今回は、WordPressブログのリスト表示をHTMLとCSSでする方法をします。
リスト表示CSSコードを追加する方法
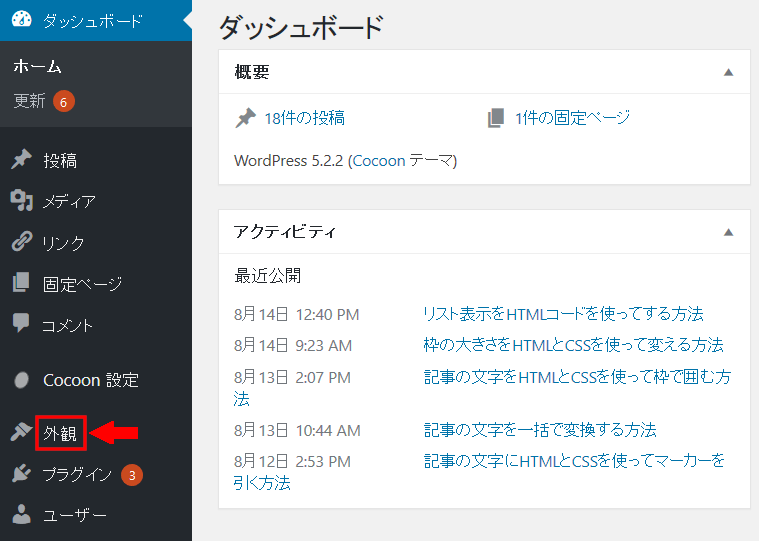
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

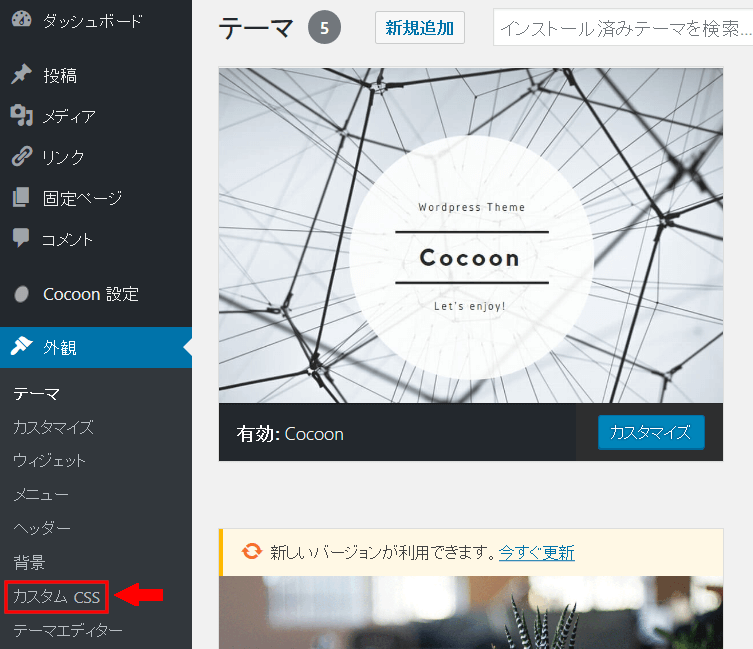
左下の「外観」の下の「カスタムCSS」を押します。

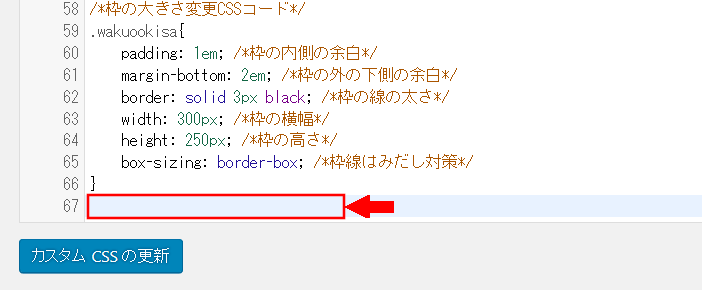
一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

