今回は、Diverテンプレートでメニューバーを設置する方法について紹介します。
メニューバーとは
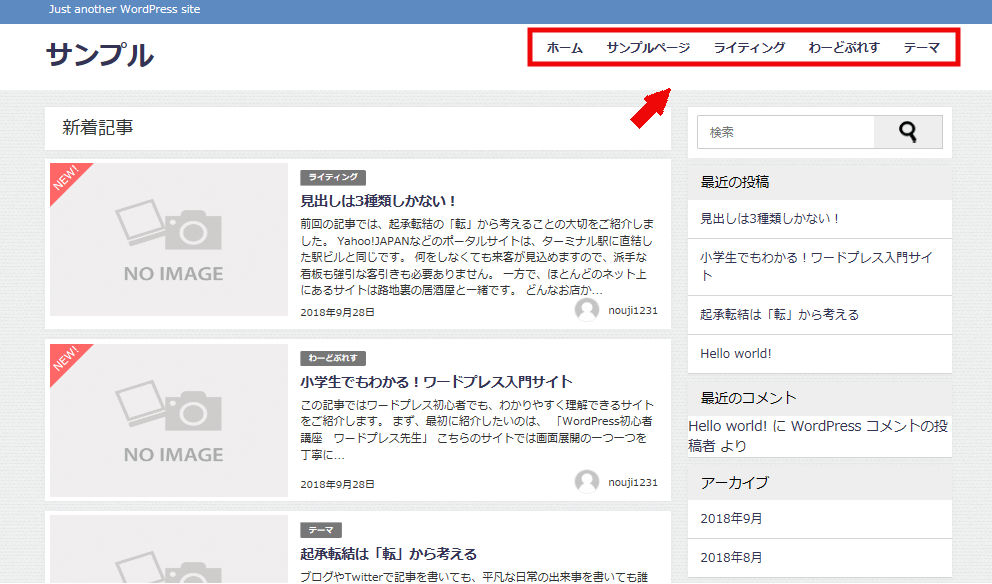
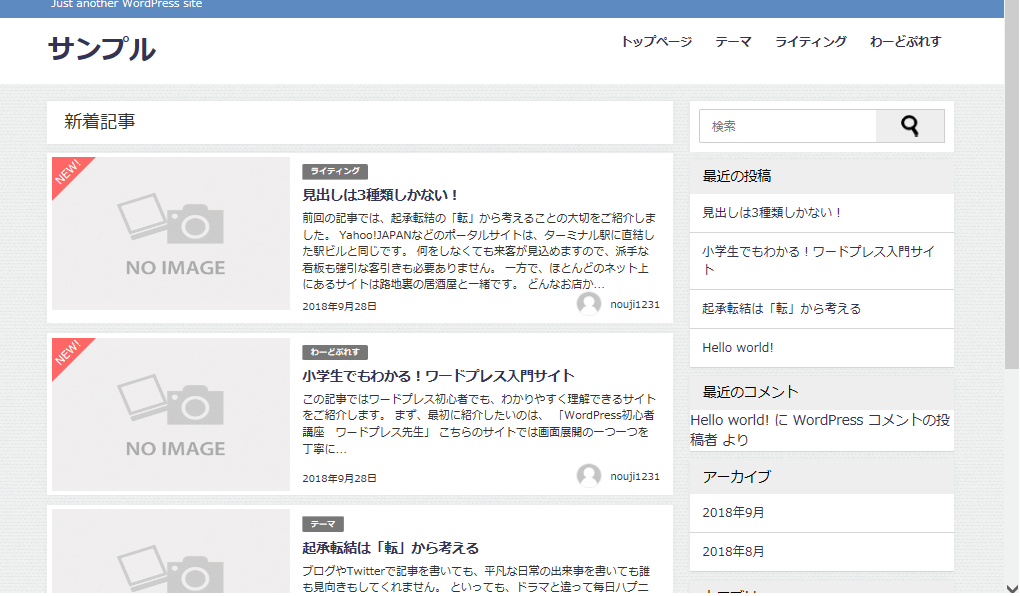
WordPress においてメニューバーとは主に下図の赤枠の部分を指します。
グローバルナビゲーションメニューとかメインメニューなどの呼称でも呼ばれます。
WordPressではこのメニューバーが多彩な形で設定できます。

