
今回は、Wordpressブログの記事の文字の色の変更する方法について紹介します。
初心者がWordPressでブログの記事を書くときに、最初に悩むのが文字の色を変更する方法です。
有料のテーマなどでは設定しなくても最初からアイコンが用意されていることも多いですが、この記事では文字の背景色なども簡単に変更できるプラグイン「TinyMCE Advance」を使って、文字の色を変更する方法を紹介します。
最初に「TinyMCE Advance」をインストール
「TinyMCE Advance」をインストールするために、まずはワードプレスにログインしてみましょう。
私の場合のログインURLは、「http://wptest88310.wp.xdomain.jp/wp-login.php」になります。
ブラウザーのURLバーで「http://「自分のURL」/wp-login.php」でログイン画面が表示されます。

ログインURLを入力した状態です。

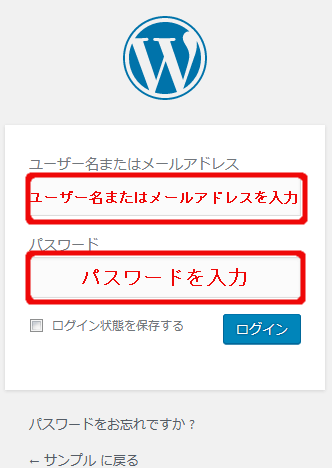
「ユーザ名またはメールアドレス」と「パスワード」を入力します。

「ログイン」を押します。

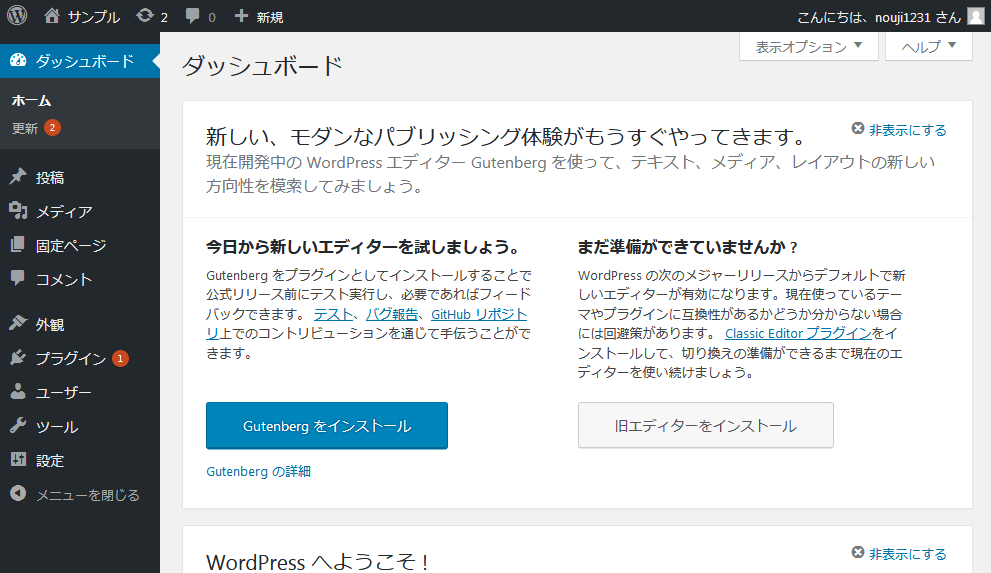
ワードプレスの管理画面が表示されました。

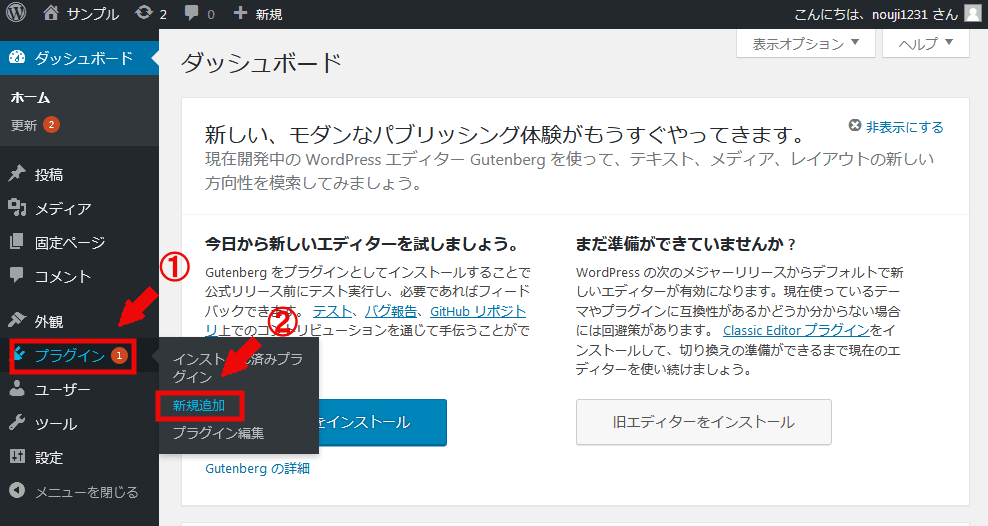
①「プラグイン」選びます。
②「新規追加」を押します。

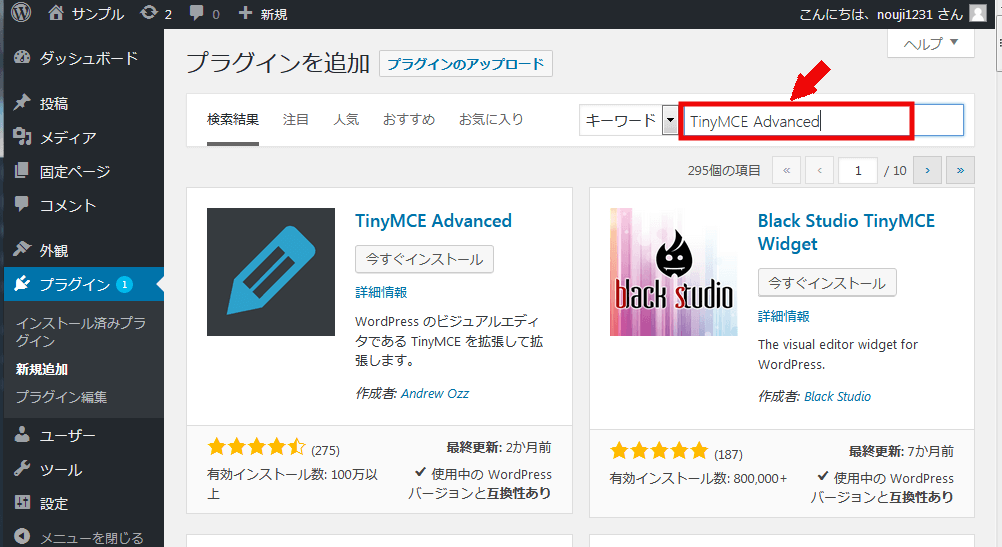
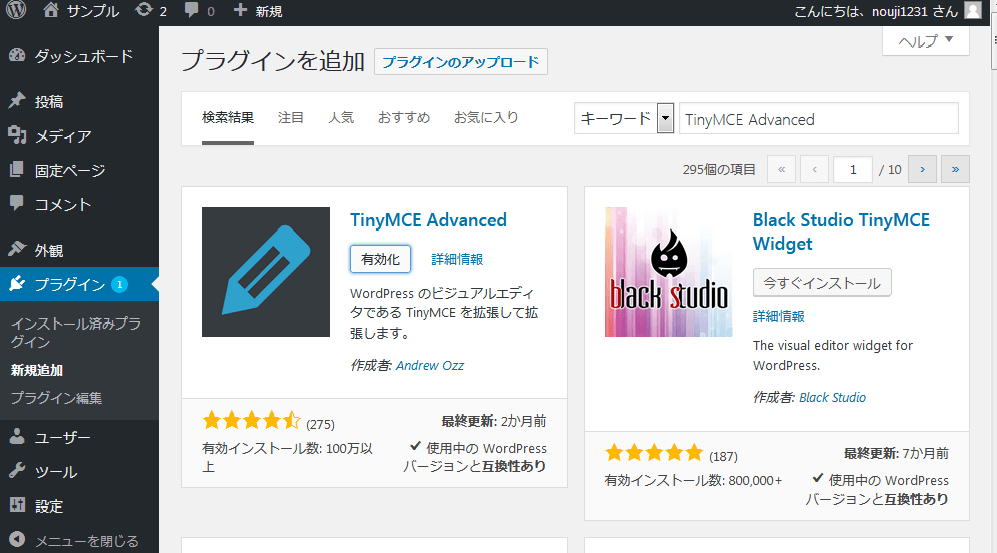
画面右上の検索ボックスで「TinyMCE Advanced」と入力します。

