
今回は、WordPressブログ記事の文字をHTMLとCSSを使って枠で囲む方法をします。
記事の文字を枠で囲むCSSコードを追加する方法
はじめにSimple Custom CSSプラグインのインストールをします。
Simple Custom CSSプラグインのインストールのやり方を見る
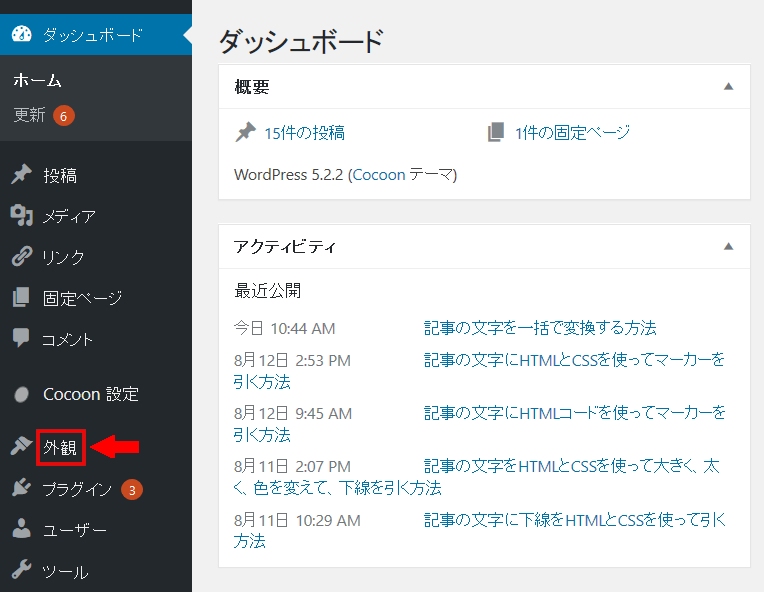
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

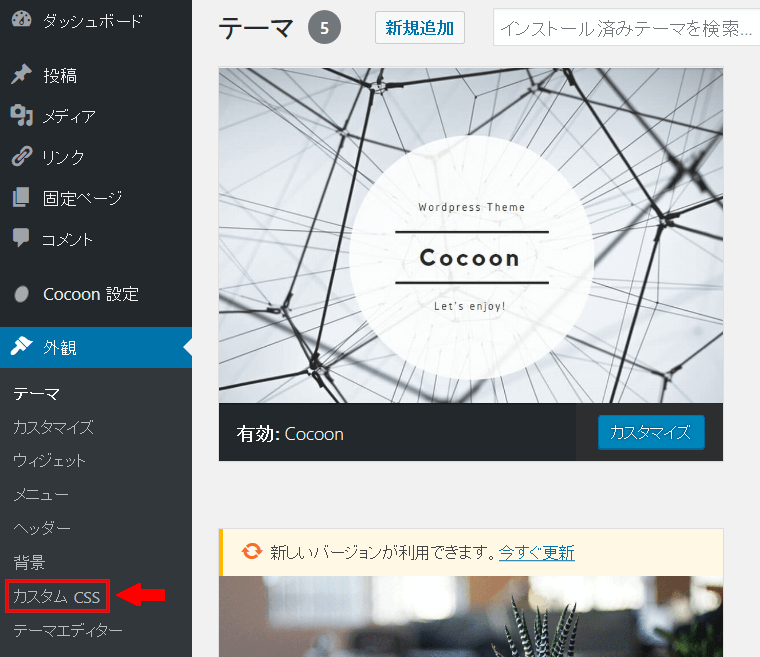
左下の「外観」の下の「カスタムCSS」を押します。

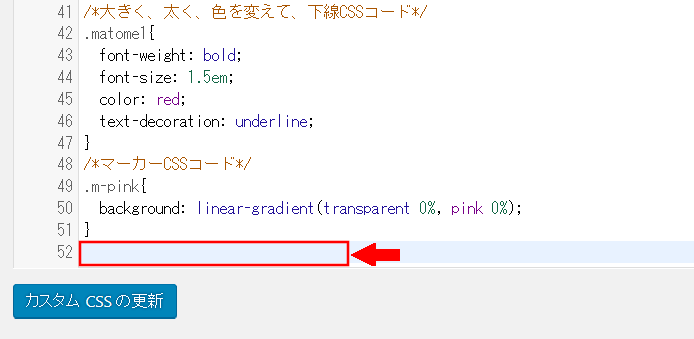
一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

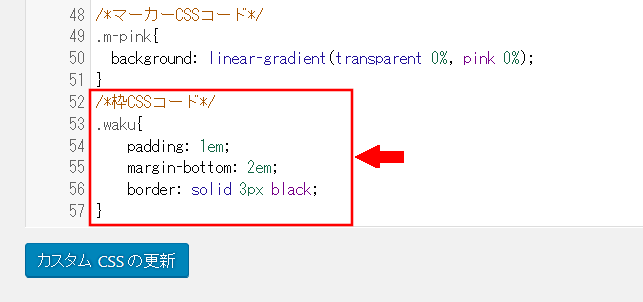
下記のCSSコードをコピーして、一番下の行に貼り付けます。
/*枠CSSコード*/
.waku{
padding: 1em;
margin-bottom: 2em;
border: solid 3px black;
}
貼り付けました。

