今回は、Wordpressブログの記事の見出しタイトルデザインを変更する方法について紹介します。
目次
見出しタイトルとは
見出しタイトルとは、まさしくこの見出しの部分。
![]()
テーマによってはオシャレな見出しが用意されている場合もありますし、味気ない見出しもあります。
下図はWordPressのデフォルトテーマ「Twenty sixteen」の同じh2タグです。
![]()
シンプルですが、寂しいですね。
見出し1つで文章のよみやすさやリズムは変わってきます。
ユーザーに最後まで文章を読んでもらうためにも、見出しは大切なポイントです。
しかしWordPress初心者の方にとって、この見出しデザインの設定はCSSなどの知識が必要なので、難しく感じてしまいます。
そこで、この記事では「AddQuicktag」と「Simple Custom CSS」という二つのプラグインを使うと簡単に作れることを説明します。
見出しタイトルデザインを変更する全体の流れ
- 「AddQuicktag」と「Simple Custom CSS」をインストールする
- 見出しのタイトルのボタンを作る
- 見出しのタイトルのボタンを装飾をする
- 運用する
上記の流れで説明していきます。
1.AddQuicktagとSimple Custom CSSをインストールする
WordPressで見出しデザインをカスタマイズするには「AddQuicktag」と「Simple CustoCSS」というプラグインがあれば便利です。
どちらもまずWordPressにログインしてインストールする必要があります。
1-1.WordPressへのログイン
まずは、ワードプレスにログインしてみましょう。
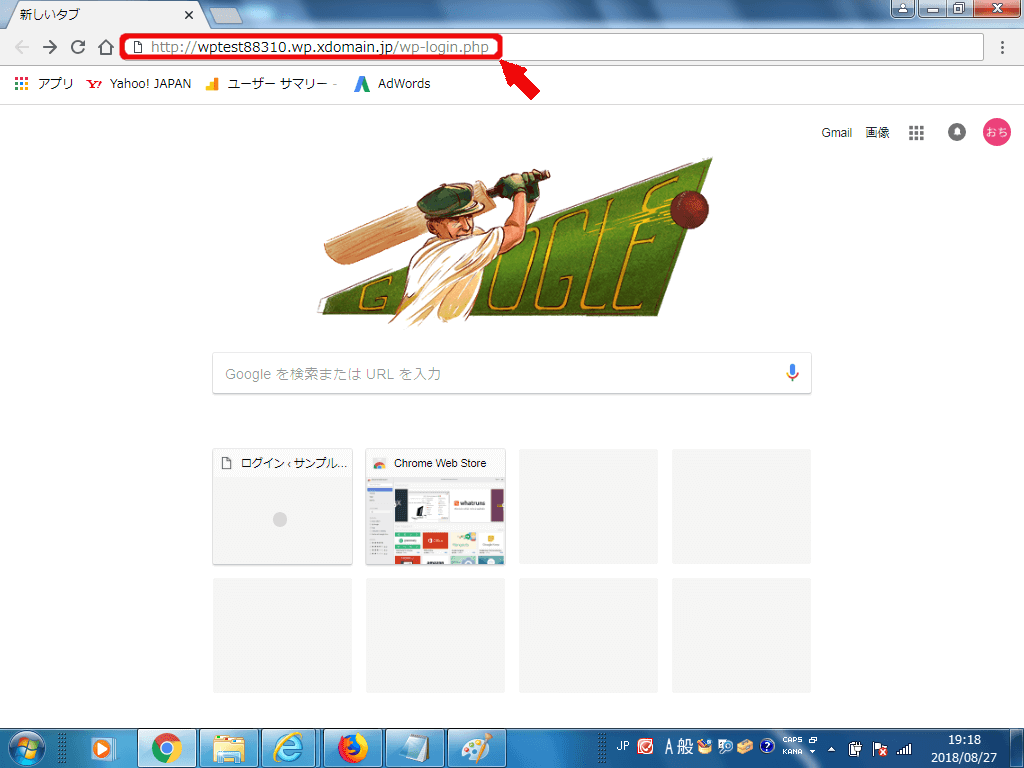
私の場合のログインURLは、「http://wptest88310.wp.xdomain.jp/wp-login.php」になります。
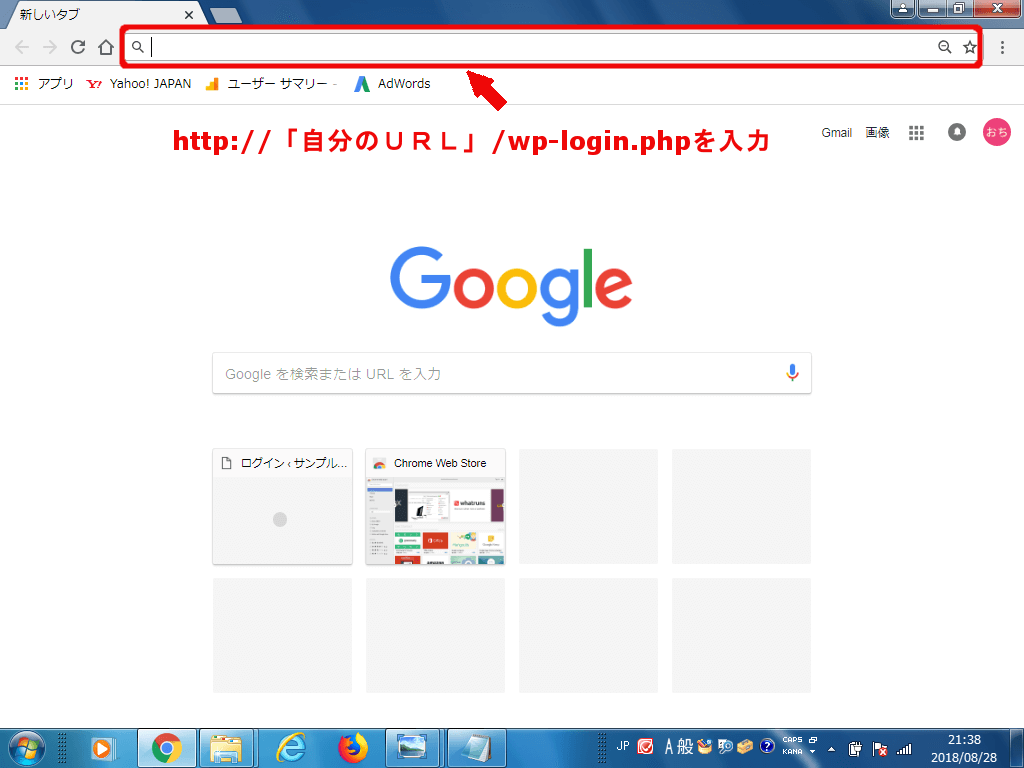
ブラウザーのURLバーで「http://「自分のURL」/wp-login.php」でログイン画面が表示されます。