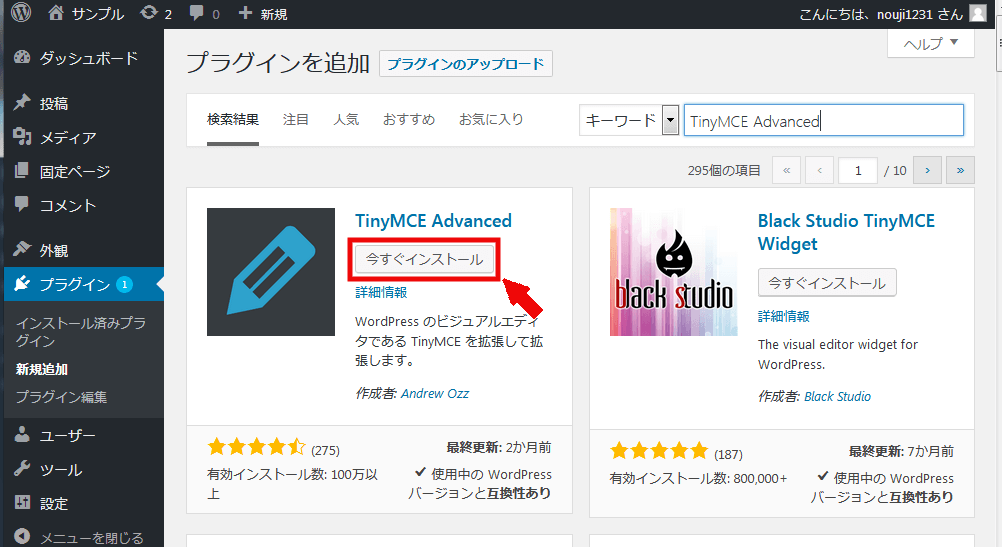
「TinyMCE Advanced」プラグインが表示されたら「今すぐインストール」を押します。

インストールが完了しました。

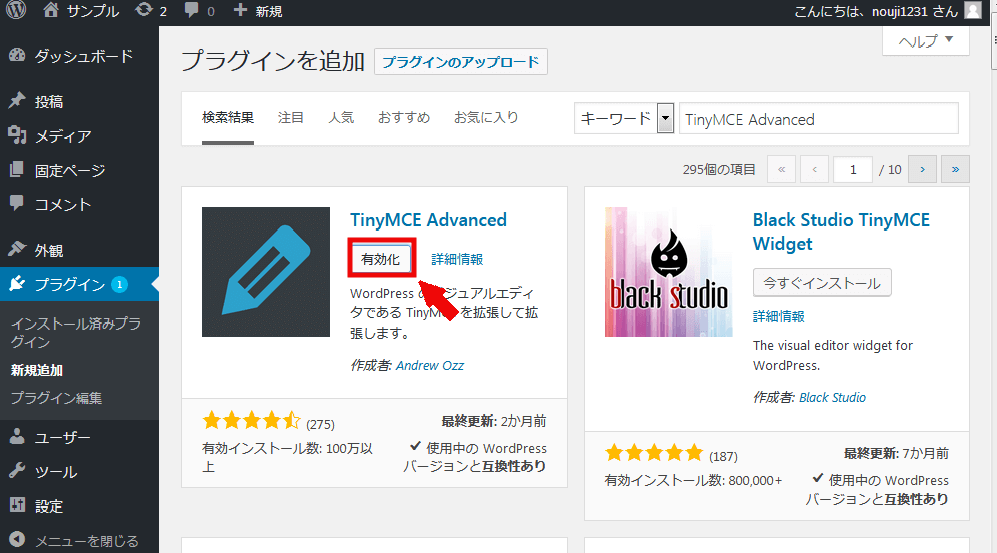
「TinyMCE Advanced」に表示されている「有効化」を押します。

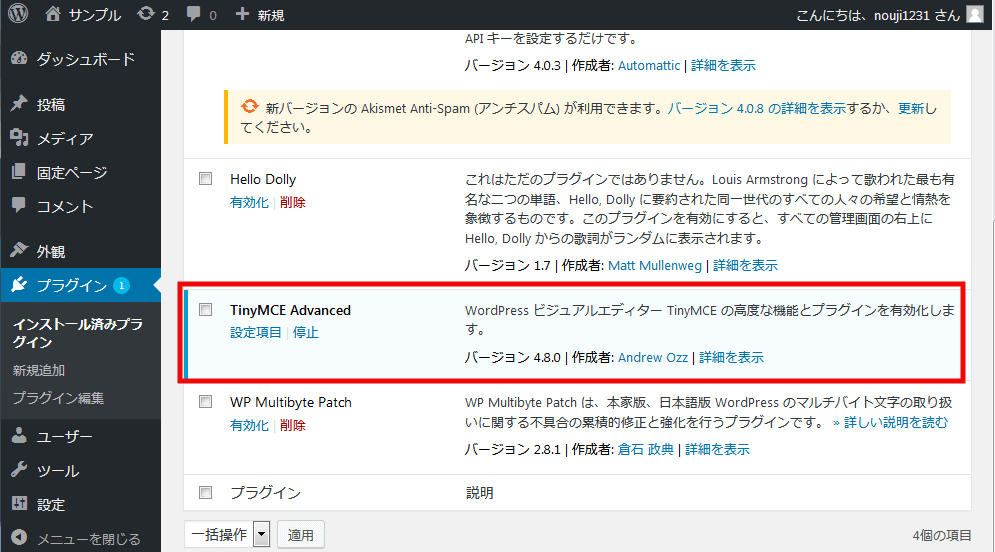
「TinyMCE Advanced」プラグインが有効となり、準備が完了しました。