またこのメニューバーの構成や設定は、テンプレートによって異なります。
サイドバーなど複数のメニューをもつテンプレートや知識があれば自在にテンプレートを作ることも可能です。
WordPressへのログインからヘッダーメニューの設置方法まで
ワードプレスの初期設定ではメニューバーは表示されておらず、自分自身で作成する必要があります。
作成するにはWordPressへログインします。
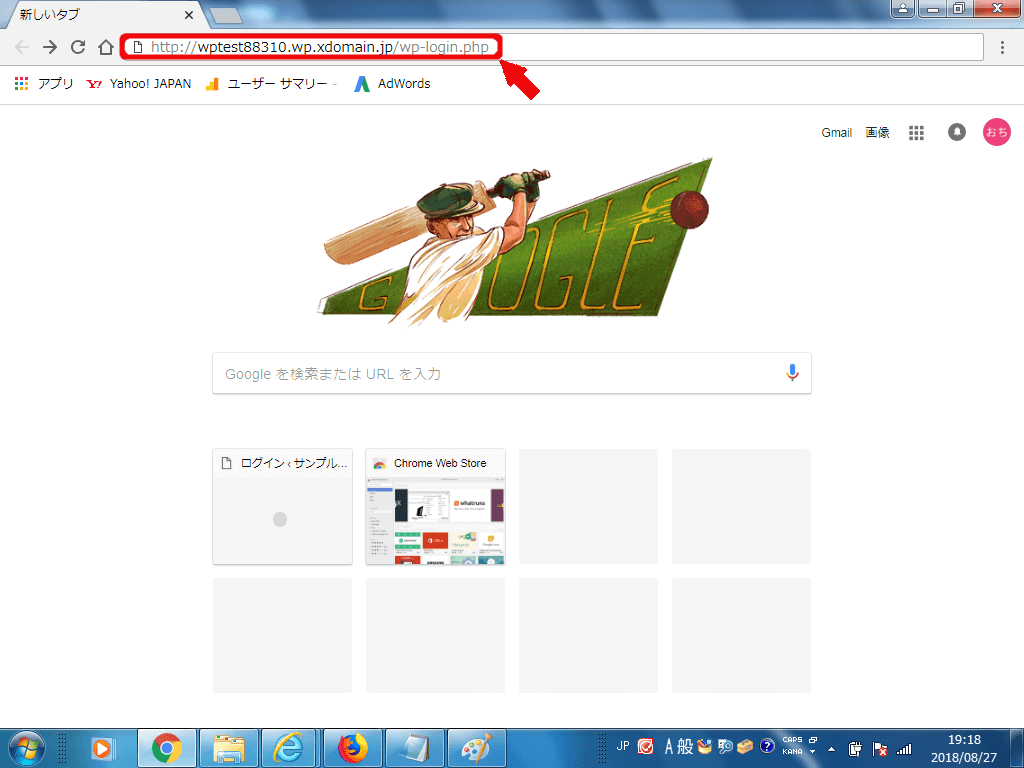
私の場合のログインURLは、「http://wptest88310.wp.xdomain.jp/wp-login.php」になります。
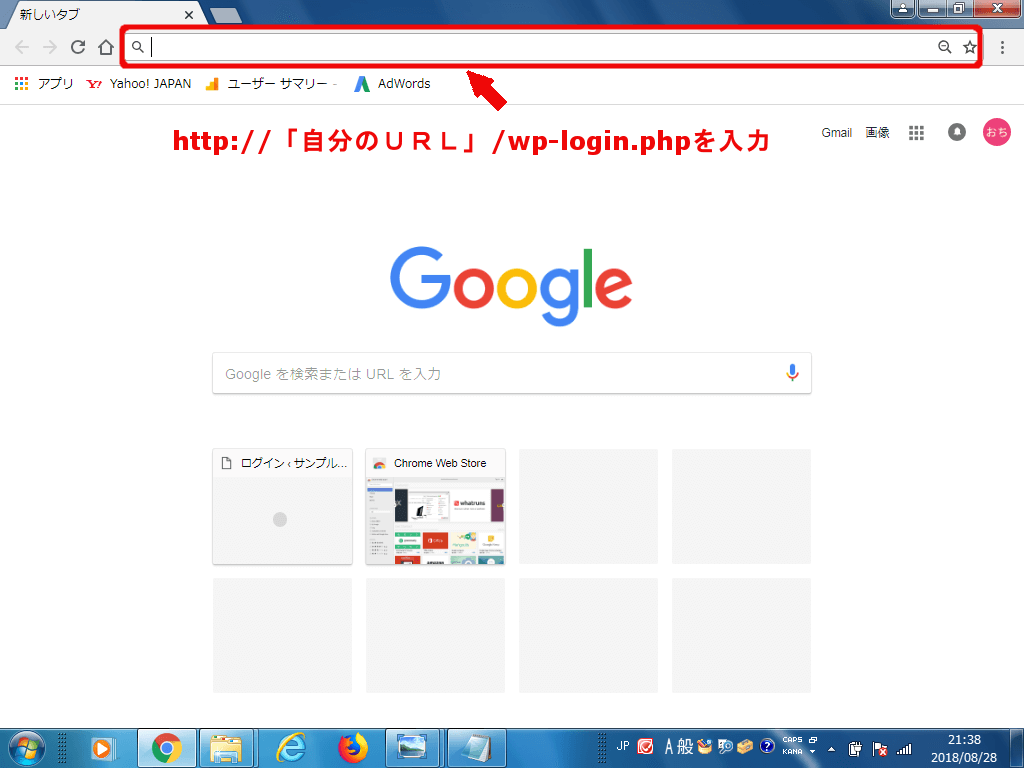
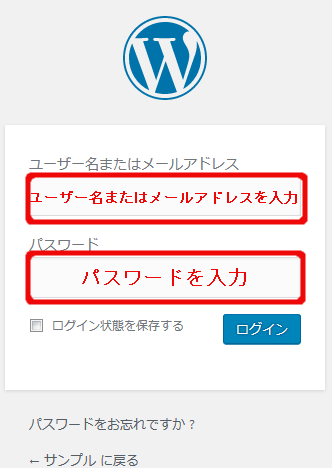
ブラウザーのURLバーで「http://「自分のURL」/wp-login.php」でログイン画面が表示されます。