ログインURLを入力した状態です。

「ユーザ名またはメールアドレス」と「パスワード」を入力します。

「ログイン」を押します。

ワードプレスの管理画面が表示されました。

1-2.AddQuicktagのインストール
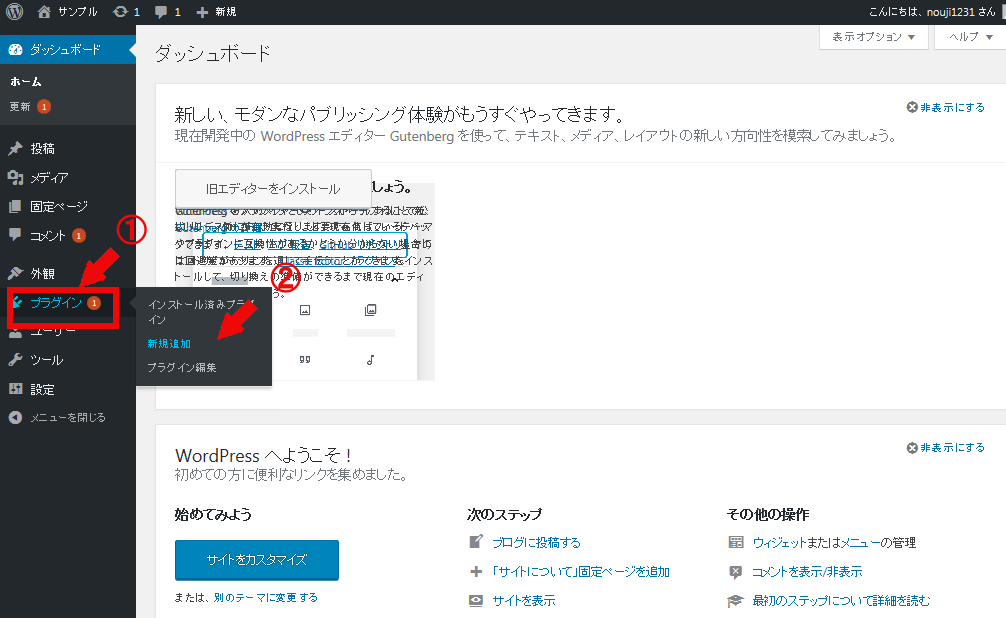
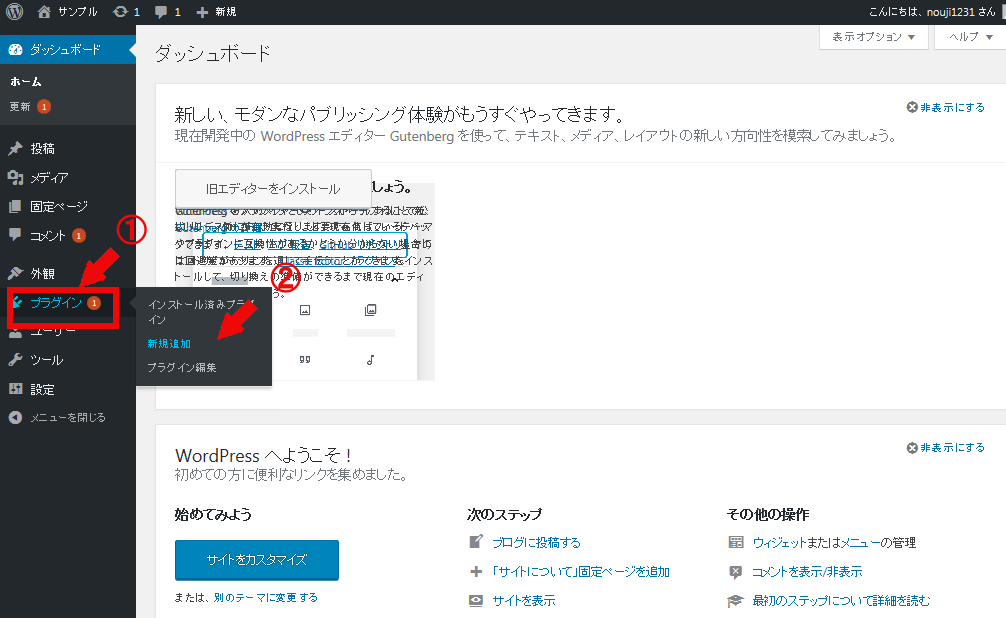
①「プラグイン」を選びます。
②「新規追加」を押します。