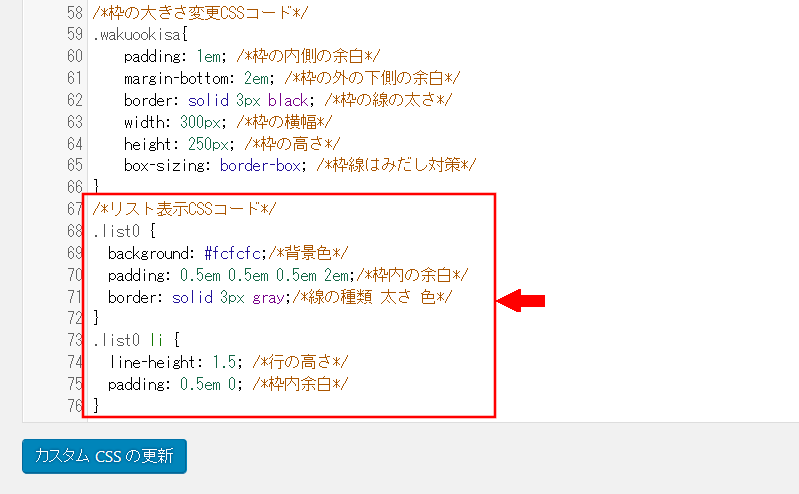
下記のCSSコードをコピーして、一番下の行に貼り付けます。
/*リスト表示CSSコード*/
.list0 {
background: #fcfcfc;/*背景色*/
padding: 0.5em 0.5em 0.5em 2em;/*枠内の余白*/
border: solid 3px gray;/*線の種類 太さ 色*/
}
.list0 li {
line-height: 1.5; /*行の高さ*/
padding: 0.5em 0; /*枠内余白*/
}
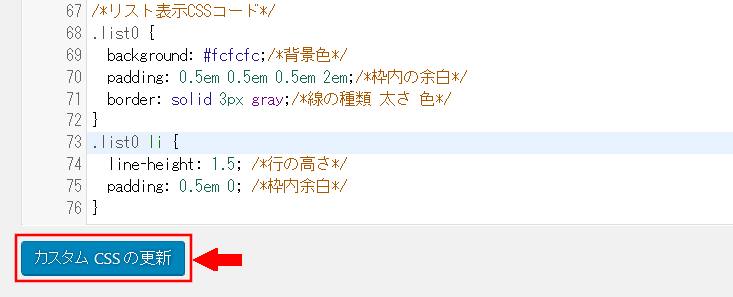
貼り付けました。

一番下の「カスタムCSSの更新」を押します。

次は、リスト表示をHTMLとCSSでする方法をします。
リスト表示をHTMLとCSSでする方法
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

