
今回は、Wordpressショートカットタグ作成 プラグインAddQuicktag設定方法と使い方について紹介します。
目次
AddQuicktagとは
AddQuicktag とは、自分で設定したタグをワンクリックで入力できる大変便利なプラグインです。
このプラグインを使うことで、文章作成の入力や手間が格段に変わってきます。
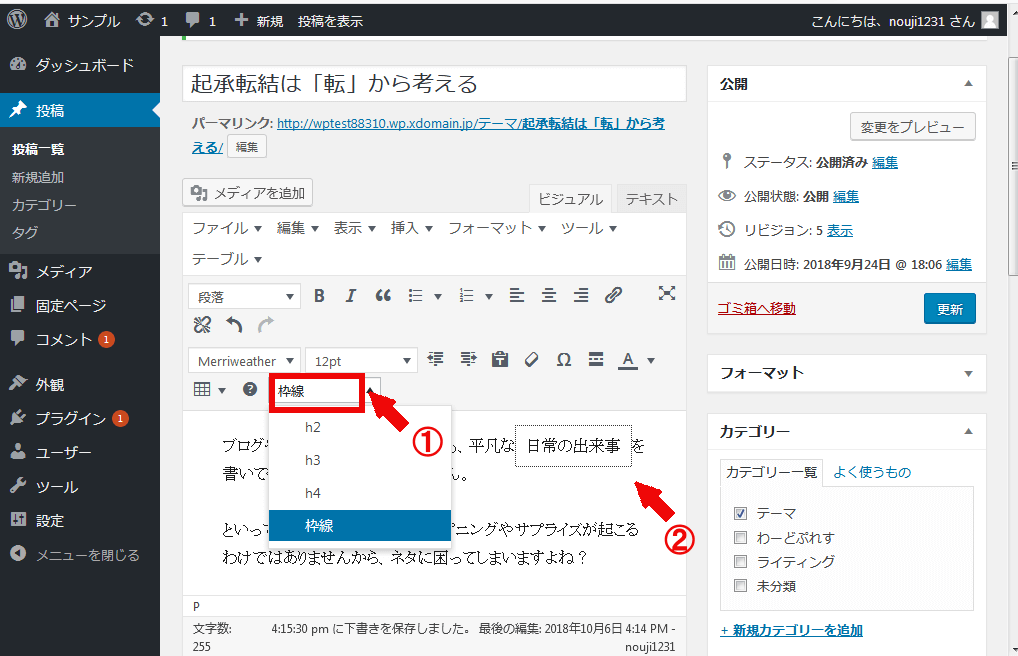
例えば枠線のタグを登録しておけば…
①「枠線」タグを押します。
②選択したところに枠線が入ります。