記事の文字の色を変更する方法
ここでは記事の作成から文字の色の変更までを流れで説明します。
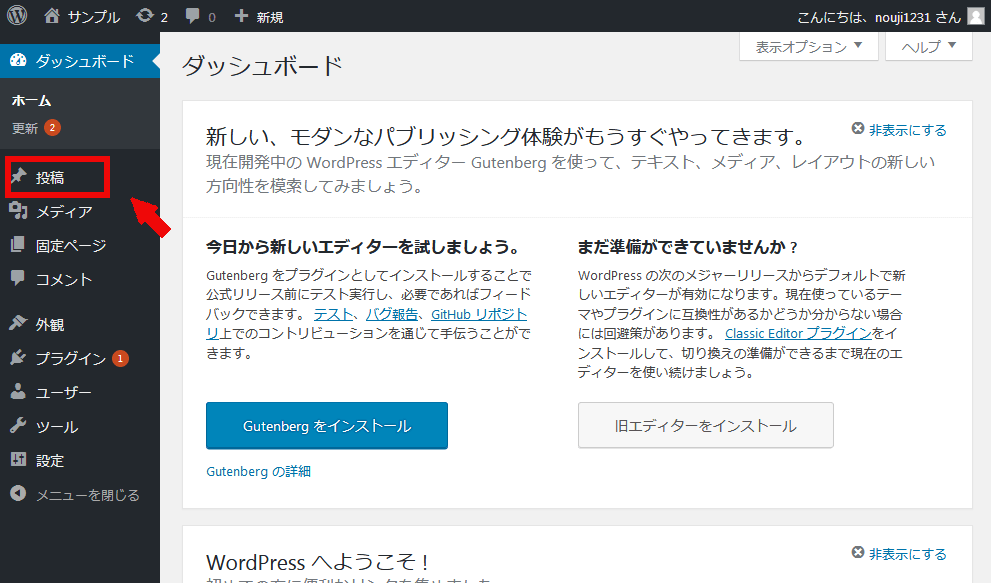
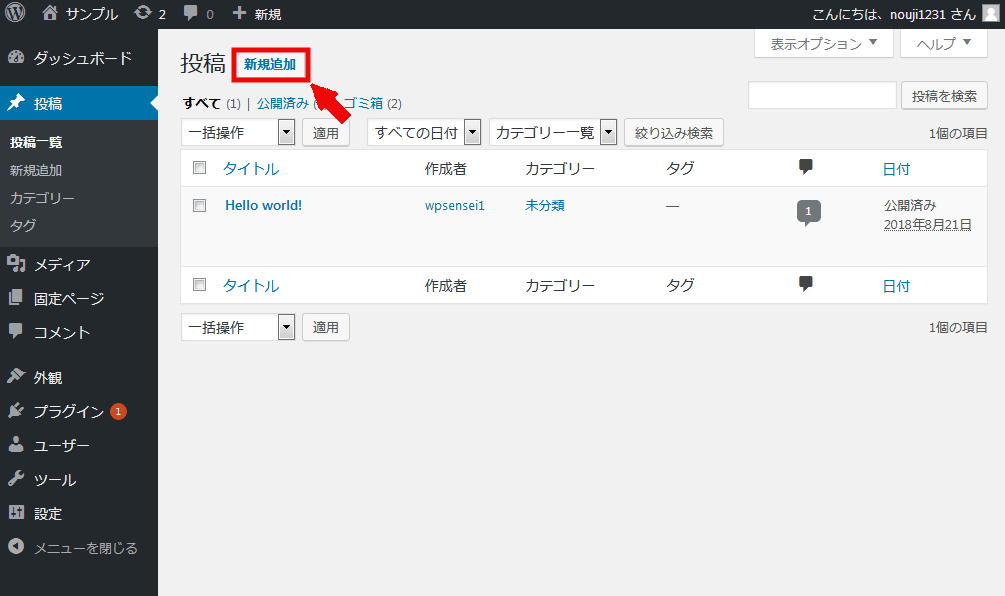
「投稿」を押します。