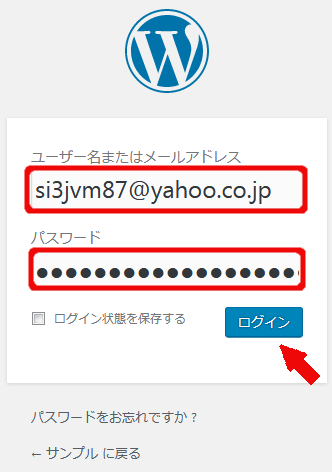
ログインURLを入力した状態です。

「ユーザ名またはメールアドレス」と「パスワード」を入力します。

「ログイン」を押します。

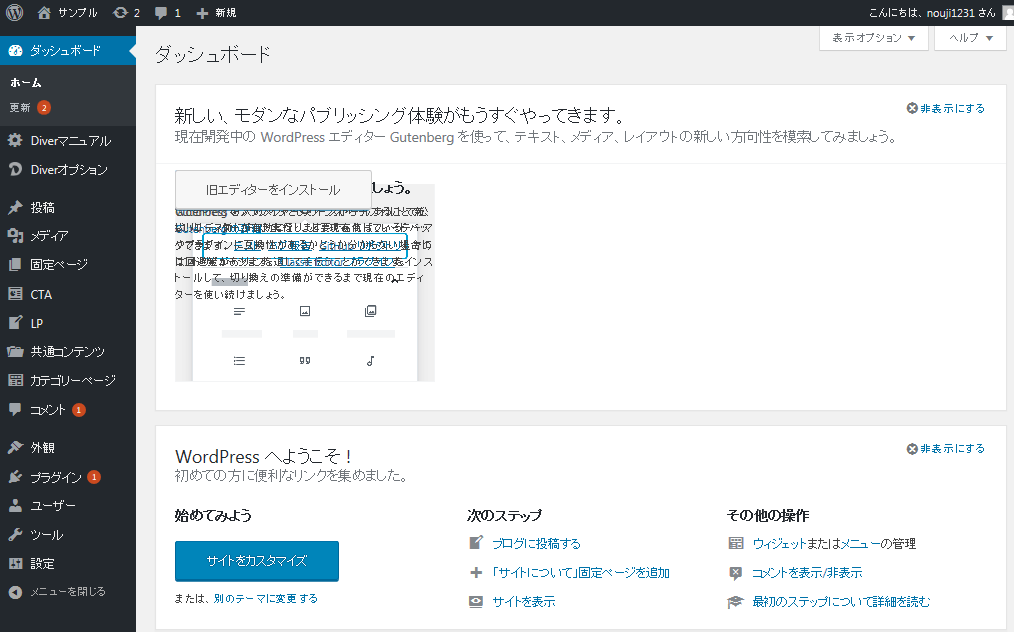
ワードプレスの管理画面が表示されました。

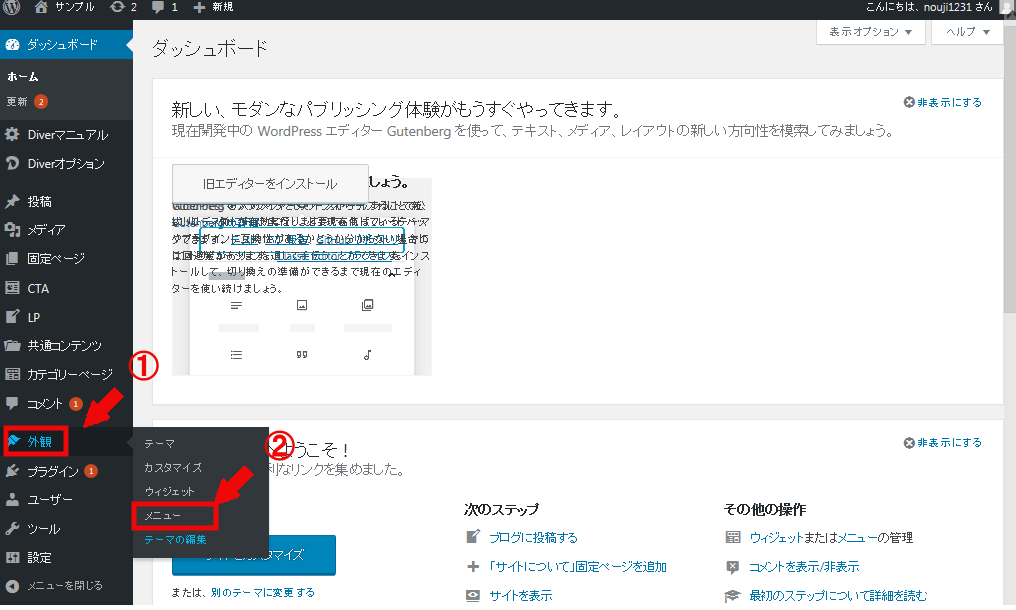
①「外観」を押します。
②「メニュー」を押します。

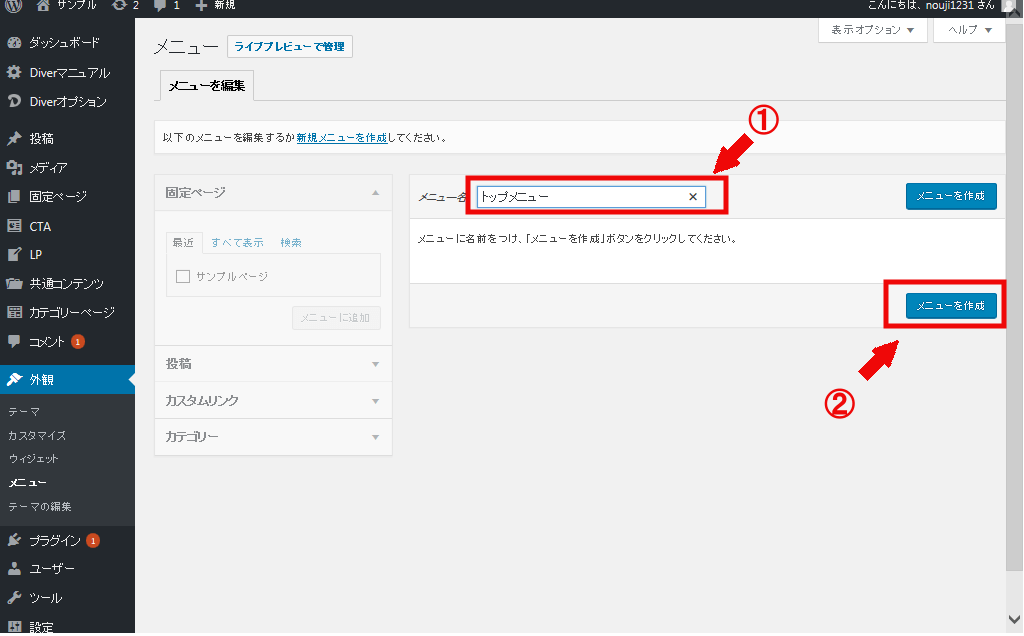
①メニュー名を決めて、入力します。(今回の例では、「トップメニュー」としました)
②メニュー名が決まったら、「メニューを作成」を押します。

