今回は、WordPressブログ枠の大きさをHTMLとCSSを使って変える方法をします。
枠の大きさを変えるCSSコードを追加する方法
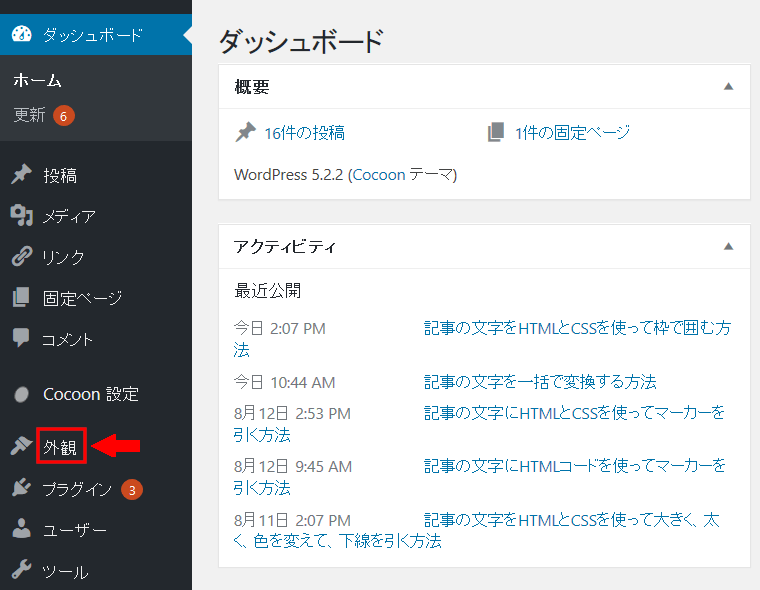
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

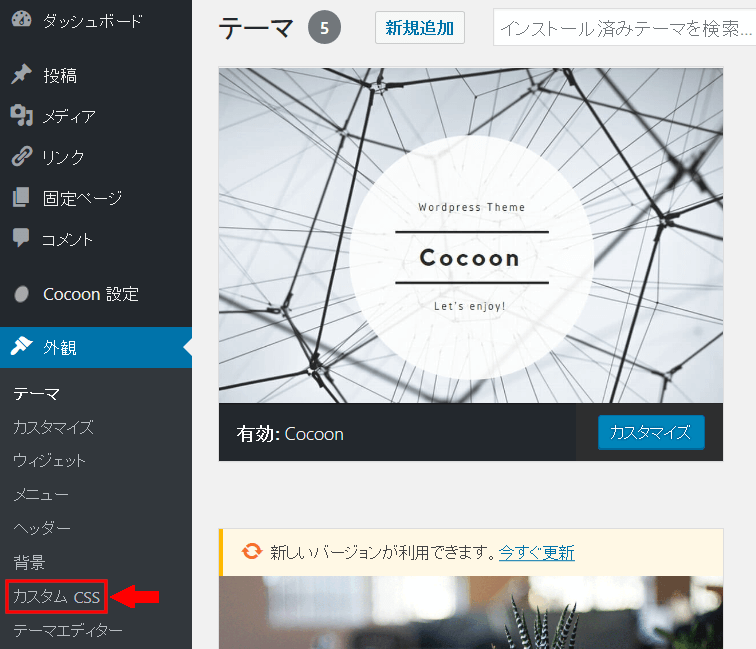
左下の「外観」の下の「カスタムCSS」を押します。

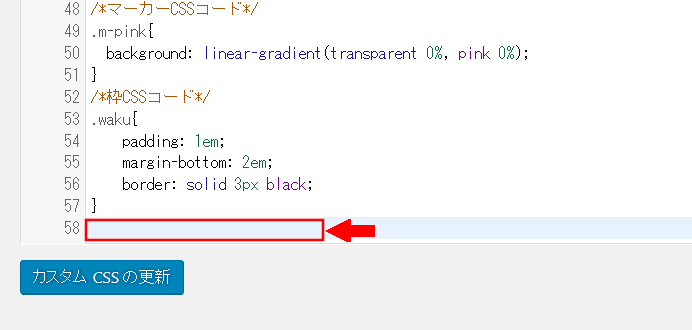
一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