このようにわざわざhtmlを編集したりするなどの手間が省けます。
ここではAddQuicktagの設定方法から使い方までご紹介します。
1.AddQuicktagのインストール方法
1-1.WordPressへのログイン
まずは、ワードプレスにログインしてみましょう。
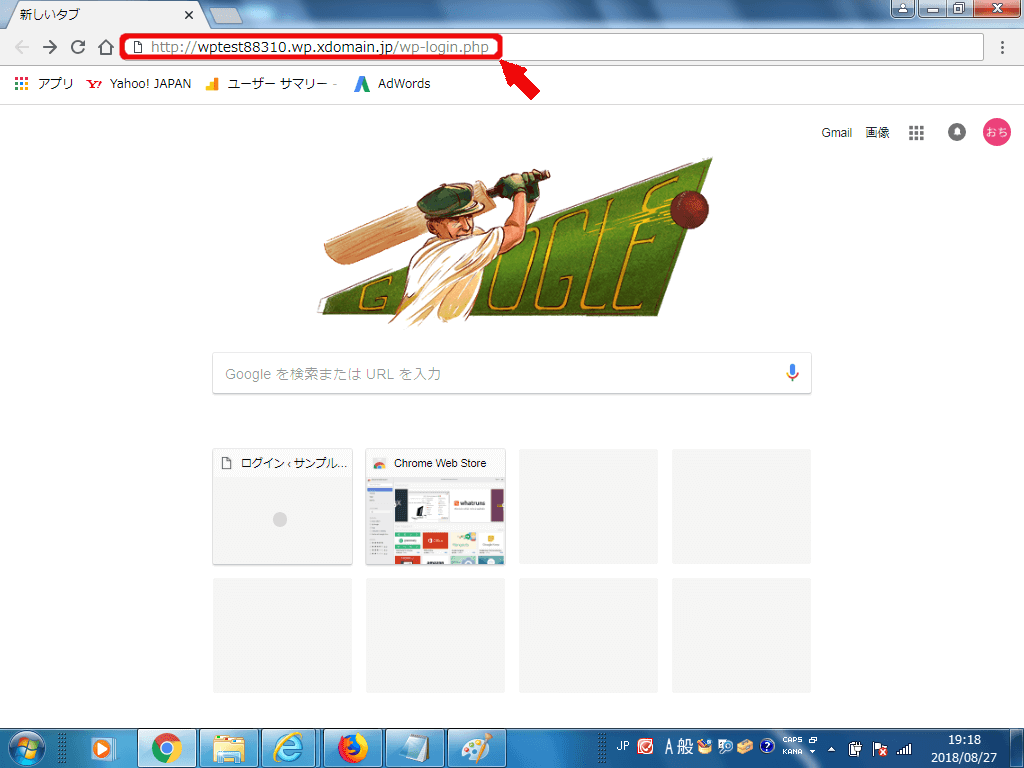
私の場合のログインURLは、「http://wptest88310.wp.xdomain.jp/wp-login.php」になります。
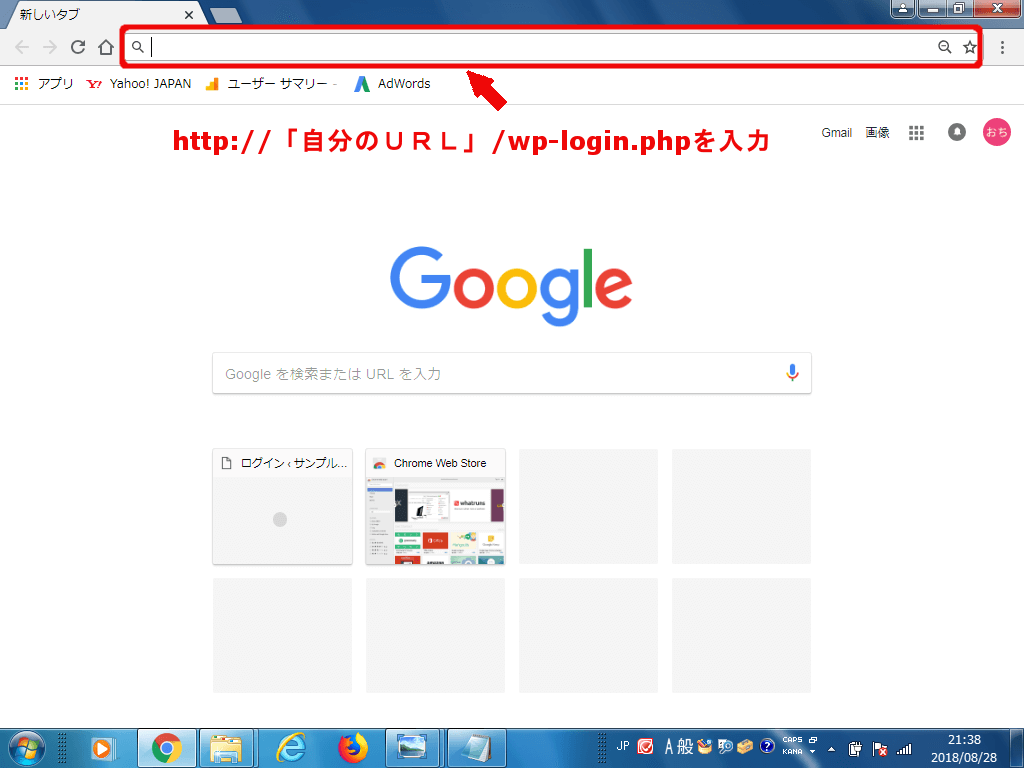
ブラウザーのURLバーで「http://「自分のURL」/wp-login.php」でログイン画面が表示されます。

