
今回は、WordPressブログの現在の見出しデザイン設定を無効化する方法をします。
現在の見出しのデザイン設定を無効化する方法
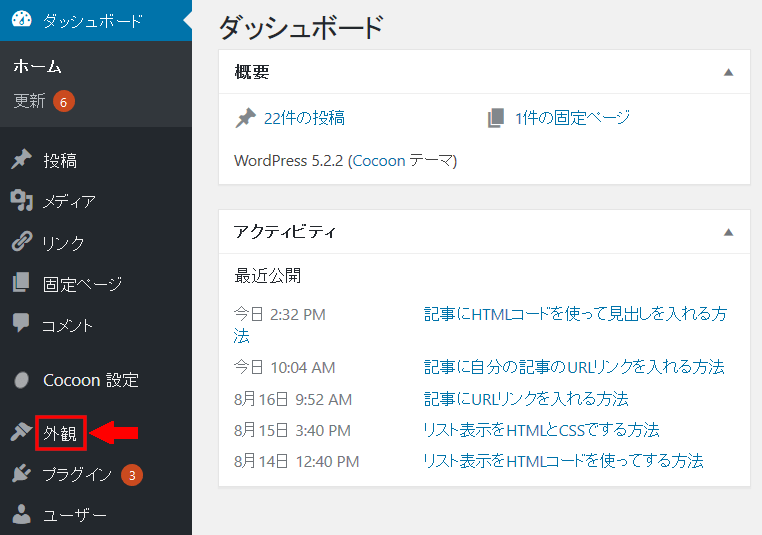
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