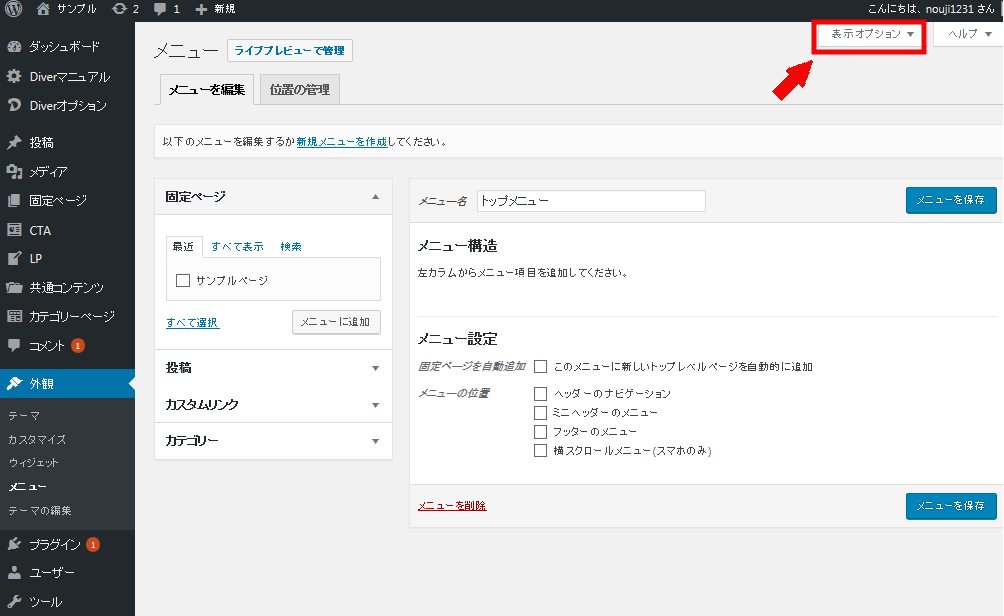
画面右上の「表示オプション」を押します。

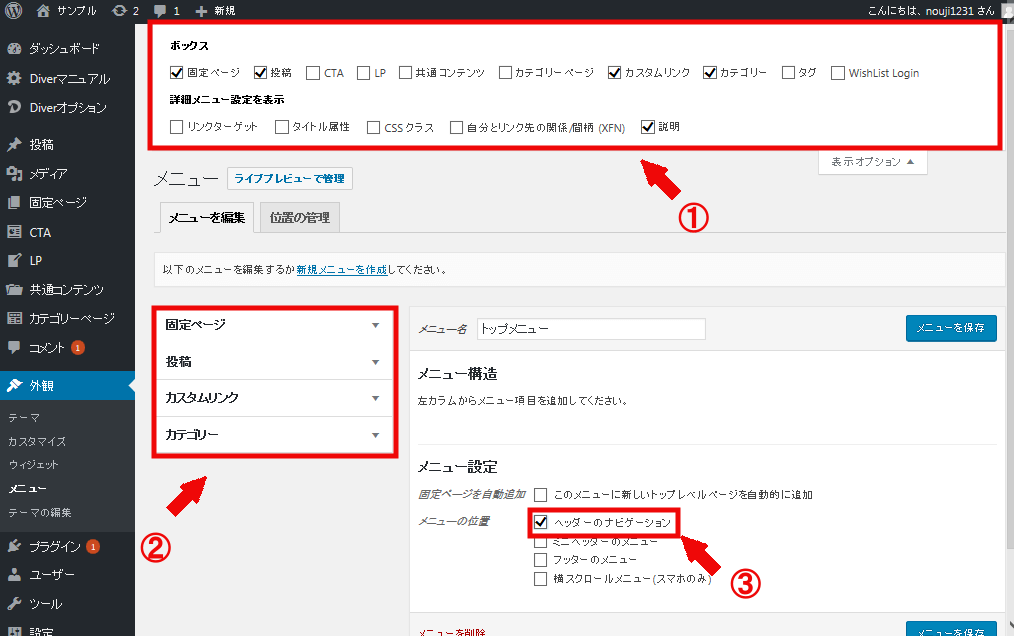
①メニューに追加する項目があれば、チェックを入れます。
②チェック入れた項目が表示されます。
③「ヘッダーのナビゲーション」にチェックを入れます。
(チェックがないとメニューが表示されません)
 メニューバーに表示させたい項目を追加していきます。
メニューバーに表示させたい項目を追加していきます。
まずはトップページという項目を作って、追加してみます。