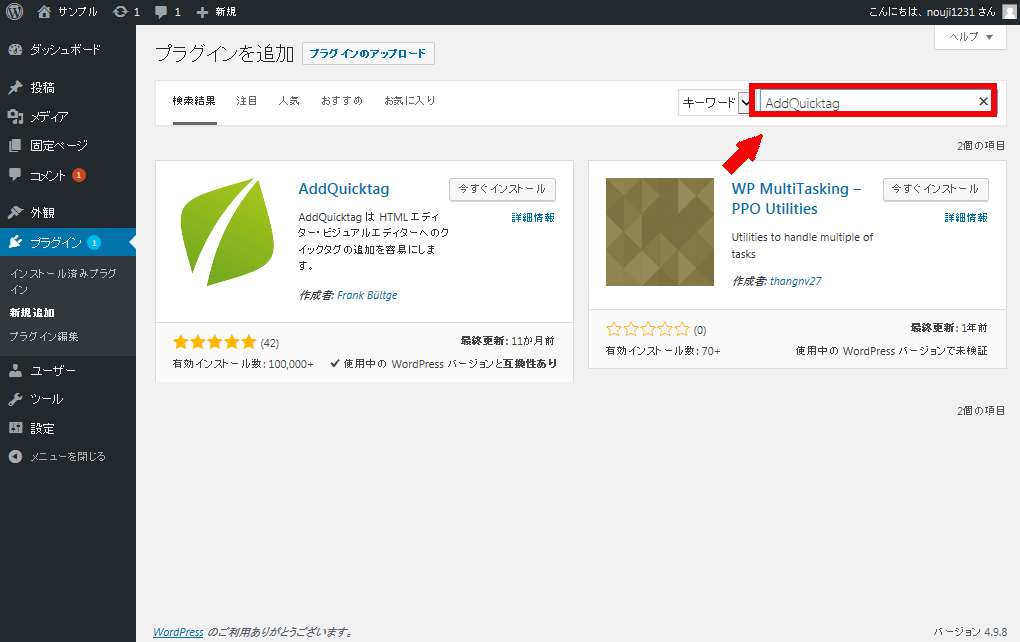
右上のキーワードに「AddQuicktag」と入力します。

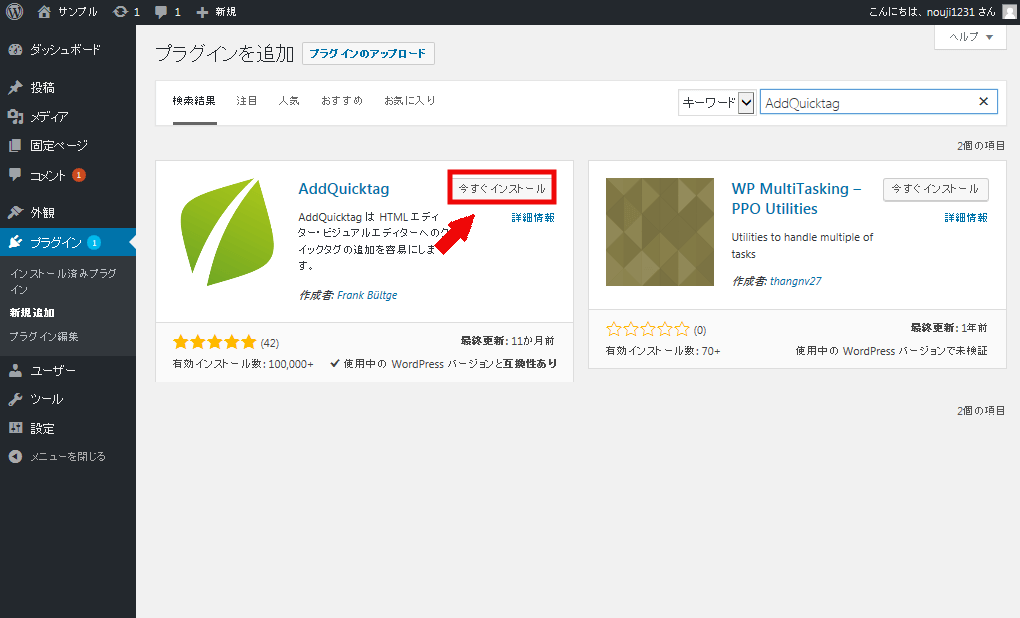
「今すぐインストール」を押します。

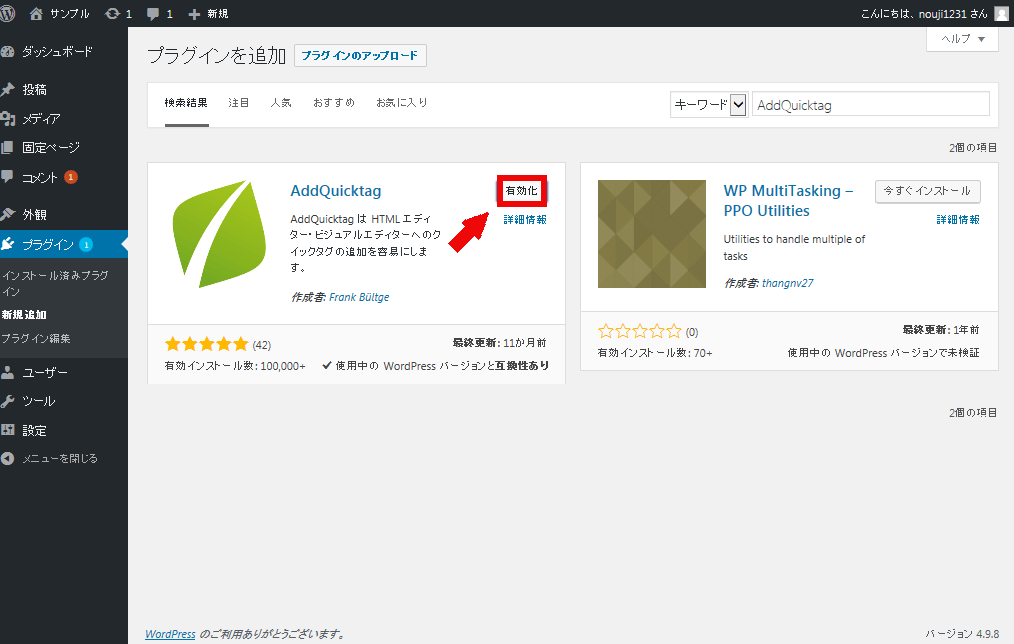
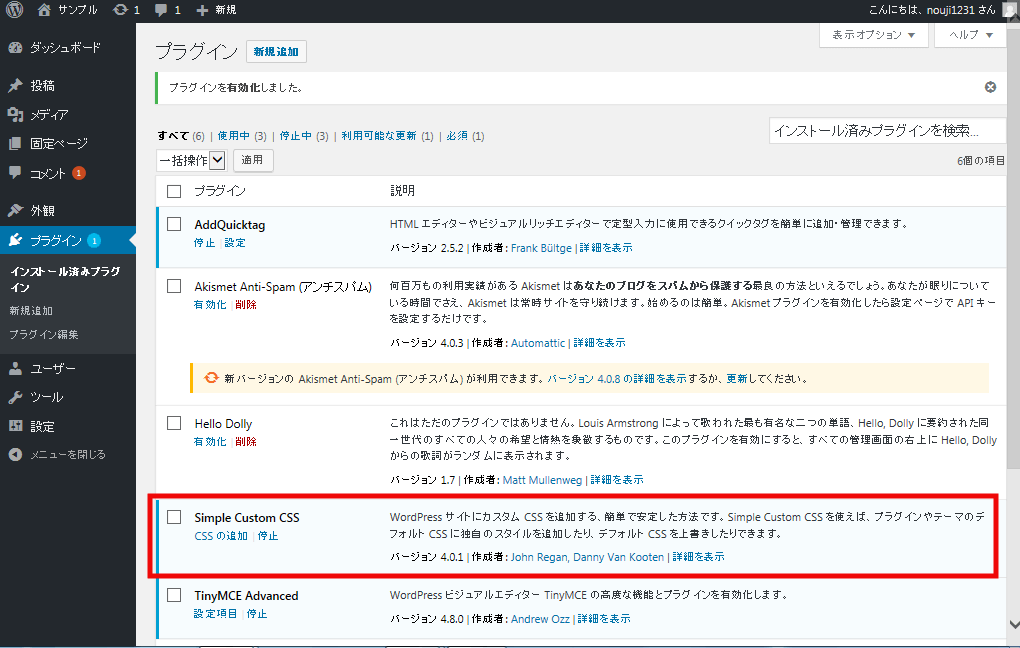
「有効化」を押します。