「新規追加」を押します。

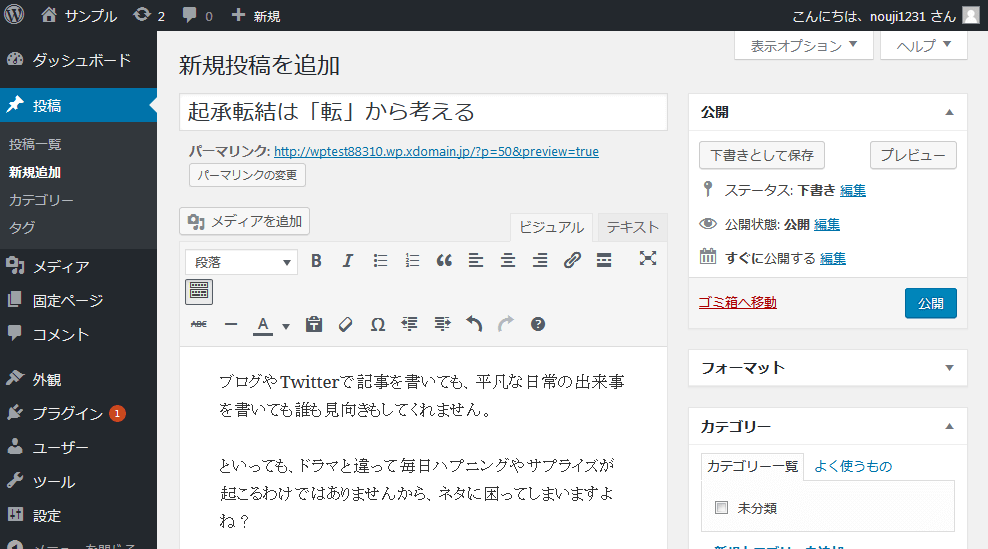
文章を入力して、記事を作成します。

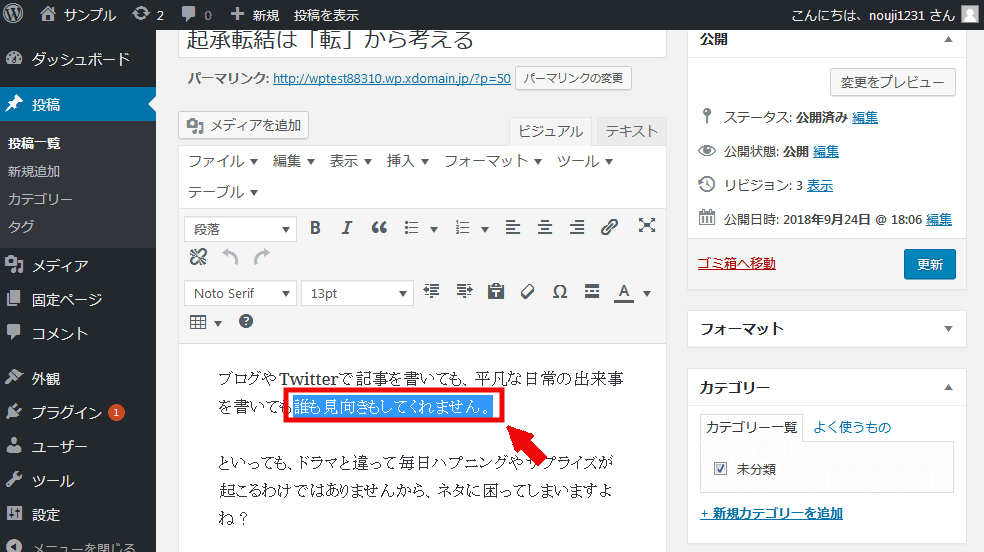
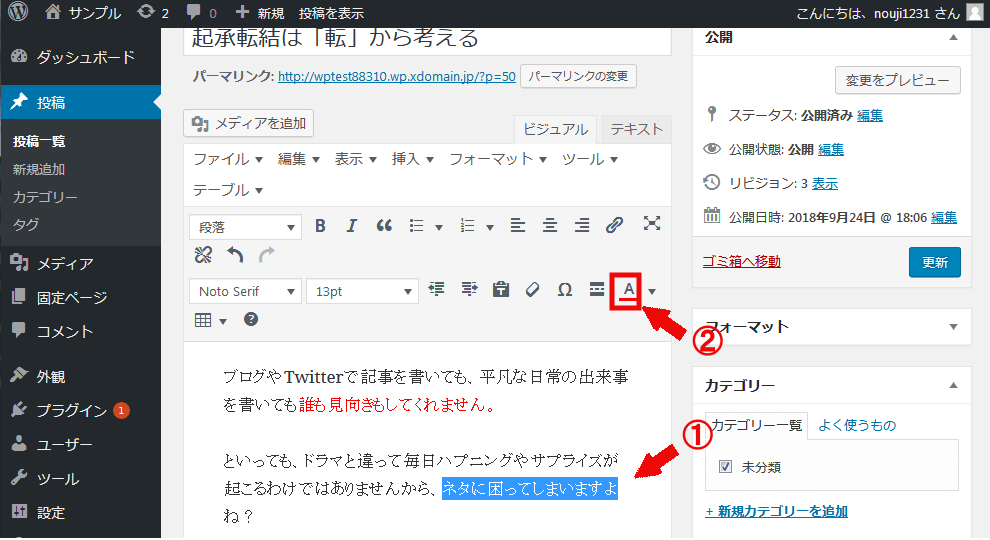
文字の色を変更する場合は、色を変えたい範囲を左クリックを押しながら選択します。
選択すると、青く反転されます。