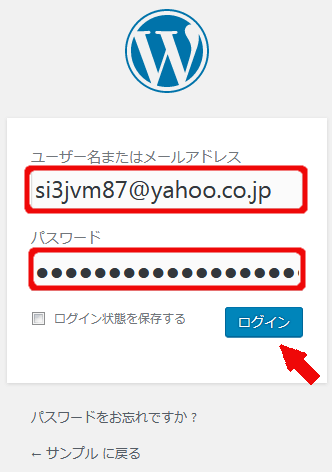
ログインURLを入力した状態です。

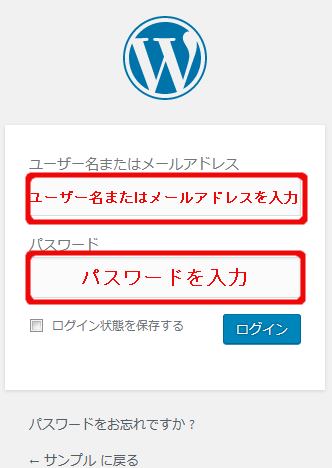
「ユーザ名またはメールアドレス」と「パスワード」を入力します。

「ログイン」を押します。

ワードプレスの管理画面が表示されました。

1-2.AddQuicktagのインストール
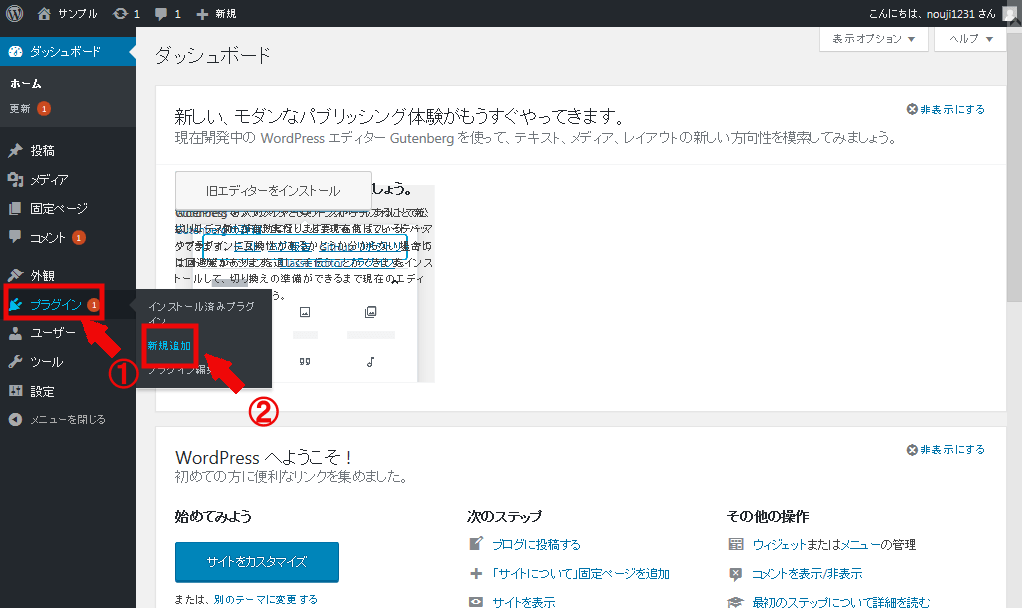
①「プラグイン」を選びます。
②「新規追加」を押します。

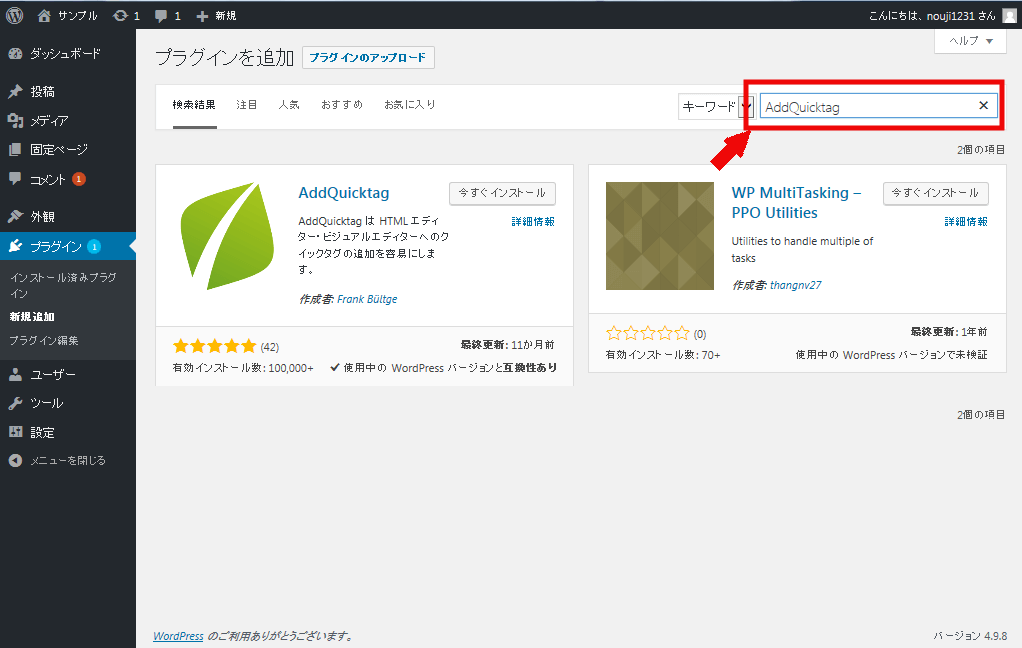
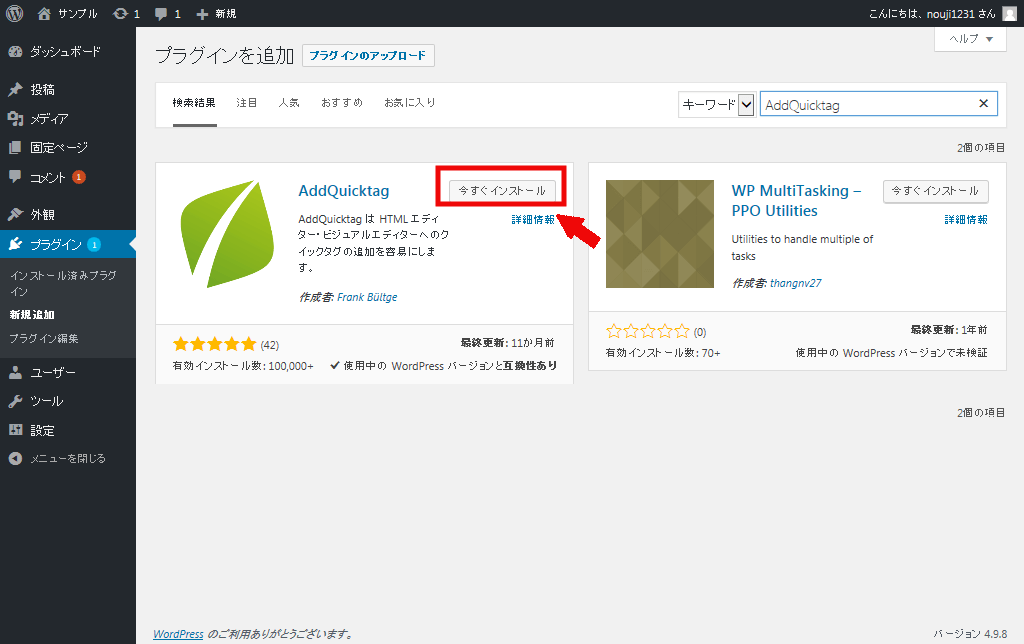
右上のキーワードに「AddQuicktag」と入力します。