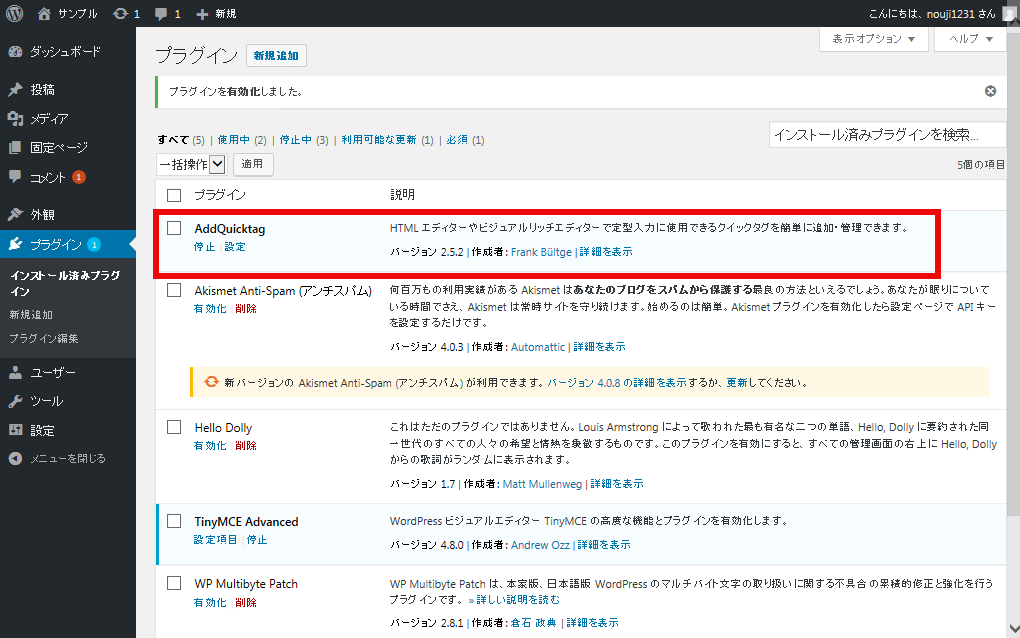
インストールが完了しました。

「Simple Custom CSS」も同じ手順でインストールしていきます。
1-3.Simple Custom CSSのインストール
①「プラグイン」を選びます。
②「新規追加」を押します。