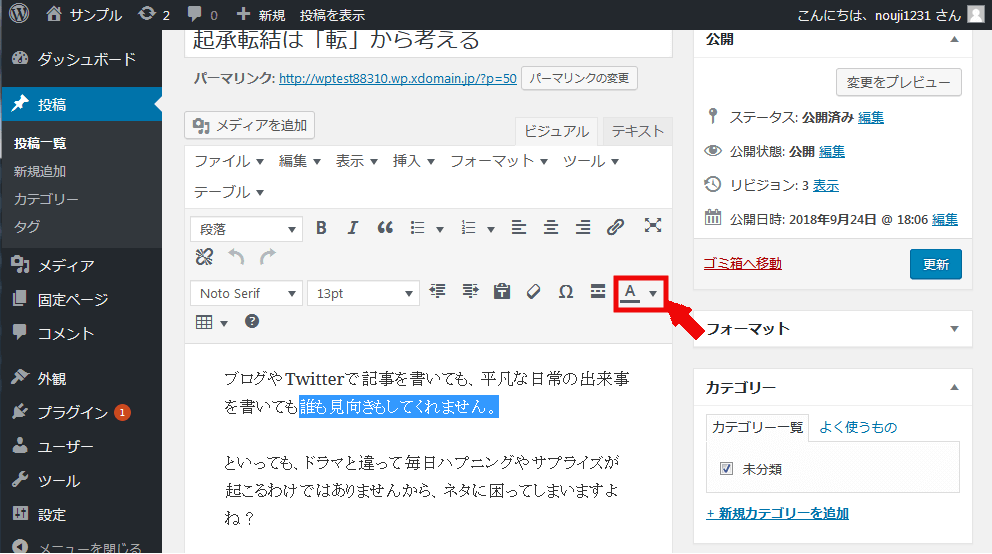
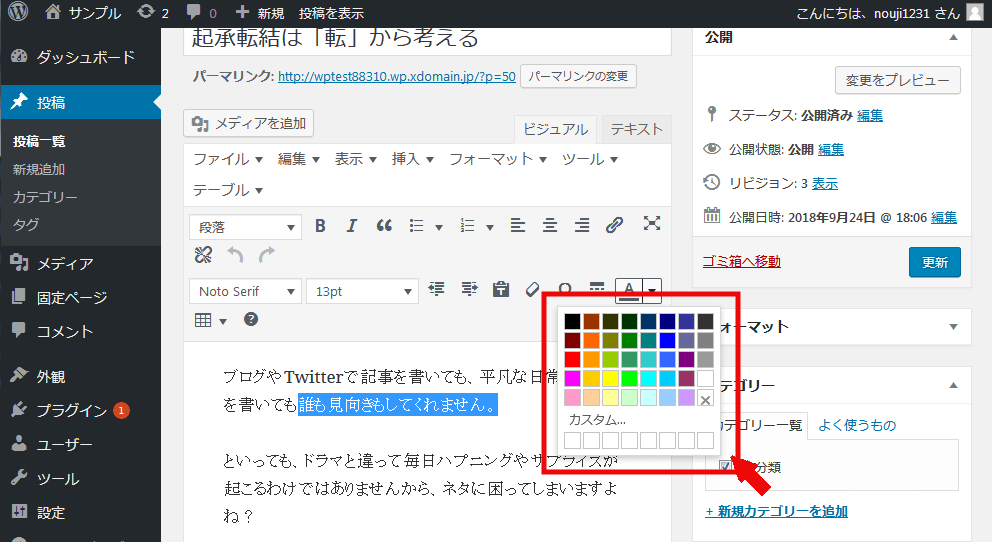
反転させたら、そのままの状態で「A」というボタンの横にある「▼」を押します。