「今すぐインストール」を押します。

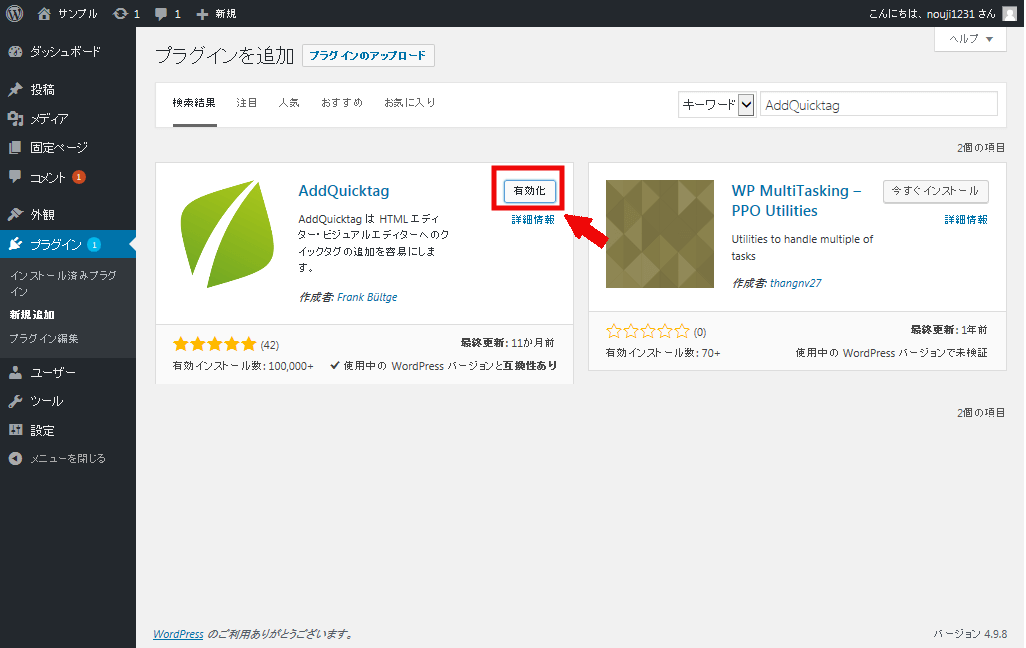
「有効化」を押します。

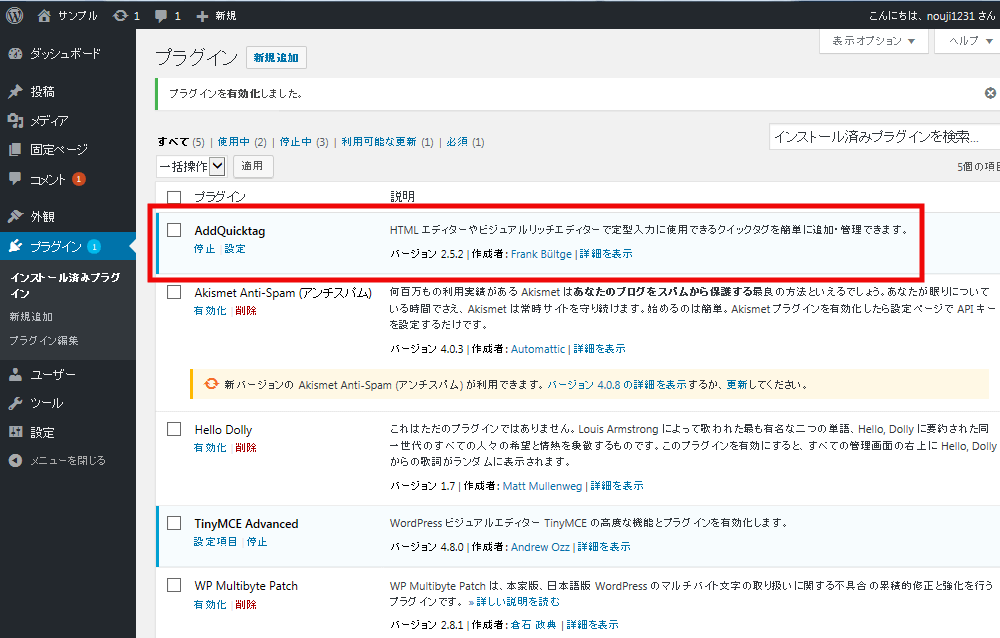
インストールが完了しました。

2.AddQuicktagの設定
インストールが完了したら、続いて設定を行います。
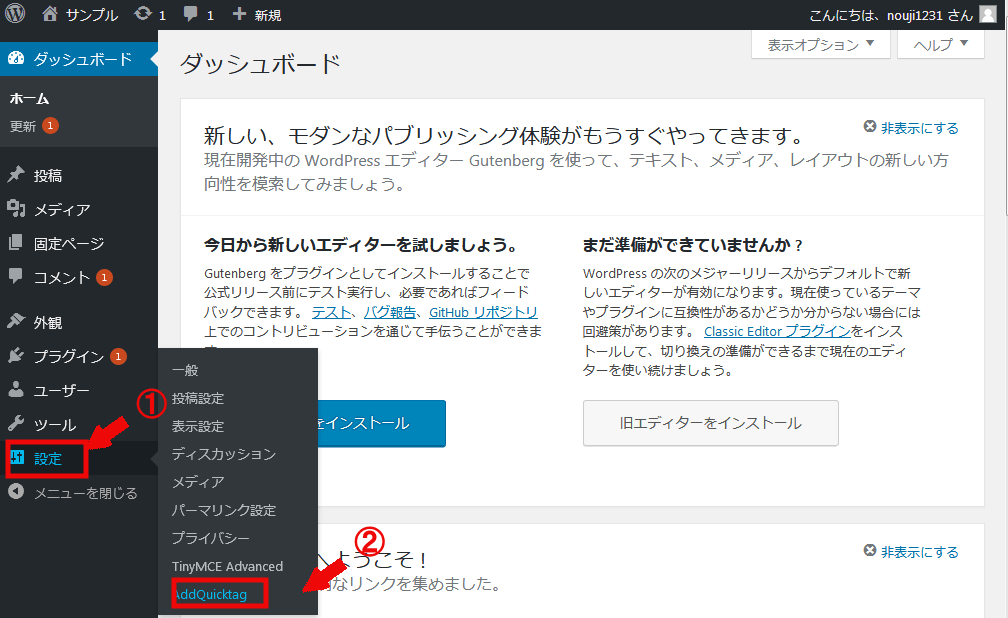
①「設定」を選びます。
②「AddQuicktag」を押します。