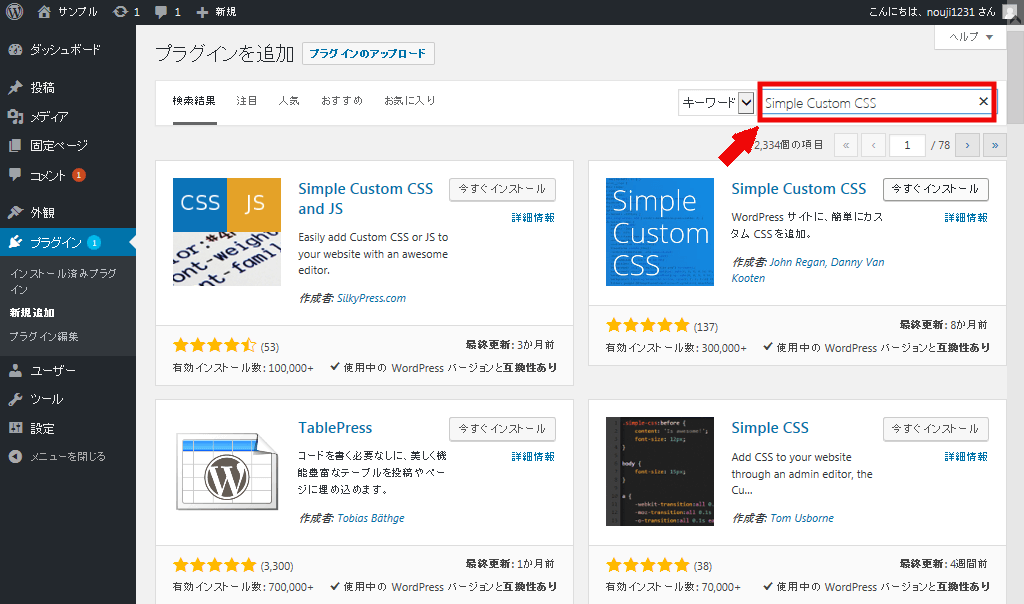
右上のキーワードに「Simple Custom CSS」と入力します。

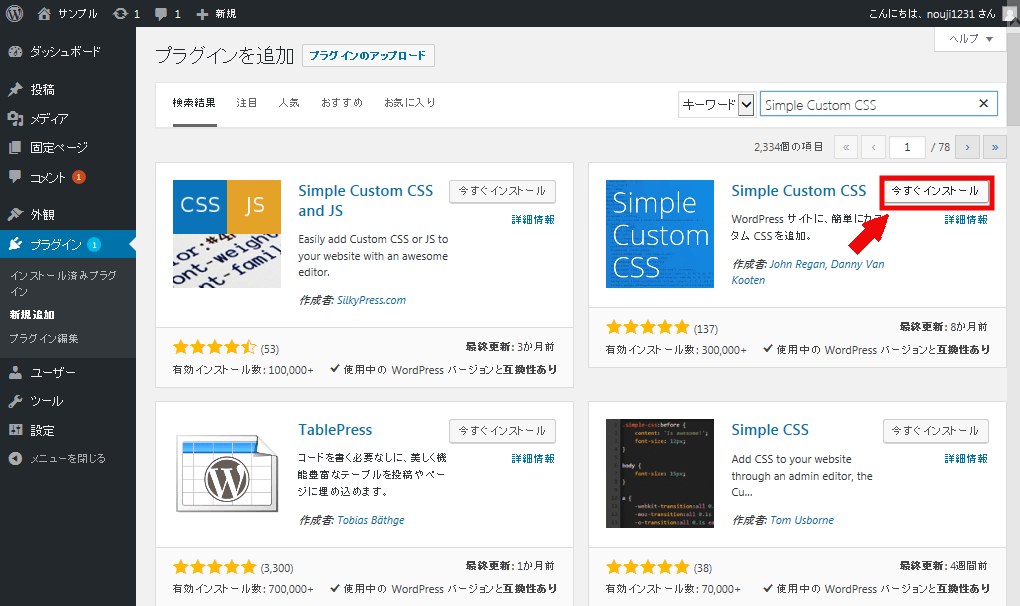
「今すぐインストール」を押します。

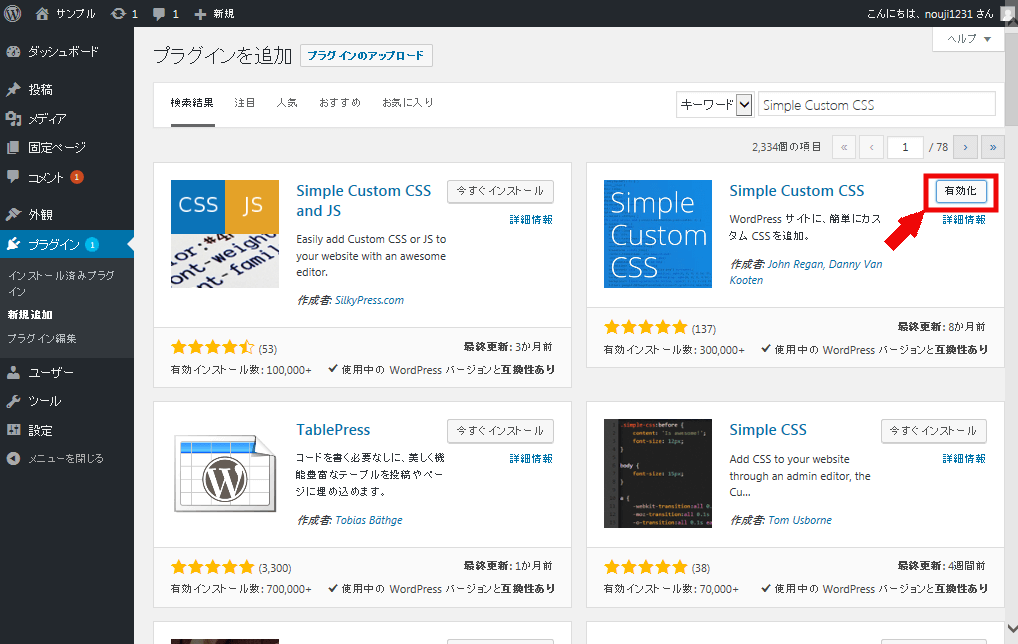
「有効化」を押します。

インストールが完了しました。

2.見出しタイトルボタンを作成する
次にこの二つのプラグインを使って、見出しデザインを作成していきます。
2-1.見出しデザインを決める
まずは、見出しデザインを決める必要があります。
ブログ記事でよく使うのは、h2,h3,h4あたりだと思います。
デザインするにあたり、一番おすすめはこのサイトです。
おしゃれなデザインが豊富に揃っています。
CSSのコードをコピーして使えるので大変便利です。
もし、ここに自分が使いたいと思う見出しデザインがないという方は、ご自身でネットでお探しください。
2-2.見出しボタンを作成する
デザインが決まったら、見出しボタンを作成します。
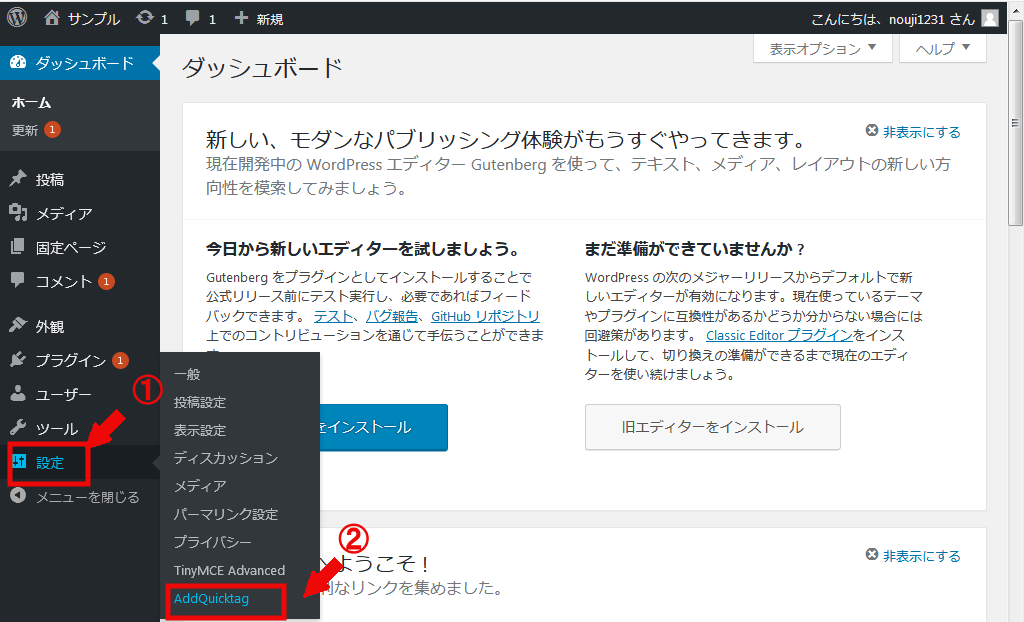
①「設定」を選びます。
②「AddQuicktag」を押します。

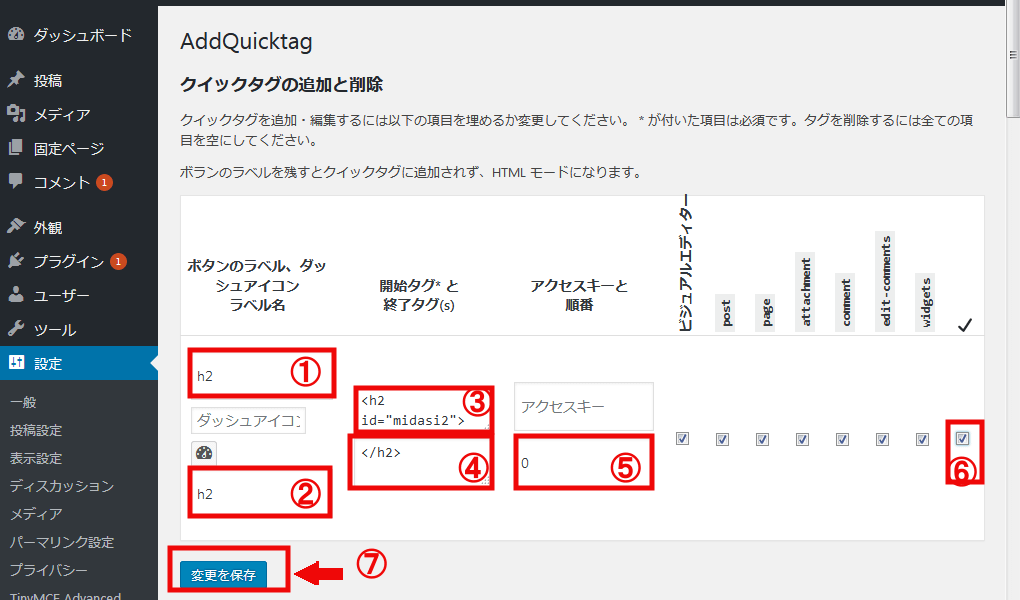
「AddQuicktag」の編集画面になります。
表示されるボタン名称やタグなどの設定が行えます。
下図のように①〜⑥の項目を設定すればOKです。
例として、「h2」タグを作成してみます。
①h2、②h2、③<h2 id =“midasi2”>、④</h2>、⑤「0」、⑥「チェック」を入れる
6項目の設定が終わったら⑦「変更を保存」を押します。