▼を押すと「カラーパレット」が表示されます。

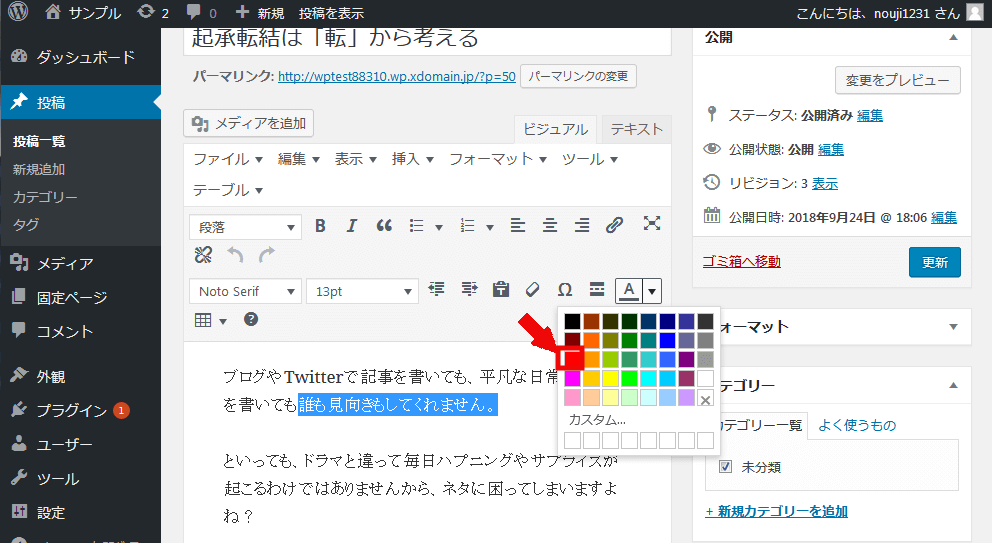
この中から、変更したい色を選んで押します。

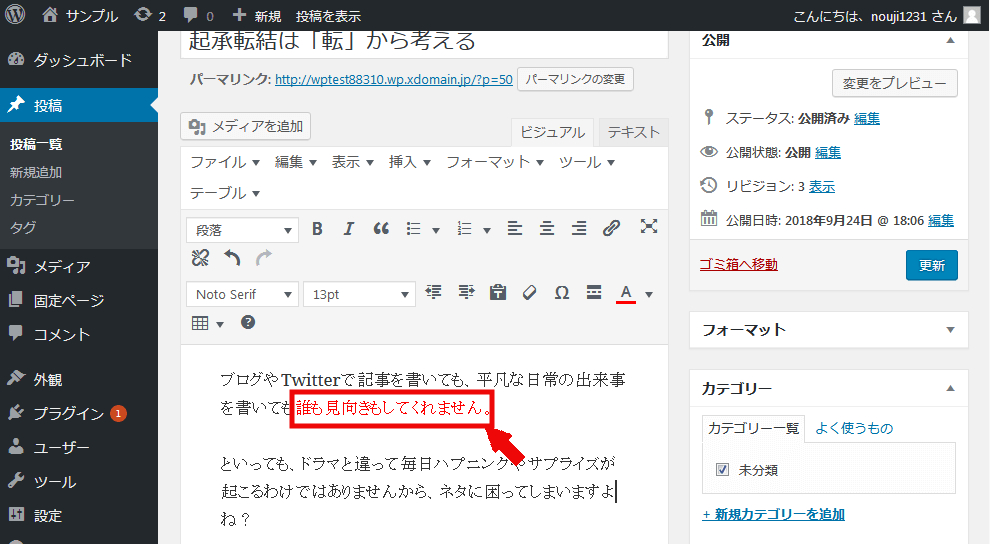
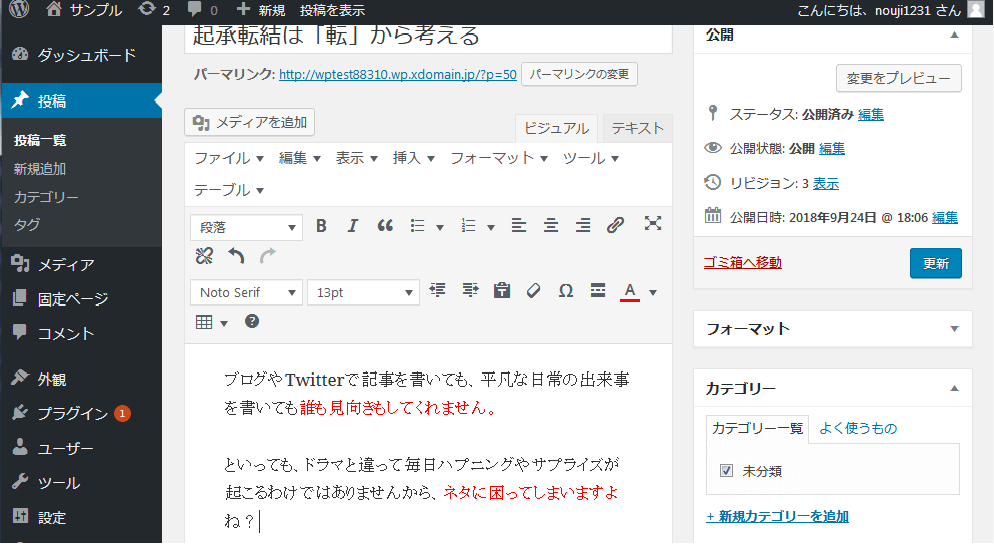
選択した部分の文字が、選んだ色に変わりました。