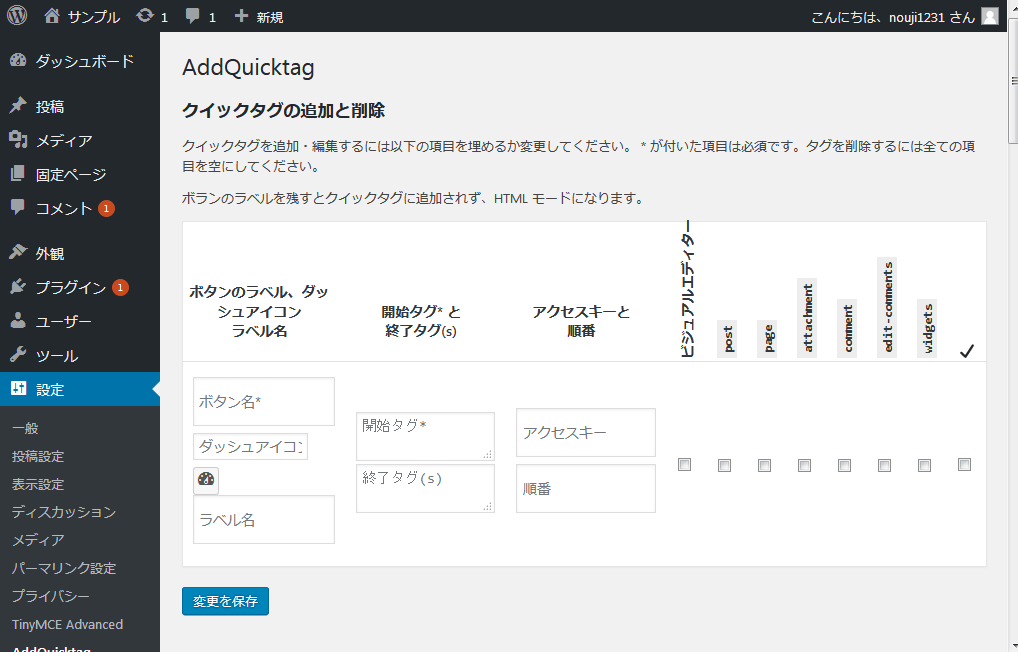
AddQuicktagの設定画面です。

この画面で、タグやよく使う文章を設定します。
項目については以下のとおりです。
- ボタン名とラベル名:記事編集画面での表示される名称です。
- 開始タグと終了タグ:追加するタグ、よく使う文章を登録します。
- アクセスキーと順番:複数の投稿者でサイトを運営する場合に設定します。
- ビジュアルエディター:ビジュアルモードで表示させるかの設定です。
- post:投稿ページのテキストモードで表示させるかの設定です。
- page:固定ページのテキストモードで表示させるかの設定です。
- attachment:メディアの編集するときに表示させるかの設定です。
- comment:管理画面のコメントの返信で表示させるかの設定です。
- edit-comments:管理画面のコメントの編集で表示させるかの設定です。
- チェックマーク:すべての項目にチェックを入れられます。
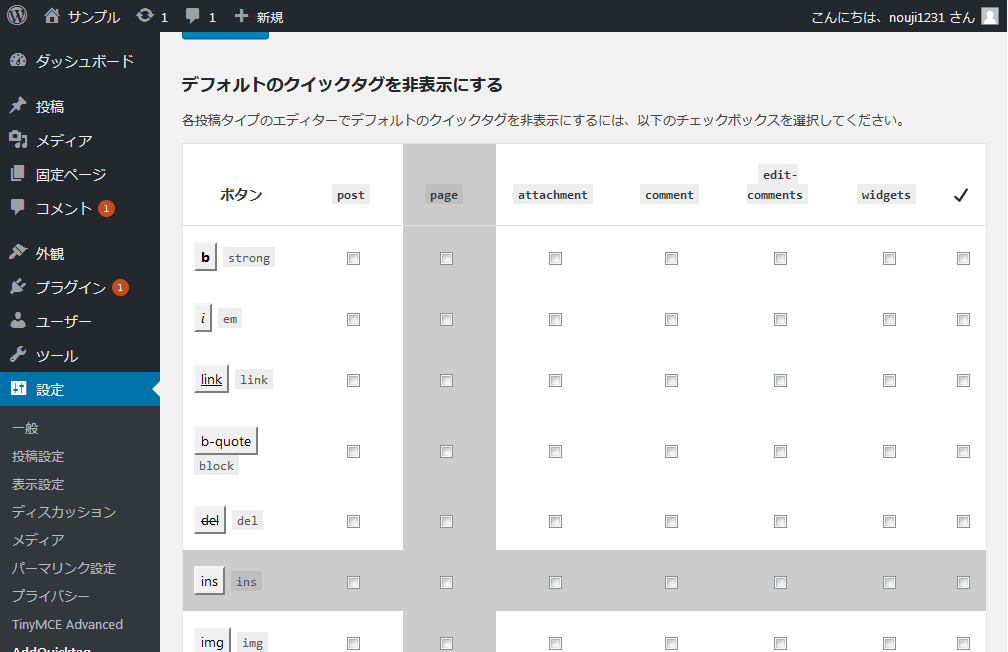
デフォルトのクイックタグを非表示にする
この画面で、デフォルトで設定されていたタグを非表示にできます。