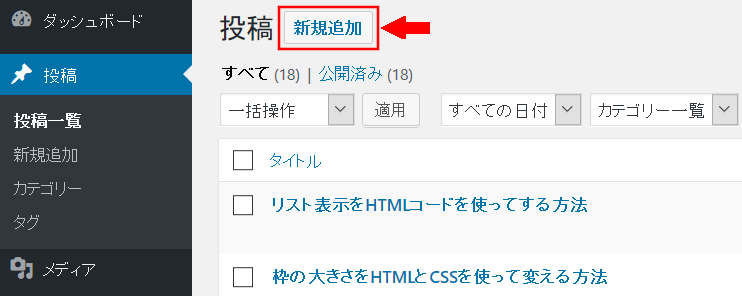
左上の「新規追加」を押します。

左上の「タイトルを追加」に「リスト表示をHTMLとCSSでする方法」と入力します。

右側の「テキスト」を押します。

テキストのところに、HTMLコードを貼り付けます。

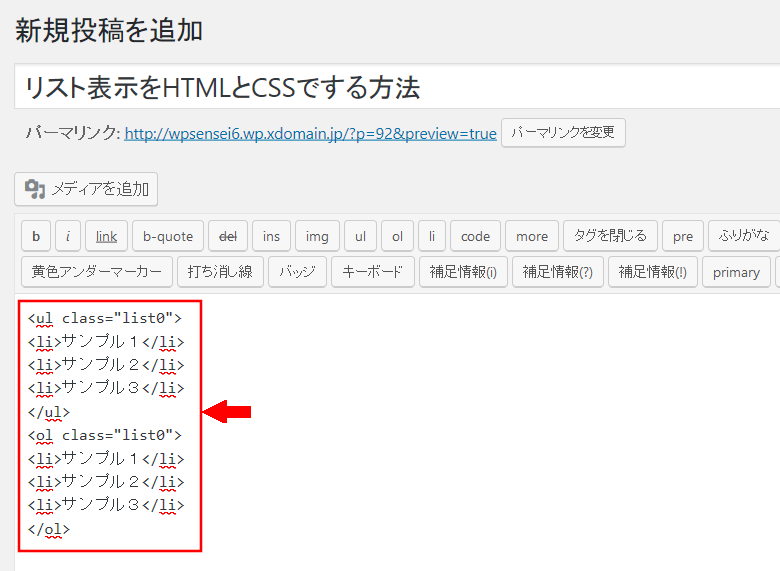
テキストのところに、下記コードをコピーして貼り付けます。
<ul class="list0"> <li>サンプル1</li> <li>サンプル2</li> <li>サンプル3</li> </ul> <ol class="list0"> <li>サンプル1</li> <li>サンプル2</li> <li>サンプル3</li> </ol>
貼り付けました。

右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

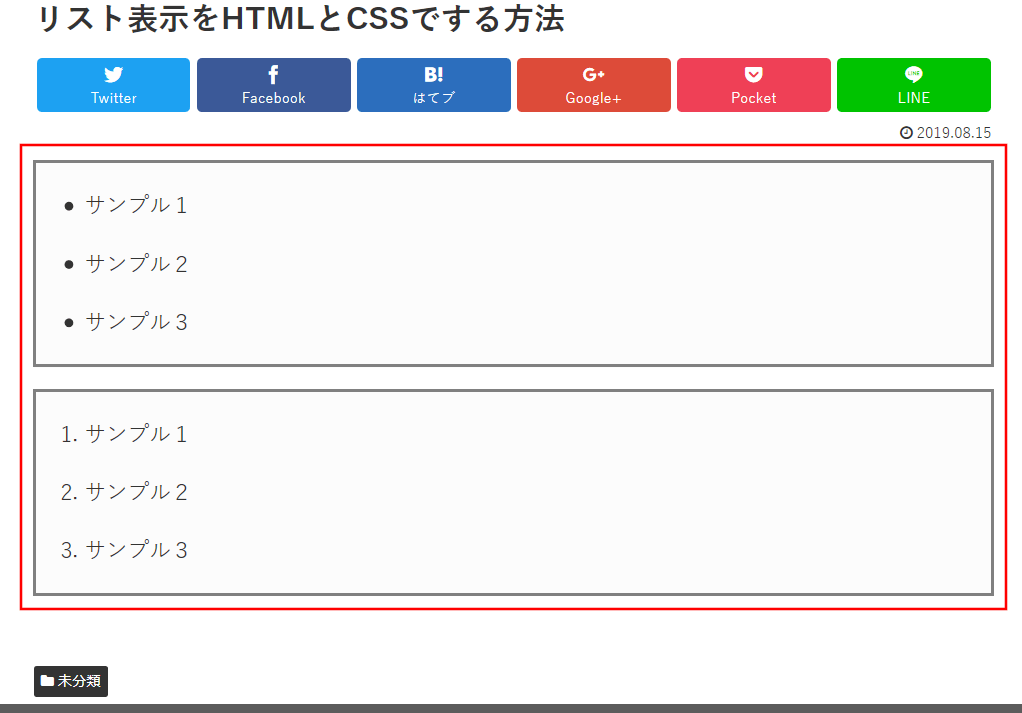
「サンプル1、サンプル2、サンプル3」の文字がリスト表示になっていることを確認します。