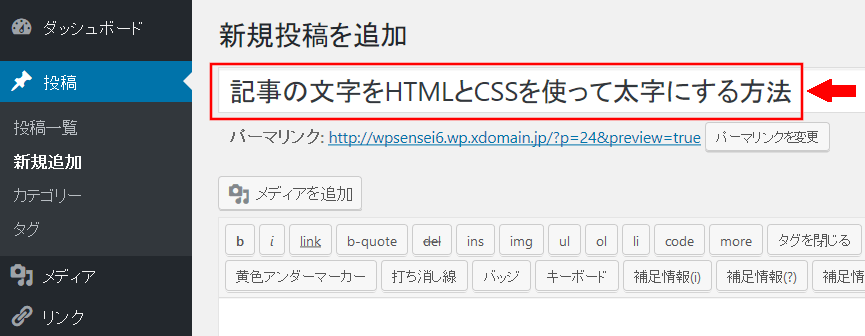
左上の「タイトルを追加」に「記事の文字をHTMLとCSSを使って太字にする方法」と入力します。

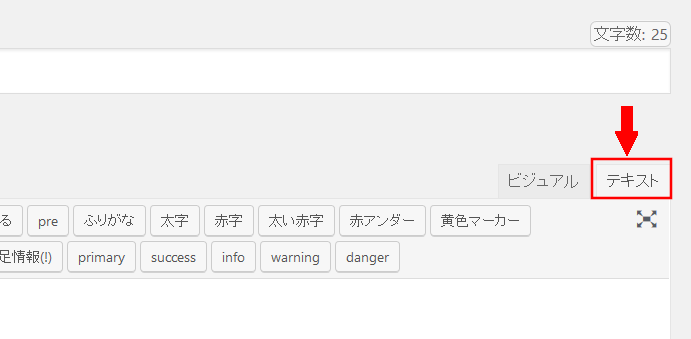
右側の「テキスト」を押します。

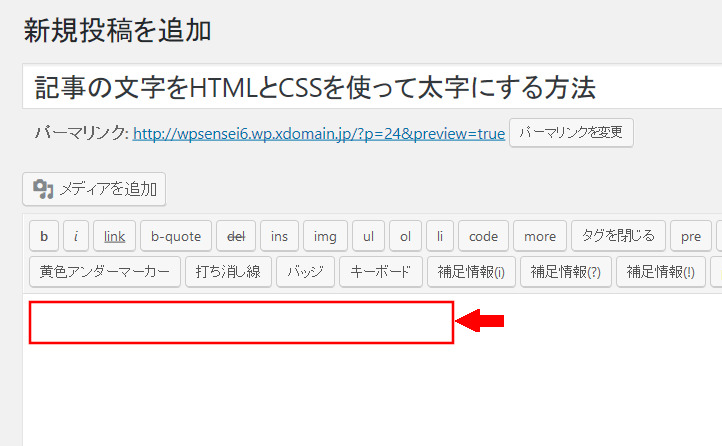
ここにコードを貼り付けます。

テキストのところに、下記コードをコピーして貼り付けます。
記事の文字をHTMLとCSSを使って<span class="futozi">太字にする方法</span>
貼り付けました。

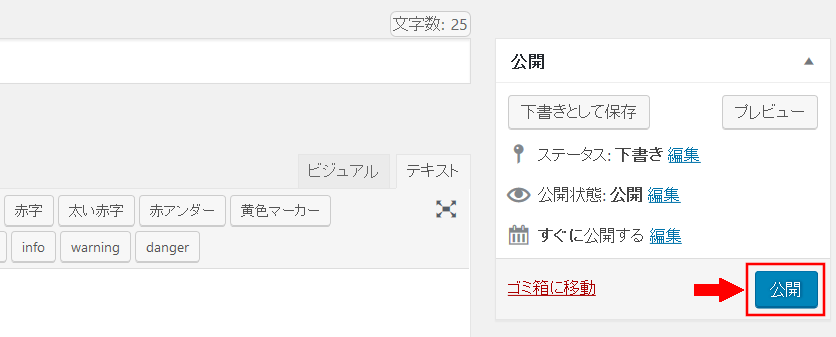
右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

「太字にする方法」が太字で表示されていることを確認します。