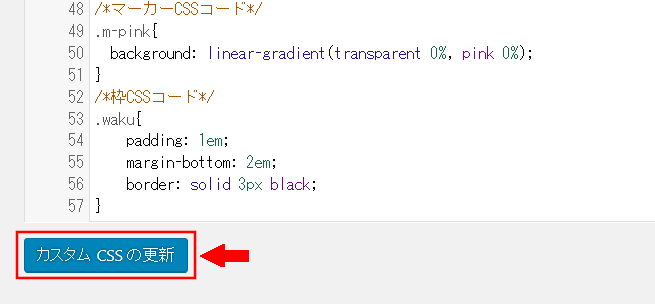
一番下の「カスタムCSSの更新」を押します。

次は、記事の文字をHTMLとCSSを使って枠で囲む方法をします。
記事の文字をHTMLとCSSを使って枠で囲む方法
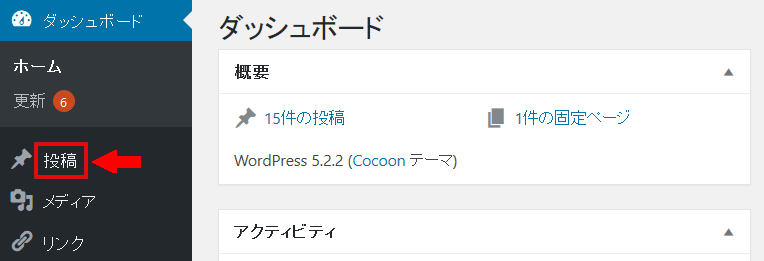
ワードプレスの管理画面を開きます。
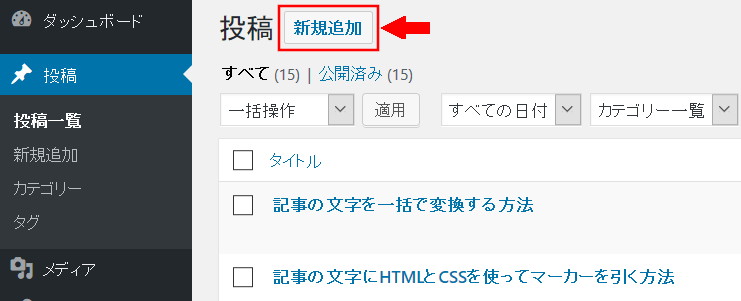
左上の「投稿」を押します。

左上の「新規追加」を押します。

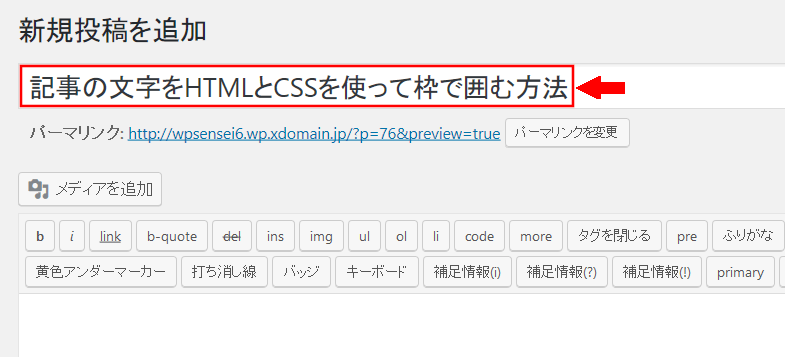
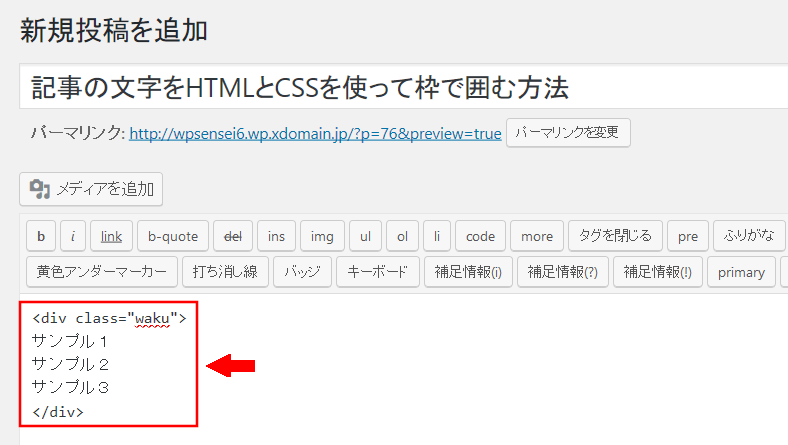
左上の「タイトルを追加」に「記事の文字をHTMLとCSSを使って枠で囲む方法」と入力します。