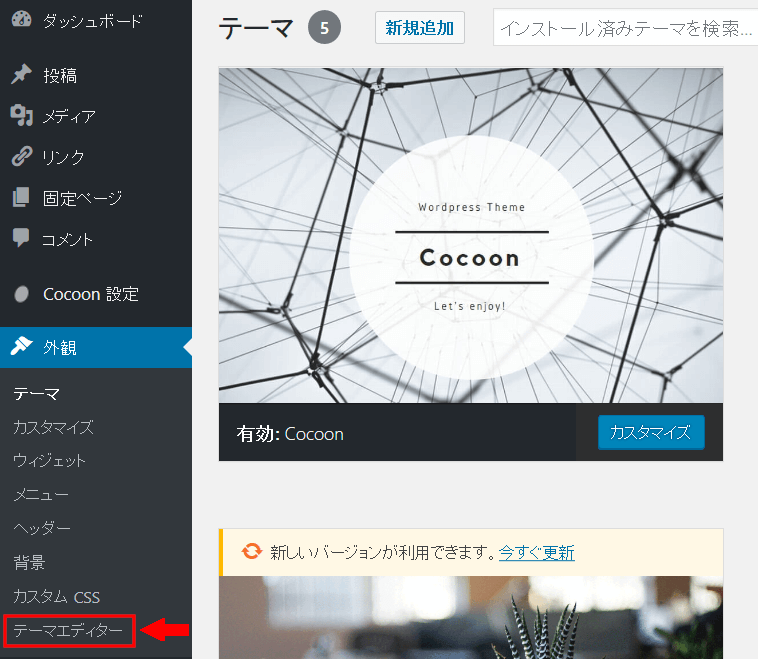
左下の「外観」の下の「テーマエディター」を押します。

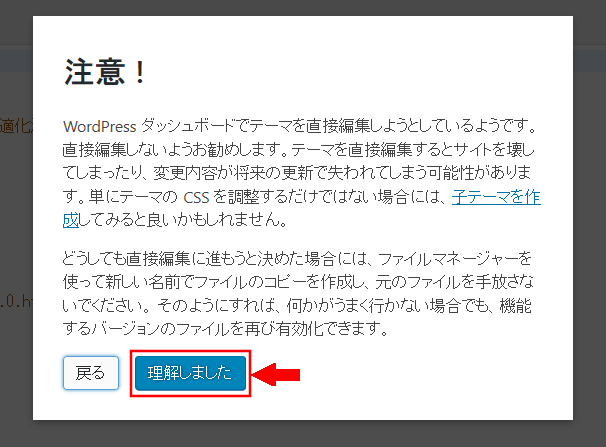
「理解しました」を押します。

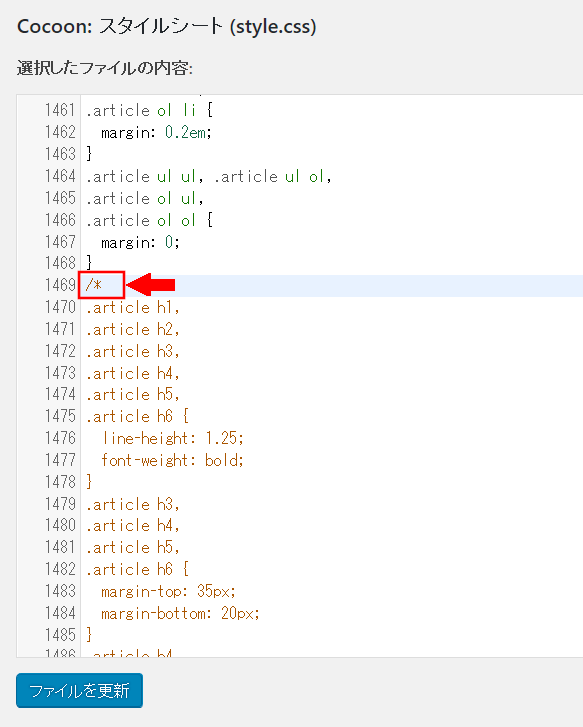
「style.css」の1469行目をキーボードの「Enter」を押して、1行ふやします。
そこに「/*」を入力します。

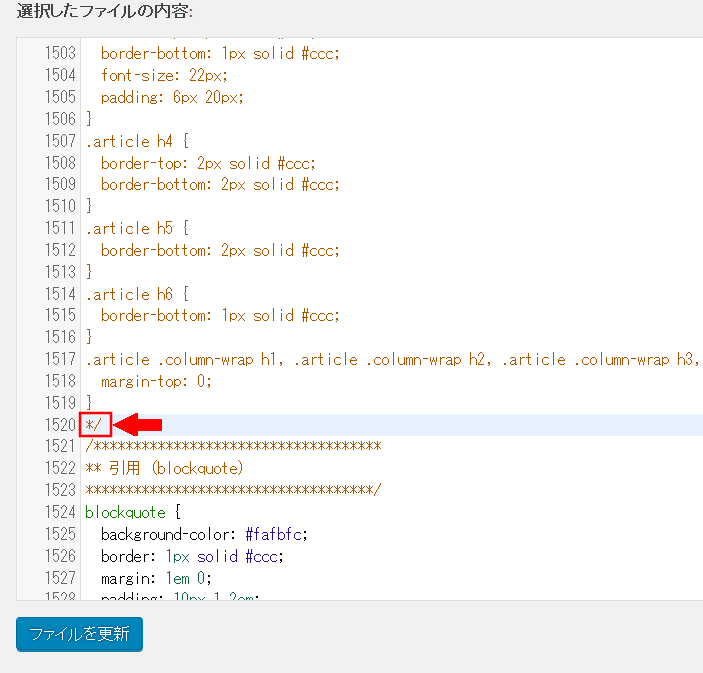
1520行目に「*/」を入力します。

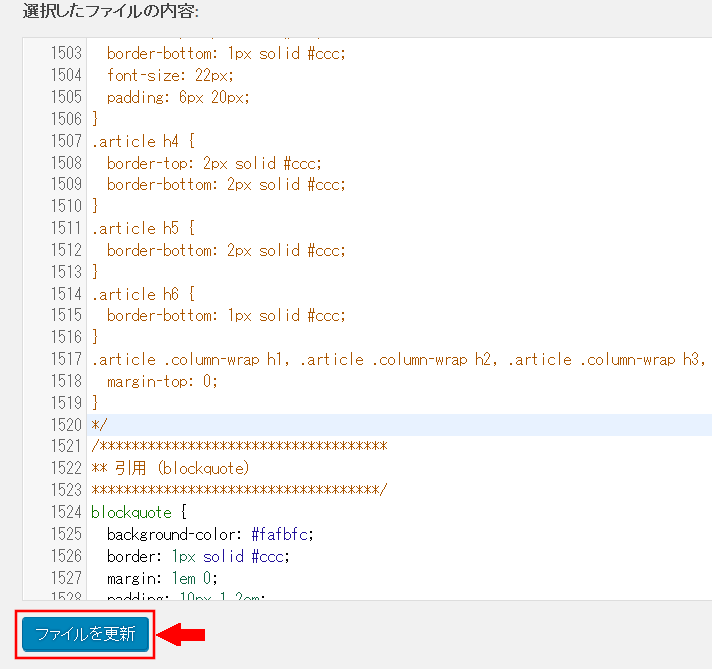
一番下の「ファイルを更新」を押します。

まとめ
「/*」と「*/」をいれることにより、その間のCSSコードは、メモ(注釈)としてあつかわれます。
メモなので、CSSコードではなくなり、ただの文字として、あつかわれます。