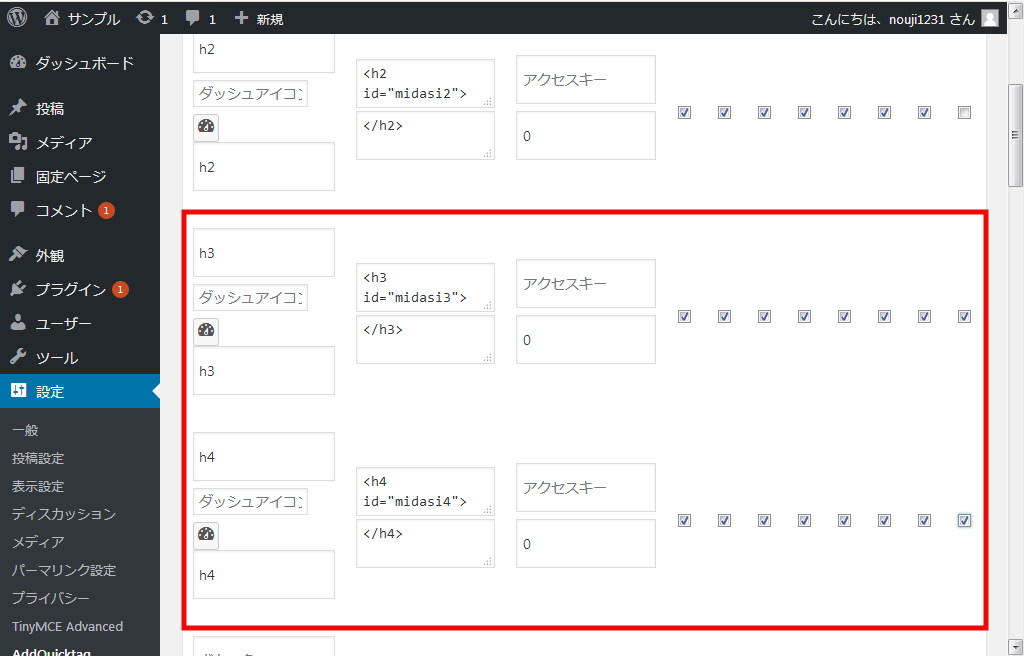
h3やh4の設定する場合も基本は一緒です。

「AddQuicktag」の設定については以上です。
3.見出しタイトルボタンの装飾をする
見出しボタンを作ったら、次にデザインを行います。
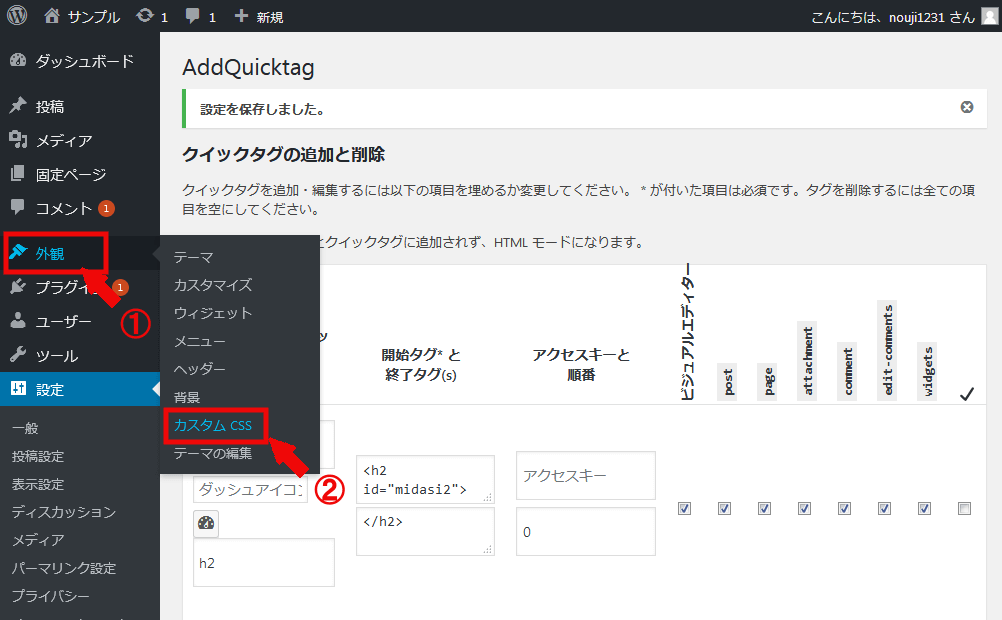
①「外観」を選びます。
②「カスタムCSS」を押します。

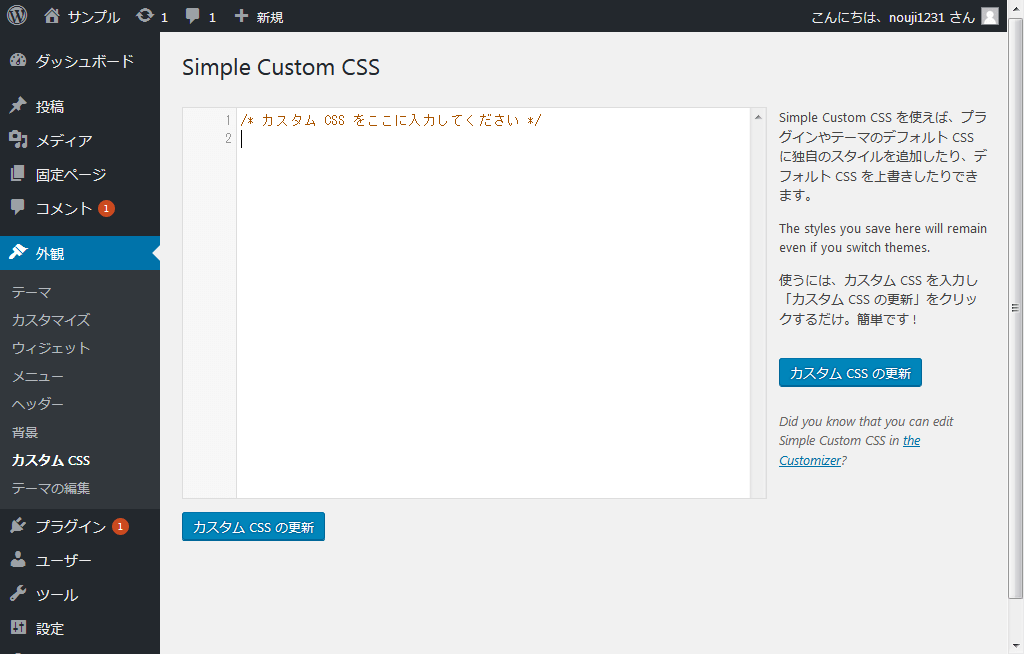
CSSの編集画面になりました。
ここでは先ほどの2-1.のデザインサイトからコピーして貼り付ける方法でご説明します。

