次は、WordPressブログ記事の文字にHTMLとCSSを使ってマーカーを引く方法をします。
記事の文字にマーカーを引くCSSコードを追加する方法
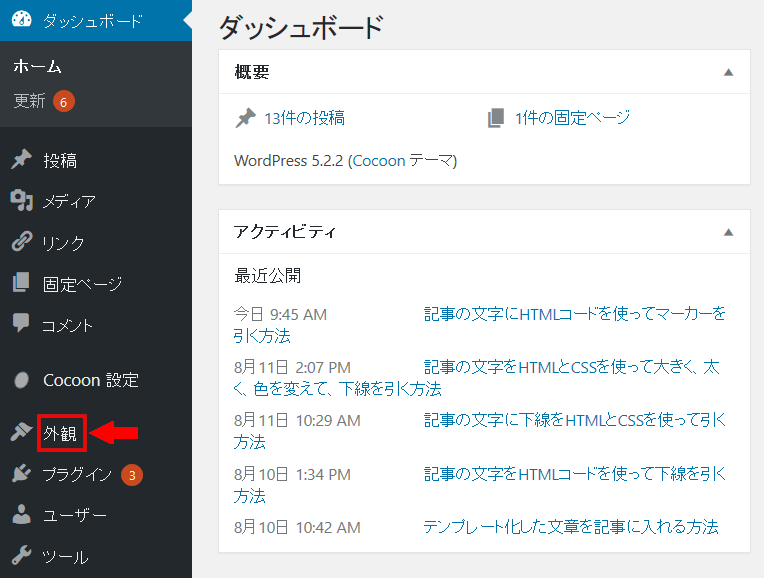
ワードプレスの管理画面を開きます。
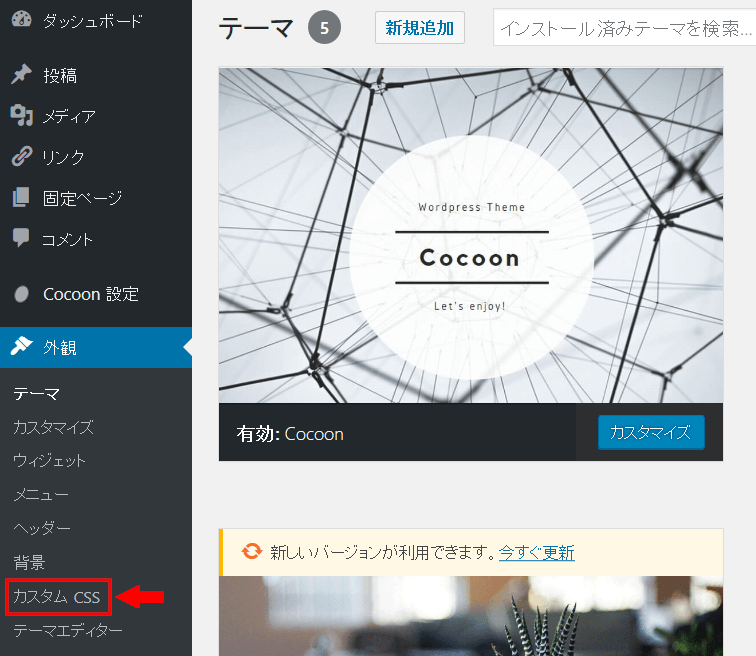
左下の「外観」を押します。