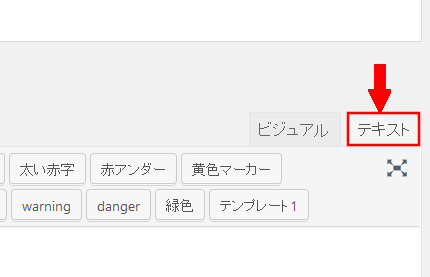
右側の「テキスト」を押します。

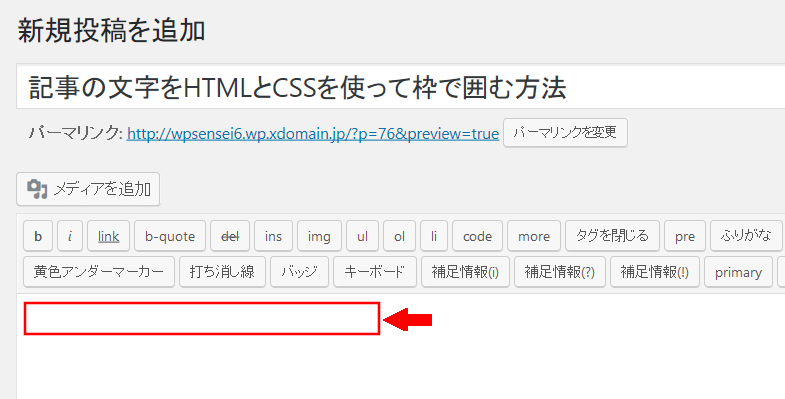
テキストのところにコードを貼り付けます。

テキストのところに下記のコードをコピーして、貼り付けます。
<div class="waku"> サンプル1 サンプル2 サンプル3 </div>
貼り付けました。

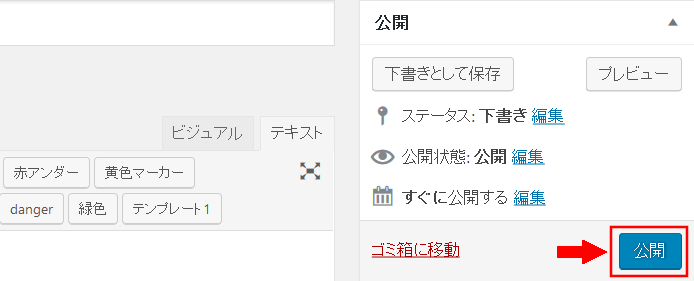
右側の「公開」を押します。

「OK」を押します。

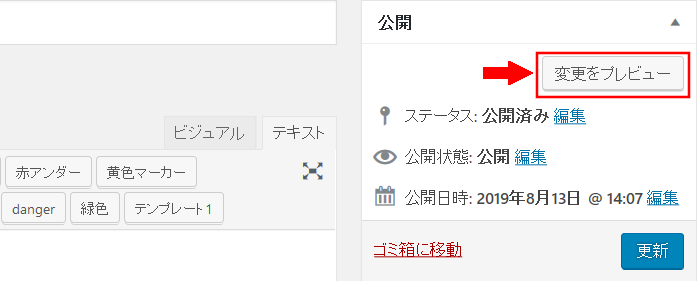
右上の「変更をプレビュー」を押します。

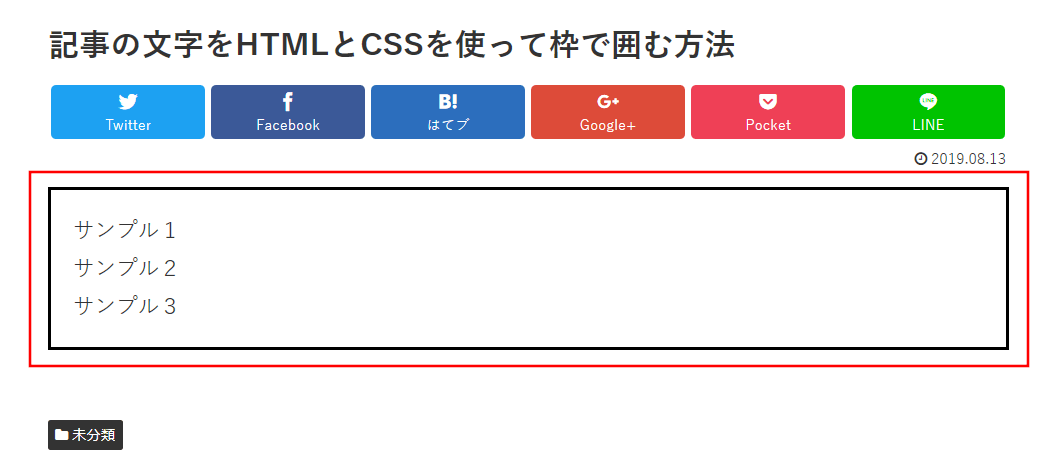
「サンプル1、サンプル2、サンプル3」の文字が黒い枠で囲まれていることを確認します。