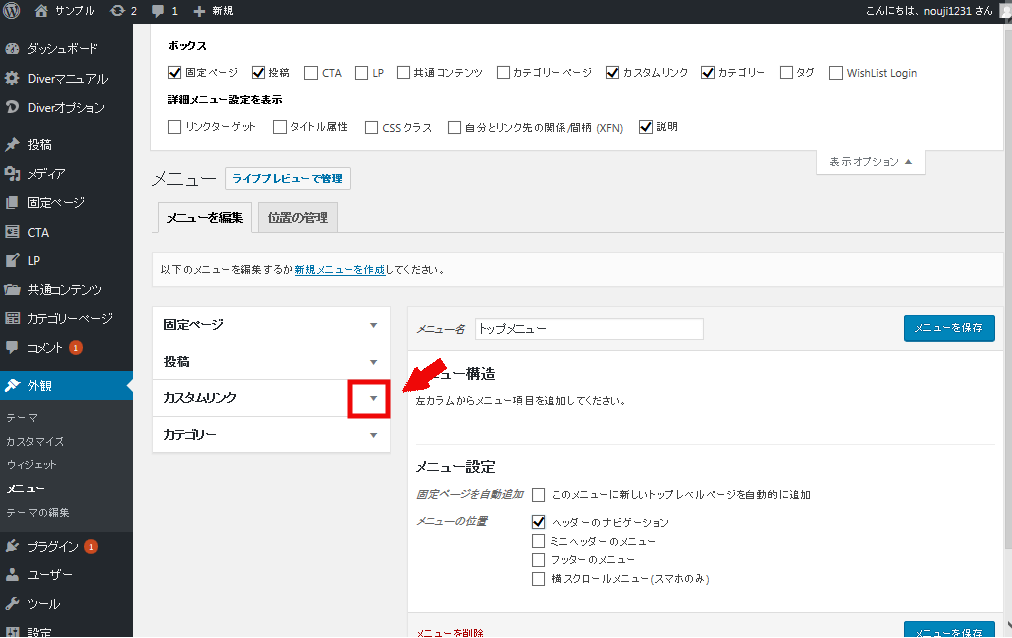
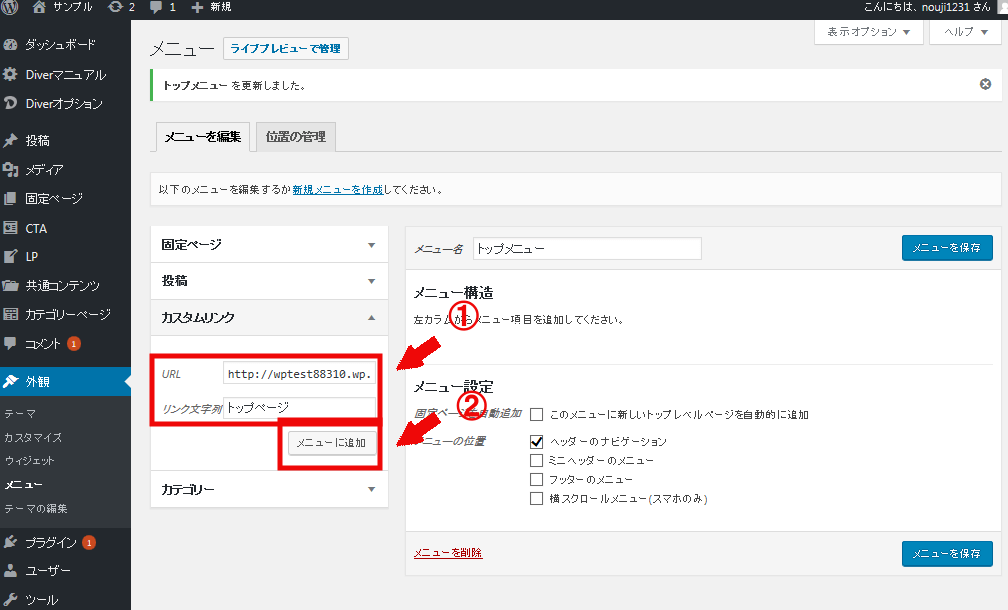
「カスタムリンク」の右側にある▼をクリックします。

カスタムリンクの詳細設定が開きます。
①トップページの「URLアドレス」と「リンク文字列」を入力します。
URLはトップページのアドレスを入力します。
アドレスがわからない場合は、画面上のサイトタイトルを押すとトップページにいくと確認できます。
リンク文字列はヘッダーメニュー上で表示させたい文字列を入力してください。
②「メニューに追加」を押します。