ボタンの「A」という文字の下のアンダーラインも同じ色に変わっています。

一度使った色は、続けて利用できるようになっています。
①色を変更したい文字を選択します。
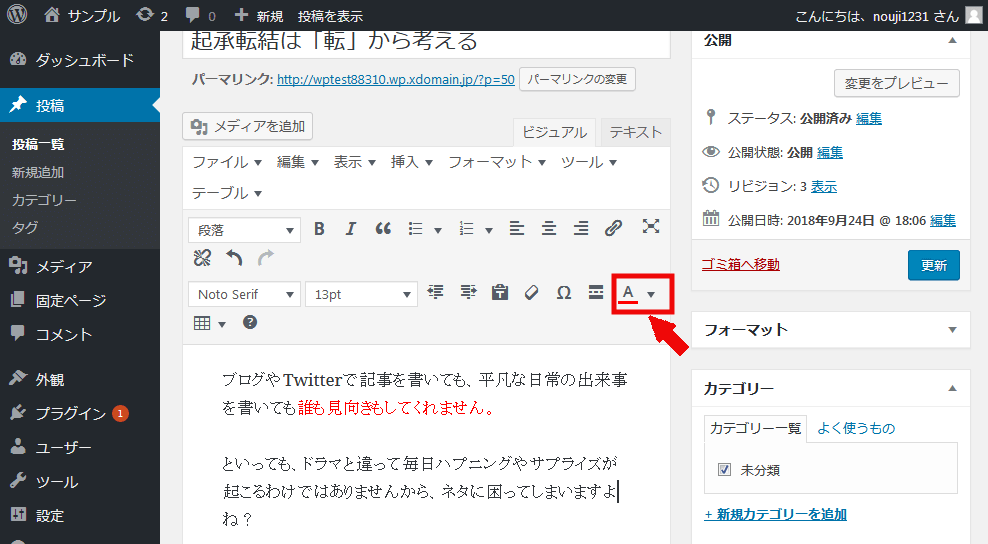
②「A」を押します。

色が変わりました。
わざわざ色を選択する手間が省略できました。

カラーパレット以外の文字色を使いたい場合は、
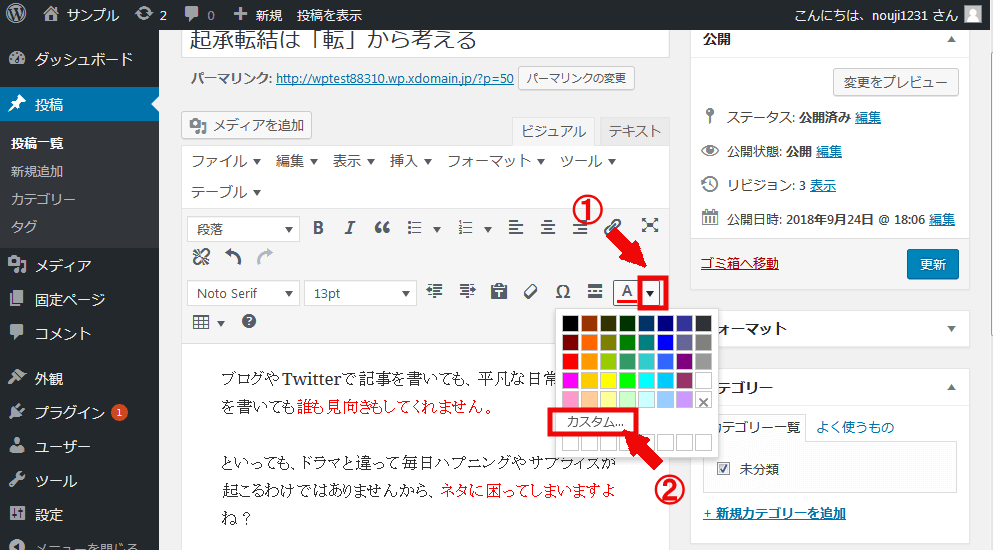
①「A」の横にある「▼」を押します。
②「カスタム」を押します。

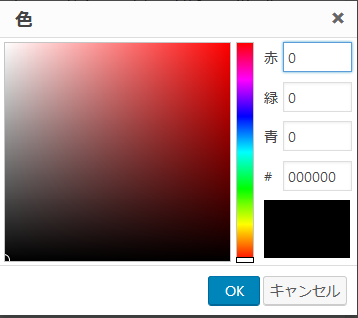
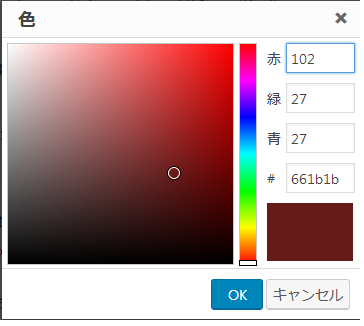
「グラデーション」のグラフが出てきます。

自分の好きな色合いを、色を押すだけで決めることができます。
また細かい色合いなどは、数字で調整もできます。

右側の縦長のグラデーションで、色味を変更することができます。
まとめ
「TinyMCE Advance」を活用すれば、細かい知識がなくてもビジュアルイメージで文字の色や大きさを変更できます。
色で強調したりすれば、文章も抑揚がつきますし、見てもらいたい文章を意識づけできるようになります。
積極的に活用していきましょう。