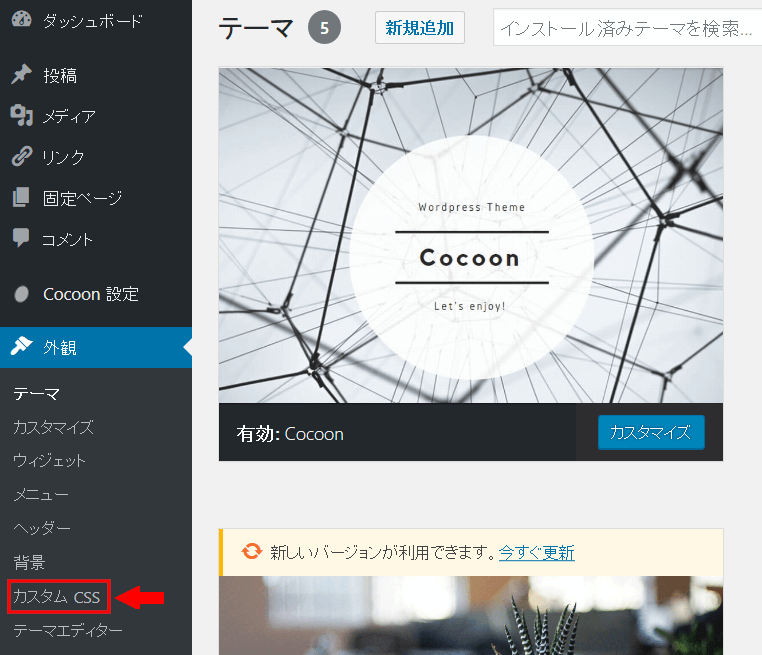
左下の「外観」の下の「カスタムCSS」を押します。

一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

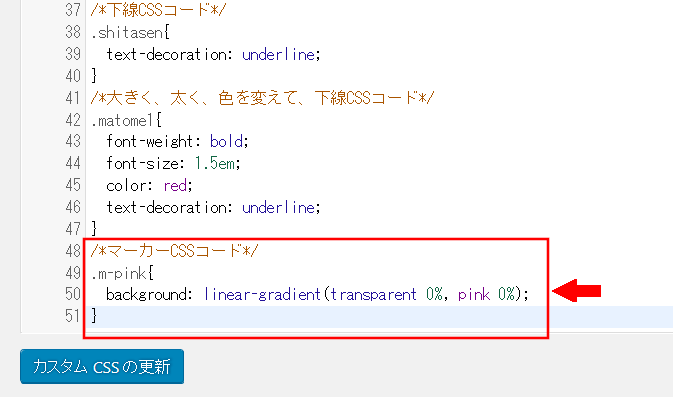
下記のCSSコードをコピーして、一番下の行に貼り付けます。
/*マーカーCSSコード*/
.m-pink{
background: linear-gradient(transparent 0%, pink 0%);
}
貼り付けました。

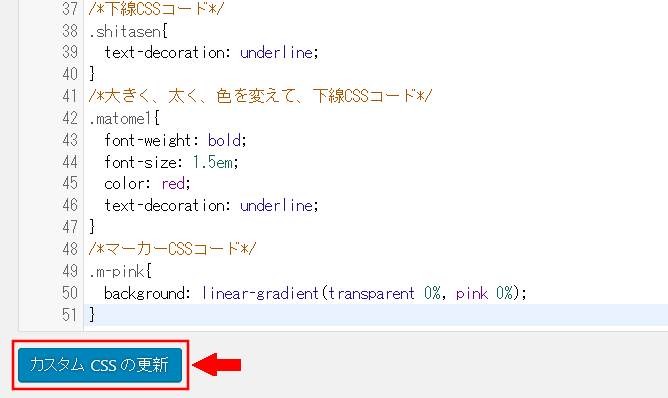
一番下の「カスタムCSSの更新」を押します。

次は、記事の文字にHTMLとCSSを使ってマーカーを引く方法をします。
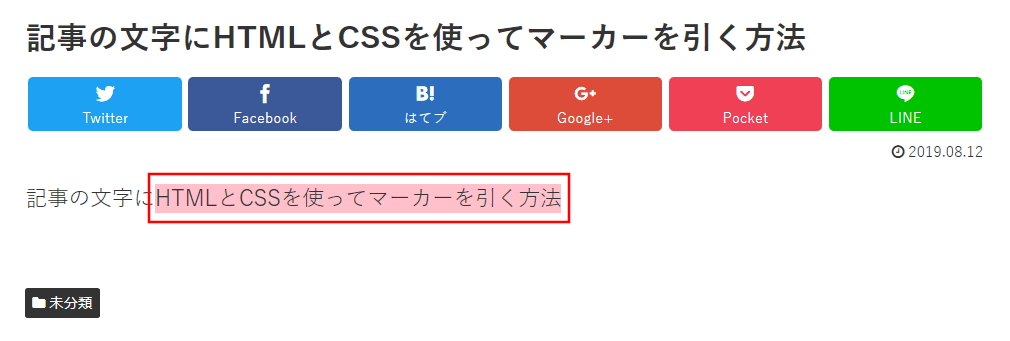
記事の文字にHTMLとCSSを使ってマーカーを引く方法
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

左上の「新規追加」を押します。

左上の「タイトルを追加」に「記事の文字にHTMLとCSSを使ってマーカーを引く方法」と入力します。

右側の「テキスト」を押します。

テキストのところにコードを貼り付けます。

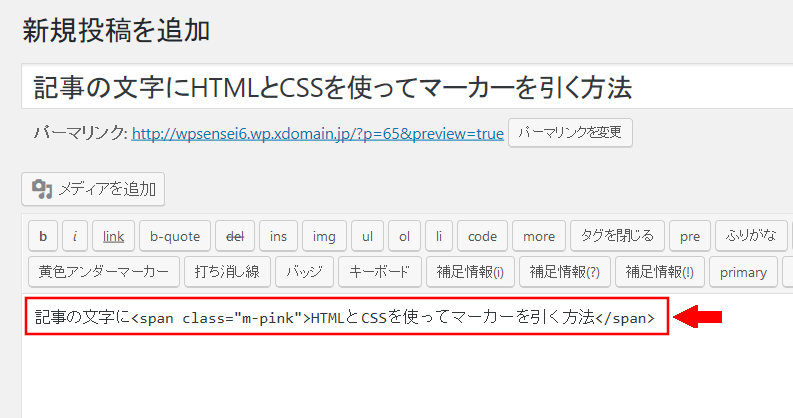
テキストのところに下記のコードをコピーして、貼り付けます。
記事の文字に<span class="m-pink">HTMLとCSSを使ってマーカーを引く方法</span>
貼り付けました。

右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

「HTMLとCSSを使ってマーカーを引く方法」の文字にピンク色のマーカーが引かれていることを確認します。