使わないボタンを非常にできます。
3.AddQuicktagの使い方
例えば、この深い青色をタグとして登録したい場合。
いちいちHTMLで編集していたら大変です。
クイックタグに登録します。
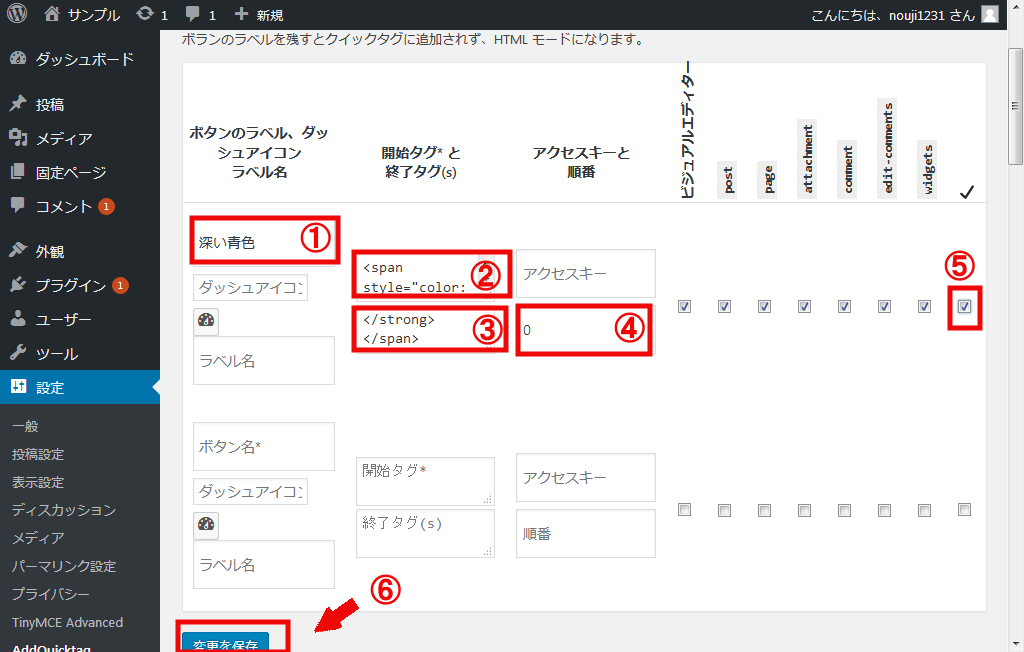
主な入力項目は①から⑤です。

- ボタン名:深い青色
- 開始タグ:<span style="color:#00bfff;background-color:#e0ffff;"><strong>
- 終了タグ:</strong></span>
- 順番:「0」と入力
- チェックマーク:すべての項目にチェックを入れます。
①から⑤を入力して、⑥「変更を保存」を押します。
記事編集画面で確認
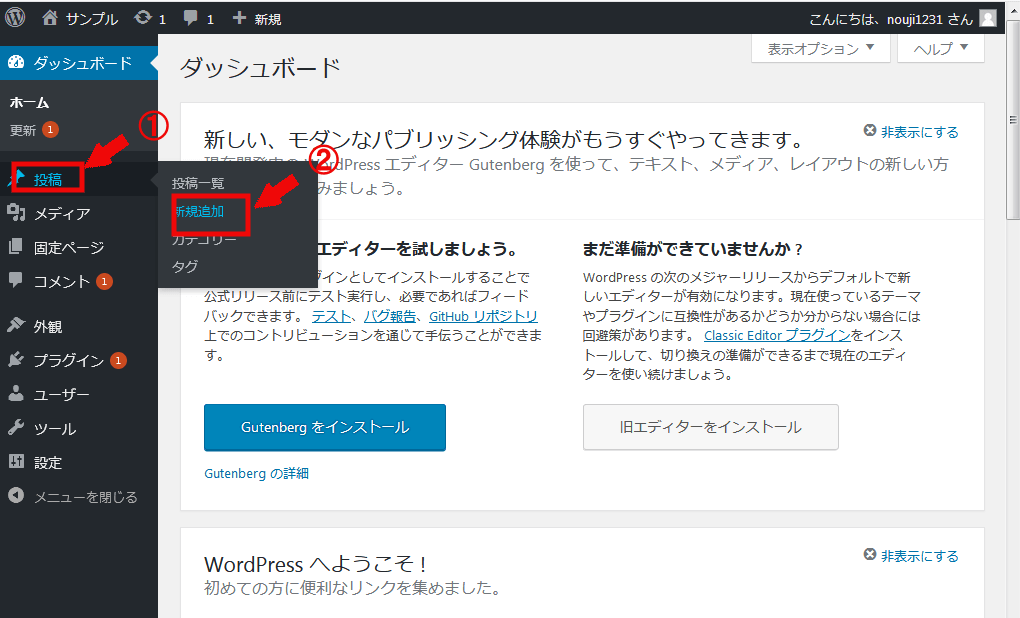
①「投稿」を押します。
②「新規追加」を押します。