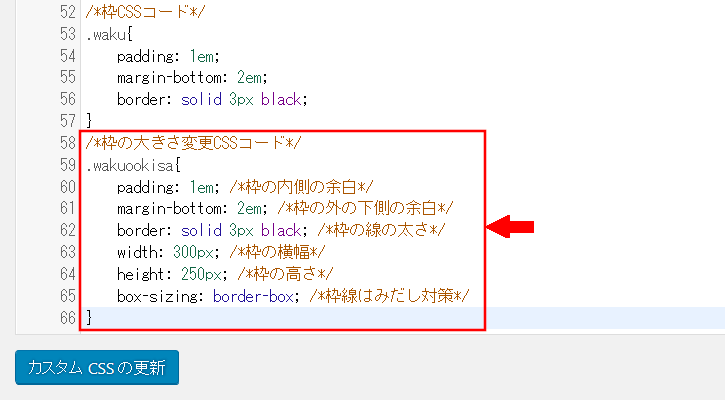
下記のCSSコードをコピーして、一番下の行に貼り付けます。
/*枠の大きさ変更CSSコード*/
.wakuookisa{
padding: 1em; /*枠の内側の余白*/
margin-bottom: 2em; /*枠の外の下側の余白*/
border: solid 3px black; /*枠の線の太さ*/
width: 300px; /*枠の横幅*/
height: 250px; /*枠の高さ*/
box-sizing: border-box; /*枠線はみだし対策*/
}
貼り付けました。

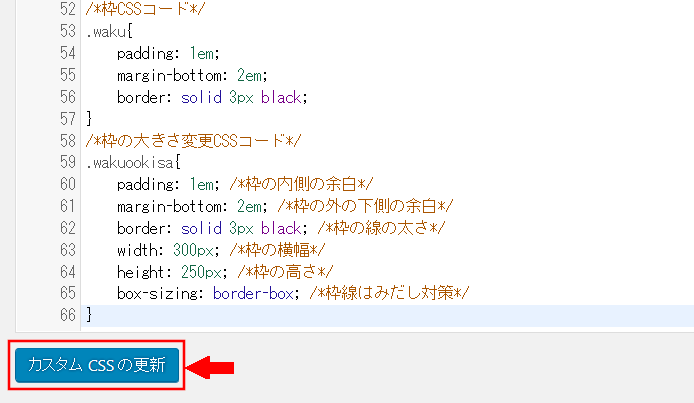
一番下の「カスタムCSSの更新」を押します。

次は、枠の大きさをHTMLとCSSを使って変える方法をします。
枠の大きさをHTMLとCSSを使って変える方法
ワードプレスの管理画面を開きます。
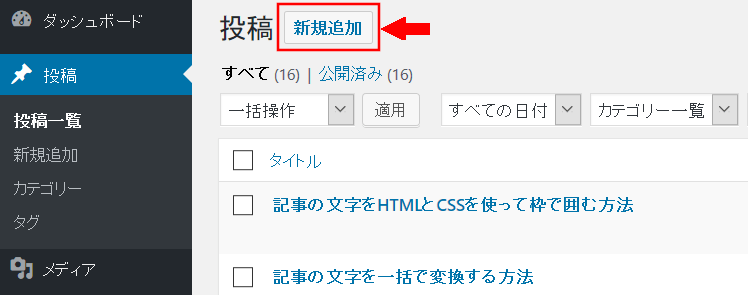
左上の「投稿」を押します。

左上の「新規追加」を押します。

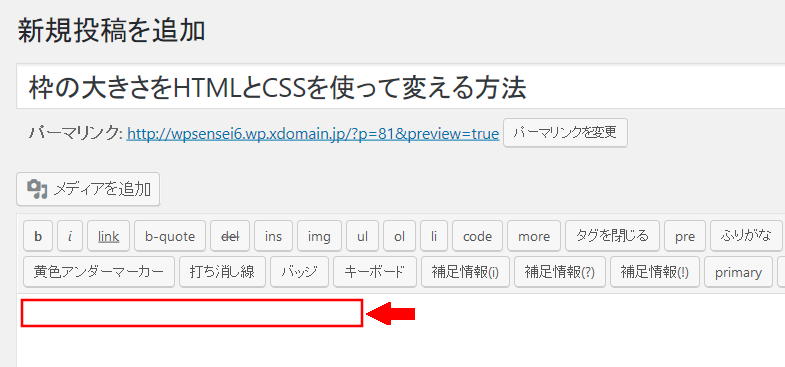
左上の「タイトルを追加」に「枠の大きさをHTMLとCSSを使って変える方法」と入力します。