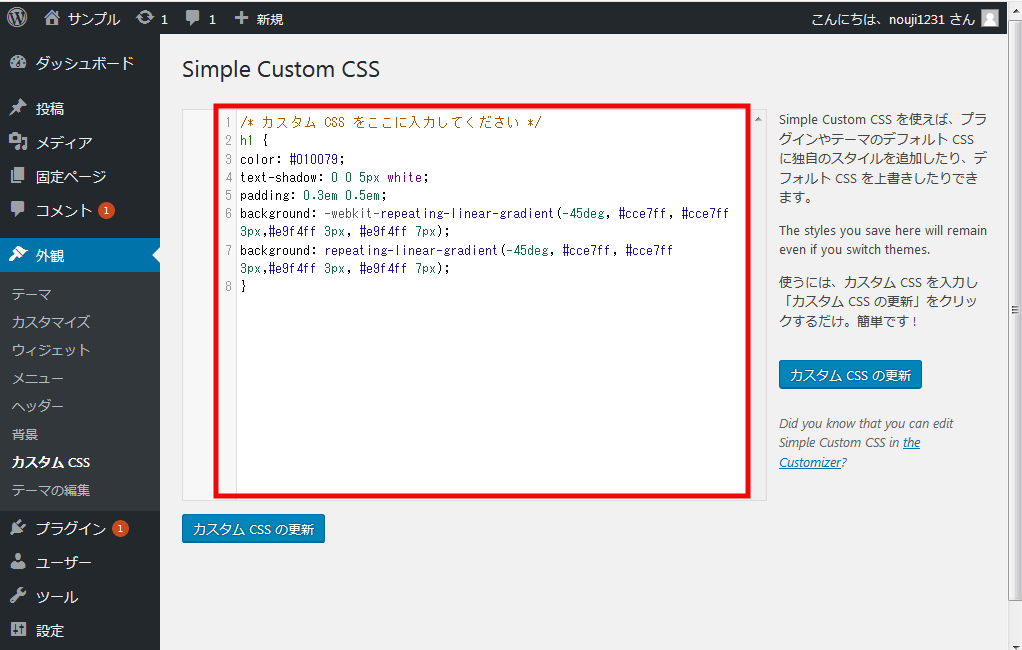
以下のCSSを貼り付けます。
見出しサンプル
h1 {
color: #010079;
text-shadow: 0 0 5px white;
padding: 0.3em 0.5em;
background: -webkit-repeating-linear-gradient
(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient
(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}
貼り付けた後です。

このままでは変更されません。
この例に挙げているコードでは「h1」を変更する必要があります。
“h1”を“h2#midasi2”に変更します。
h2#midasi2 {
color: #010079;
text-shadow: 0 0 5px white;
padding: 0.3em 0.5em;
background: -webkit-repeating-linear-gradient
(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient
(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}
「カスタムCSSの更新」を押して、作業完了です。
また、“h3”,”h4”でも考え方は一緒です。
"h2"を読み替えてください。

次は実際に使ってみましょう。
4.オリジナルの見出しボタンを使ってみる
実際にオリジナルの見出しボタンを使ってみます。
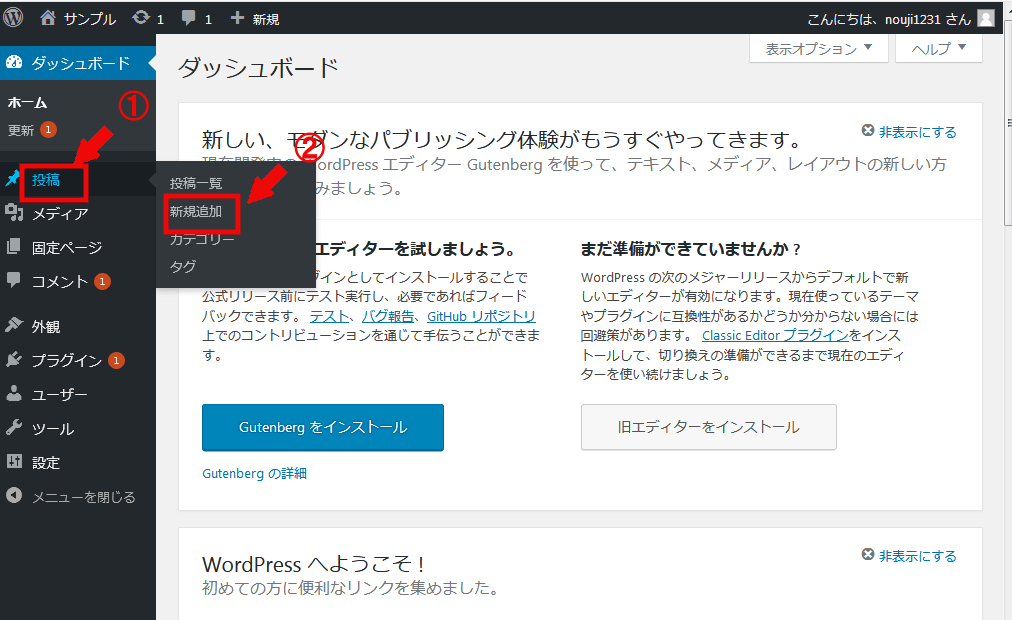
①「投稿」を選びます。
②「新規追加」を押してます。

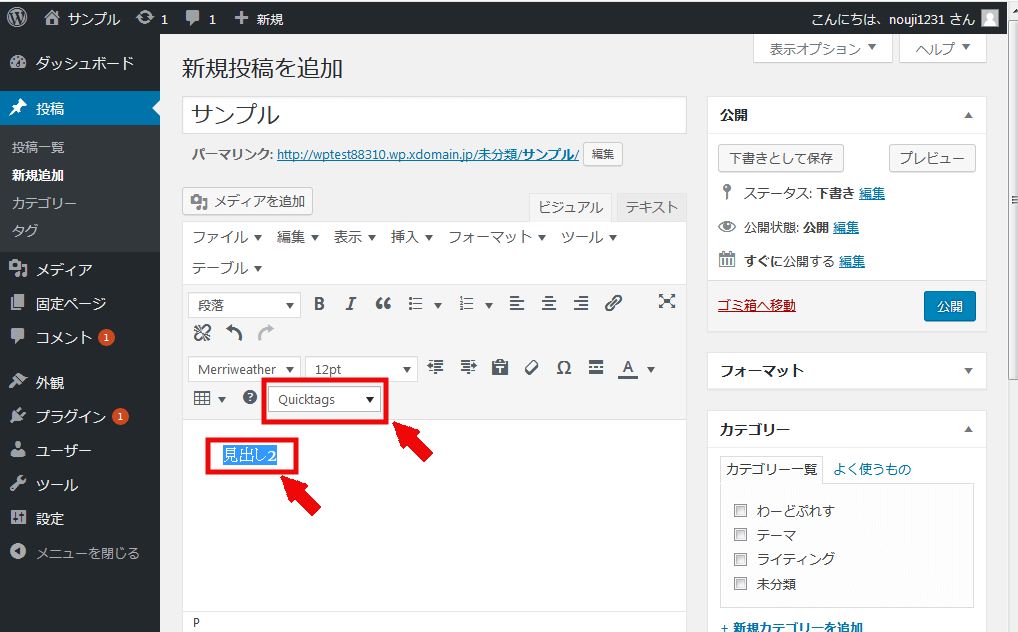
見出しにしたい文字を入力します。
見出しにしたい文字を左クリックで選択し、「Quicktags」を押します。