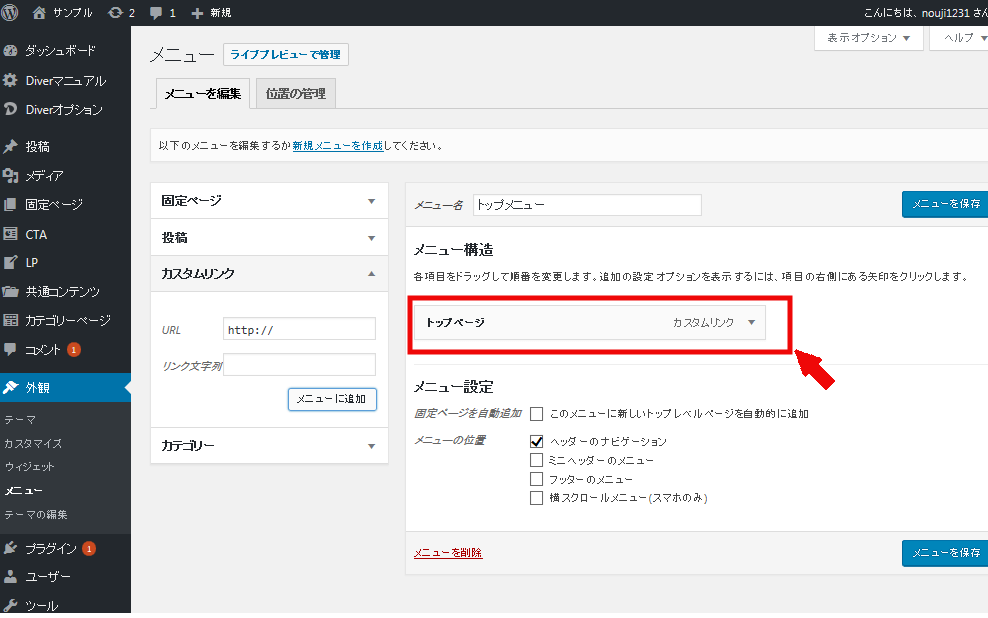
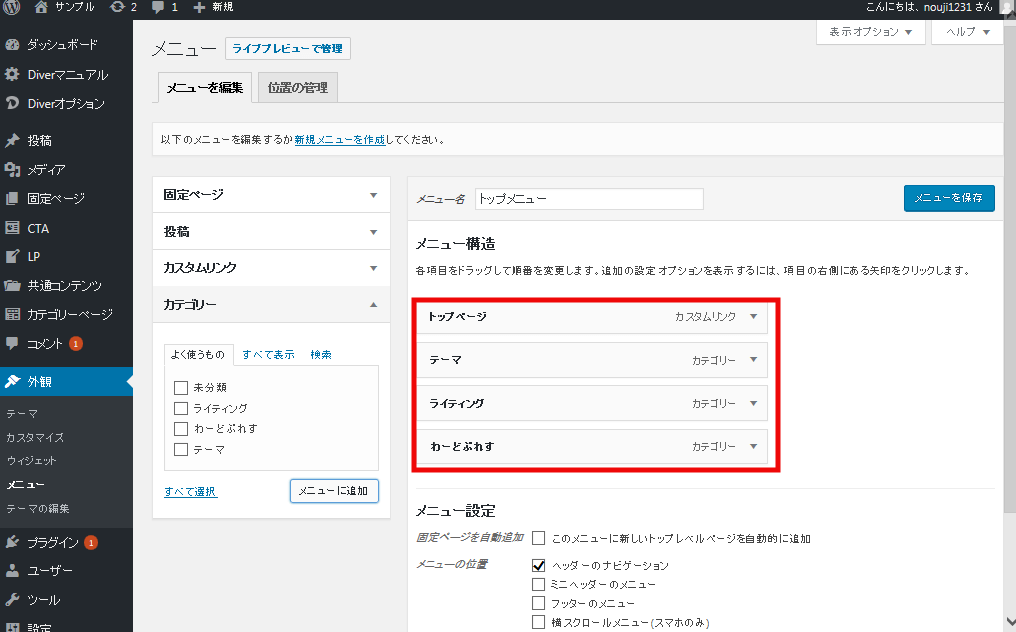
メニューに「トップページ」という項目が追加されたのが確認できます。