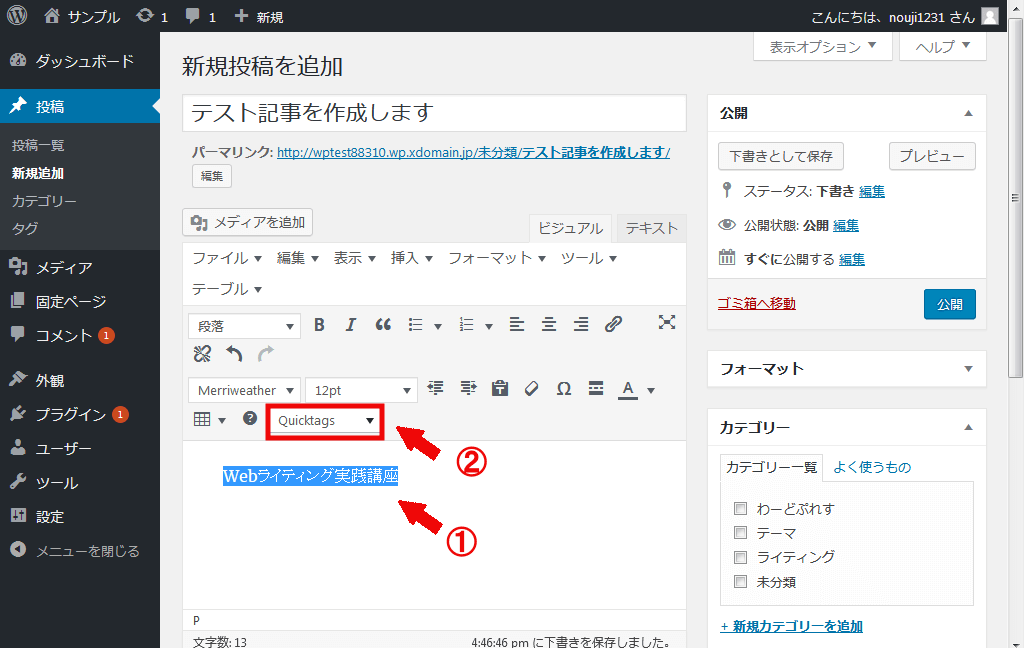
①色を変えたい文字を選択します。
②「Quicktags」を押します。

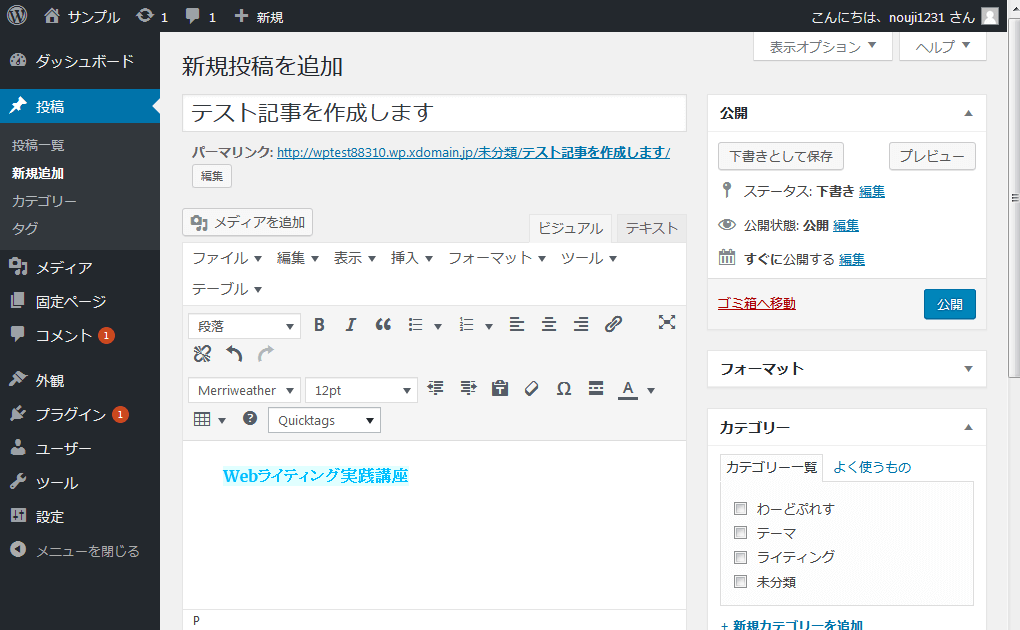
登録したボタン名が表示されています。
ボタン名を押します。

色がうまく反映しました。

これで作業完了です。
自身がよく使う色や背景色など登録しておけば便利ですね。
4.AddQuicktagのいろいろな使い方
ここではよく使われるタグについてご紹介します。
h3タグ
- ボタン名:h3タグ
- 開始タグ:<h3>
- 終了タグ:</h3>
h4タグ
- ボタン名:h4タグ
- 開始タグ:<h4>
- 終了タグ:</h4>
改行(スペース)
- ボタン名:改行
- 開始タグ:
- 終了タグ:空白
背景赤色
- ボタン名:背景(赤色)
- 開始タグ:<span style="background-color:#FF0000 ">
- 終了タグ:</span>
枠線
- ボタン名:枠線
- 開始タグ:<span style=“padding:15px;border: 2px dotted #333333;”>
- 終了タグ:</span>
上記を参考にして、AddQuicktagに登録してみてください。
まとめ
AddQuicktagを使えば、記事にかける余計な時間を短縮できます。
少しでも手間を省いてコンテンツに集中することが大切です。
ぜひ活用してください。