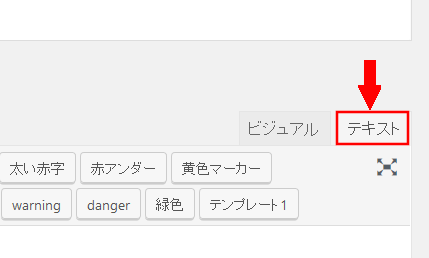
右側の「テキスト」を押します。

テキストのところにコードを貼り付けます。

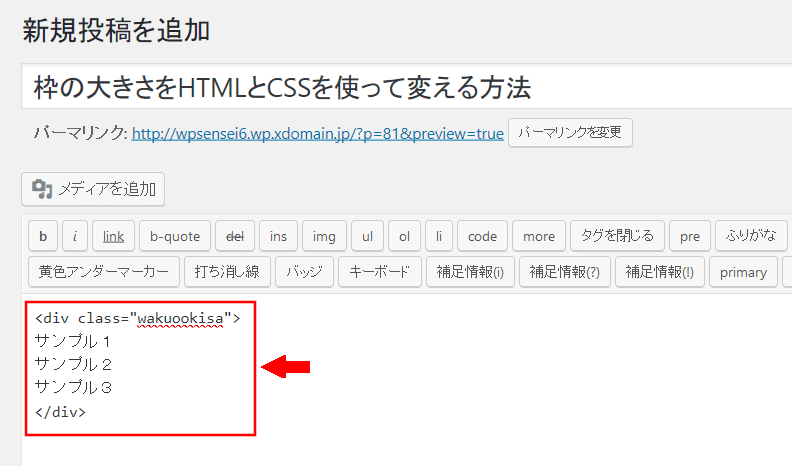
テキストのところに下記のコードをコピーして、貼り付けます。
<div class="wakuookisa"> サンプル1 サンプル2 サンプル3 </div>
貼り付けました。

右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

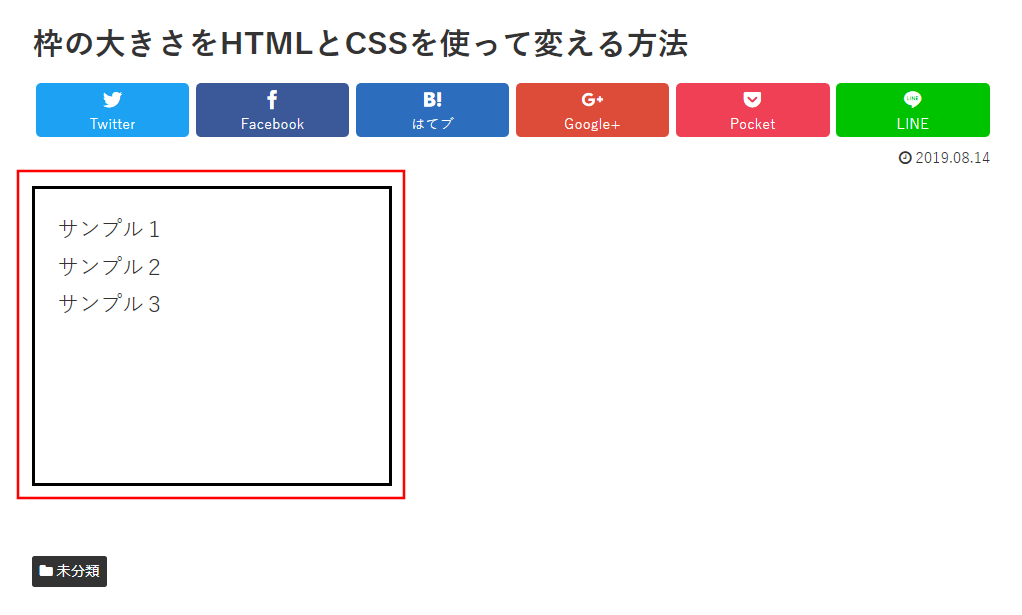
「サンプル1、サンプル2、サンプル3」の文字が黒い枠で囲まれていることを確認します。