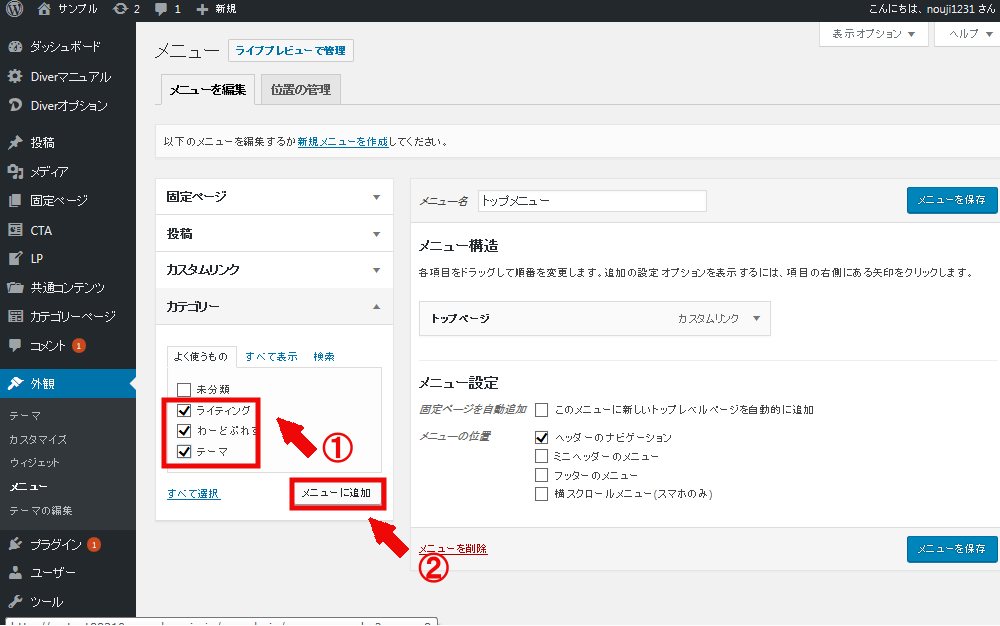
固定ページやカテゴリーから選択する場合は、
①追加したい項目にチェックを入れます。
②「メニューに追加」を押します。

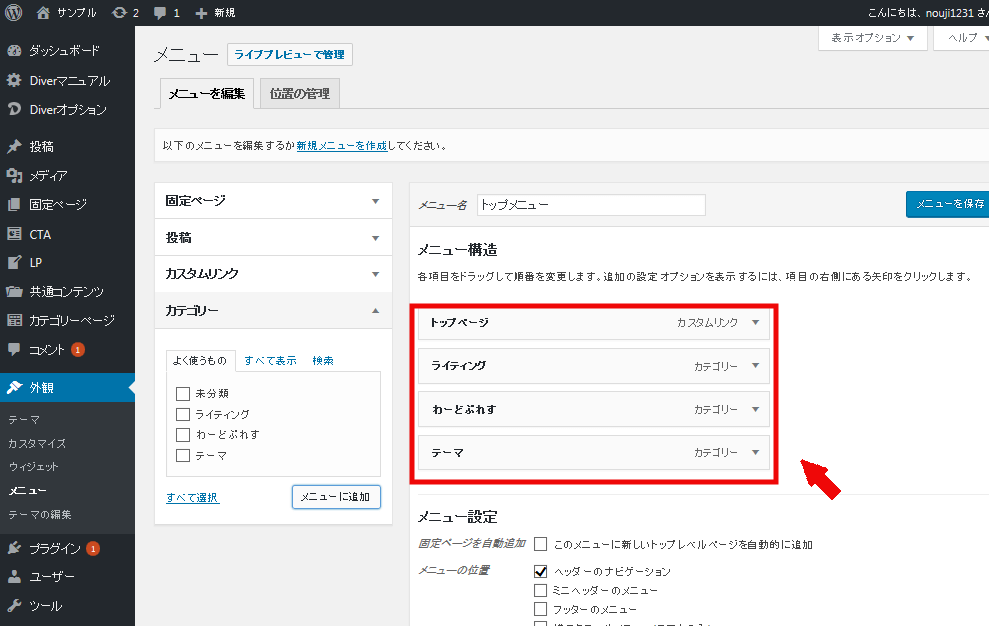
チェックした項目がメニューに追加されました。

基本的なメニューバーの設置方法は以上です。
ドラッグ&ドロップで順番を変更する方法
項目を追加した後に並べ替えることも簡単です。
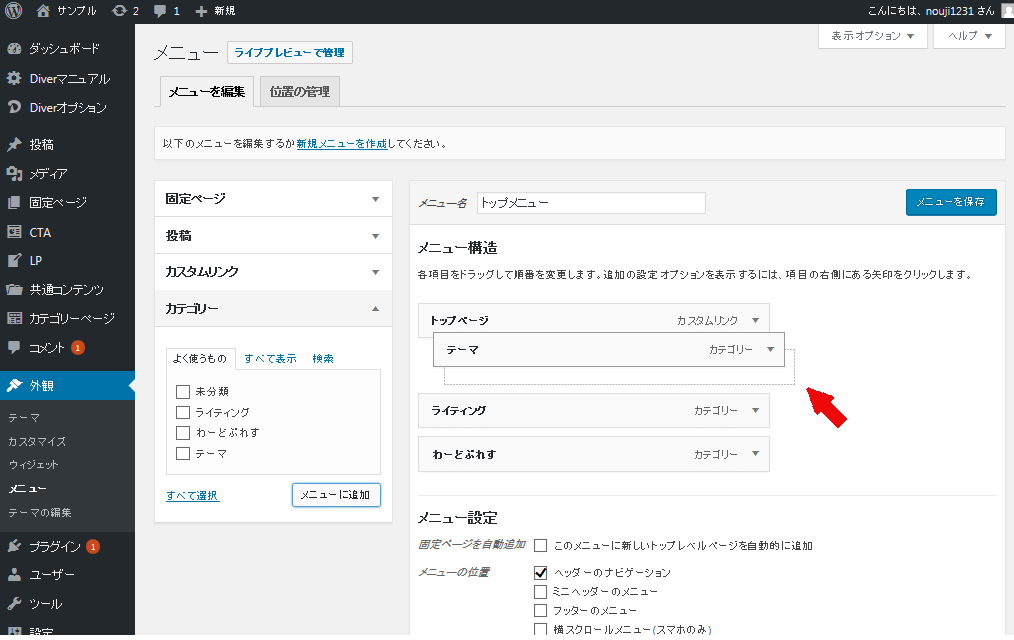
移動したい項目をドラッグ&ドロップで好きな位置に移動できます。
ここでは「テーマ」という項目を、一番下からトップページの次に移動させます。
「テーマ」にカーソルを合わせて左クリックしたまま、上にスライドさせます。
トップページの下でクリックを離せば完了です。

