今回は、WordPressブログ記事の文字にHTMLコードを使ってマーカーを引く方法をします。
目次
WordPressブログ記事の文字にHTMLコードを使ってマーカーを引く方法
ワードプレスの管理画面を開きます。
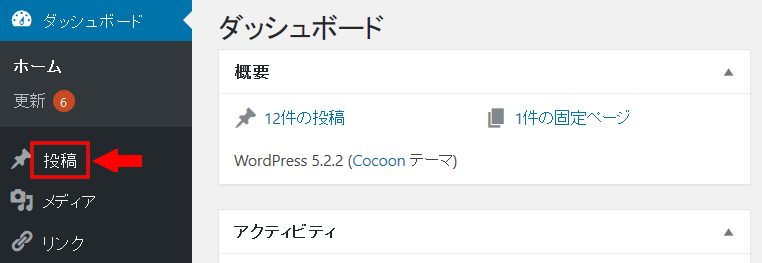
左上の「投稿」を押します。

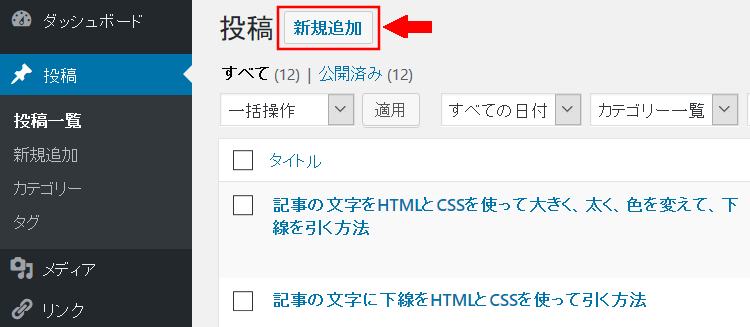
左上の「新規追加」を押します。

左上の「タイトルを追加」に「記事の文字にHTMLコードを使ってマーカーを引く方法」と入力します。

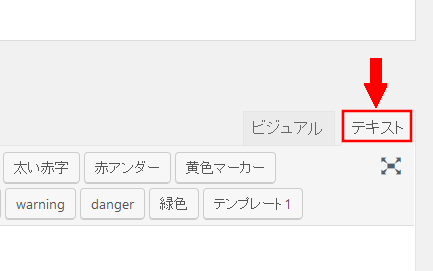
右側の「テキスト」を押します。

テキストのところに、HTMLコードを貼り付けます。

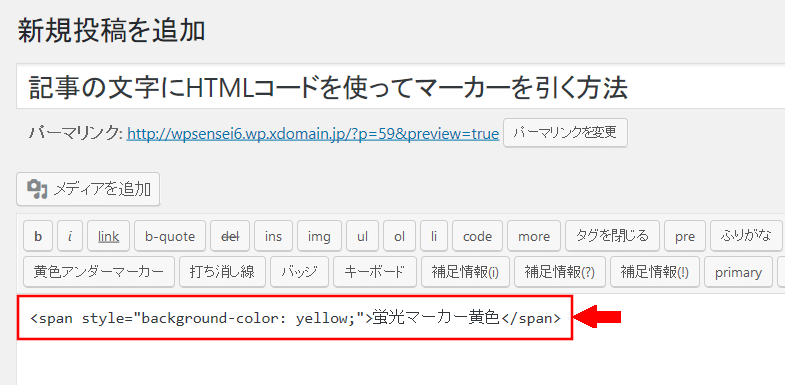
テキストのところに、下記コードをコピーして貼り付けます。
<span style="background-color: yellow;">蛍光マーカー黄色</span>
貼り付けました。

右側の「公開」を押します。

「OK」を押します。

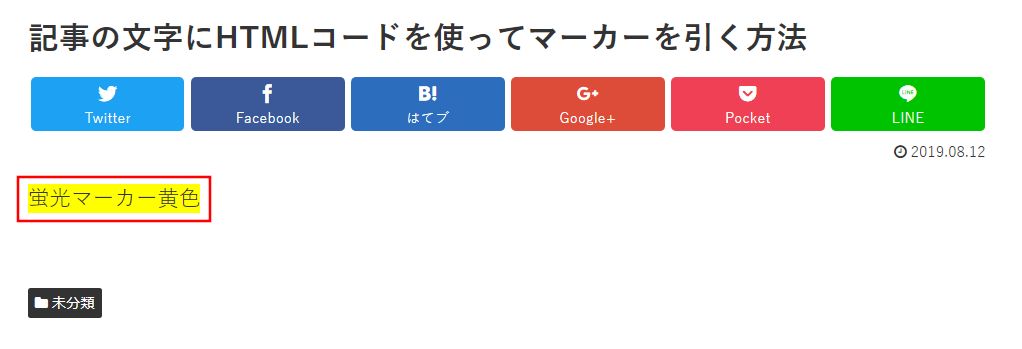
右上の「変更をプレビュー」を押します。

「蛍光マーカー黄色」の文字に黄色のマーカーが引かれていることを確認します。

HTMLコードの説明
今回、マーカーを引くために使ったbackground-colorタグの説明をします。
背景の色を変えるために使うHTMLタグです。
<span style="background-color: yellow;">と</span>で文字を、はさみます。
background-colorタグ記入例
<span style="background-color: yellow;">蛍光マーカー黄色</span> <span style="background-color: pink;">蛍光マーカーピンク色</span> <span style="background-color: greenyellow;">蛍光マーカー黄緑色</span> <span style="background-color: aqua;">蛍光マーカー水色</span>
記事をプレビュー表示したとき
蛍光マーカー黄色
蛍光マーカーピンク色
蛍光マーカー黄緑色
蛍光マーカー水色
蛍光マーカーピンク色
蛍光マーカー黄緑色
蛍光マーカー水色