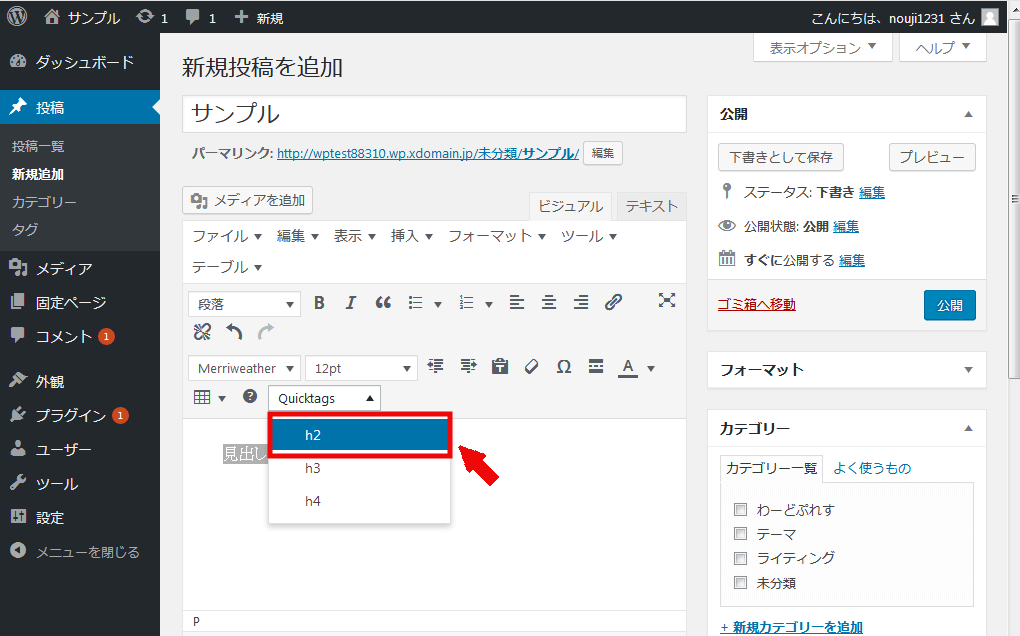
「h2」を押します。

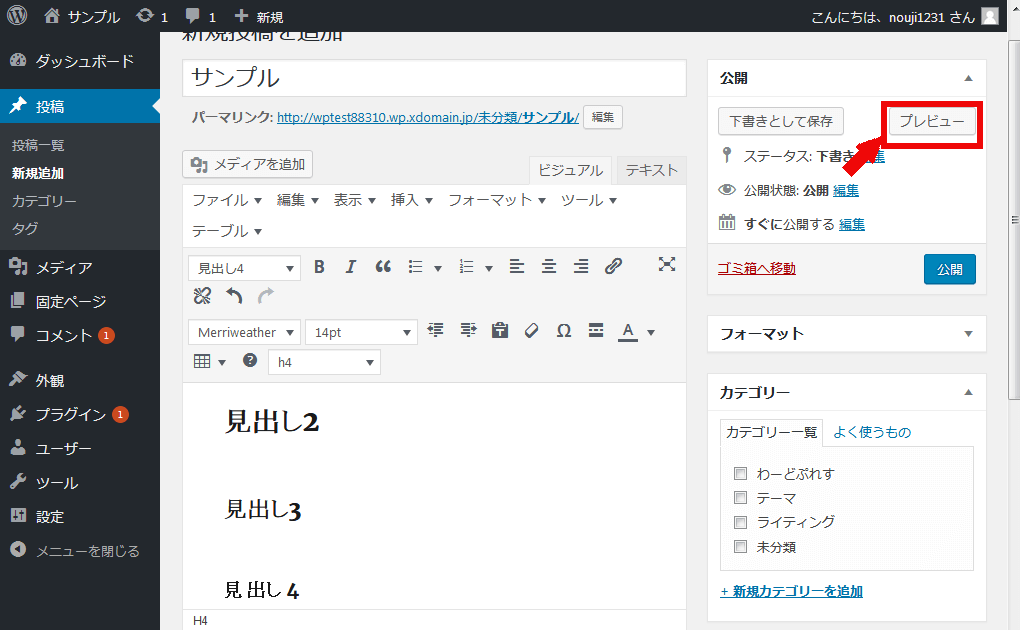
「プレビュー」を押します。

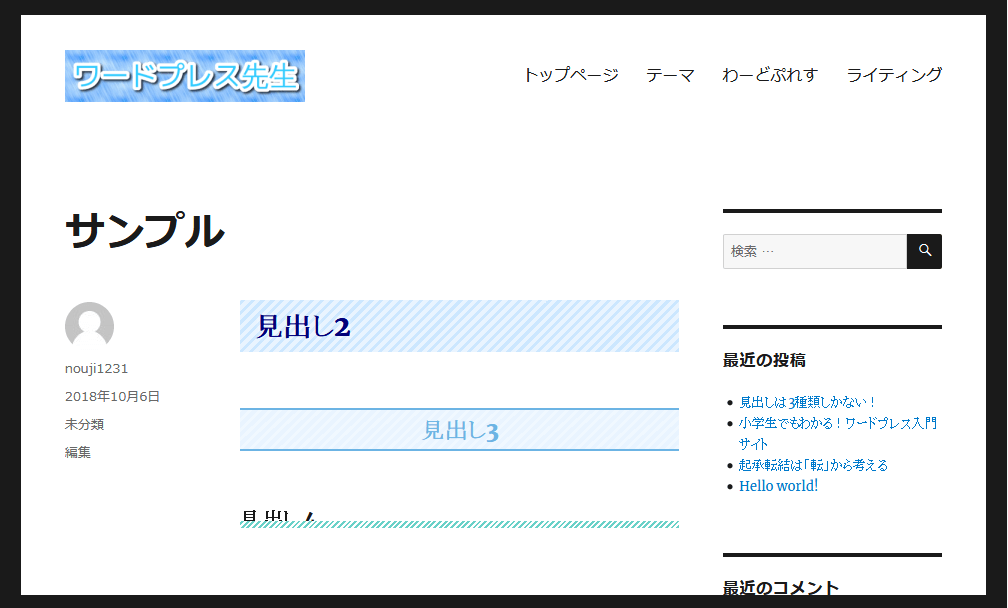
無事見出しができました。

まとめ
いかがだったでしょうか?
最初の設定は必要ですが一度設定さえすれば、次からはボタン押すだけで作った見出しデザインが表示されます。
大変便利な機能ですから是非活用してください。