簡単に並べ替えができました。

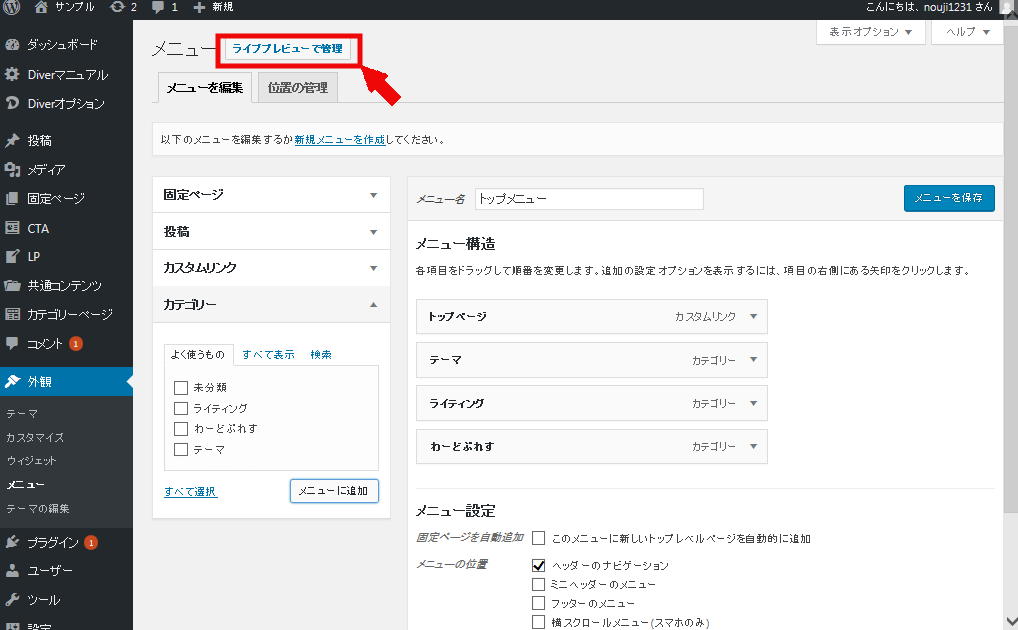
「ライブプレビュー」を押します。

メニューが追加されています。

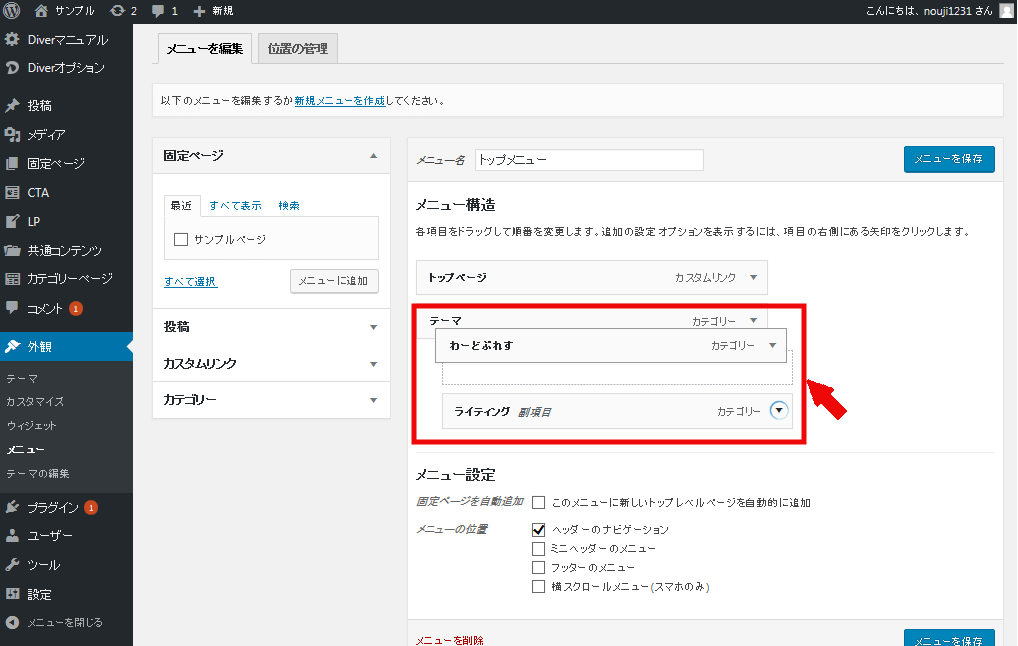
項目を横に移動することで副項目となり階層を深くすることもできます。
「わーどぷれす」「ライティング」を「テーマ」の副項目にしてみます。
これも簡単で、ドラッグ&ドロップで横に移動させるだけです。

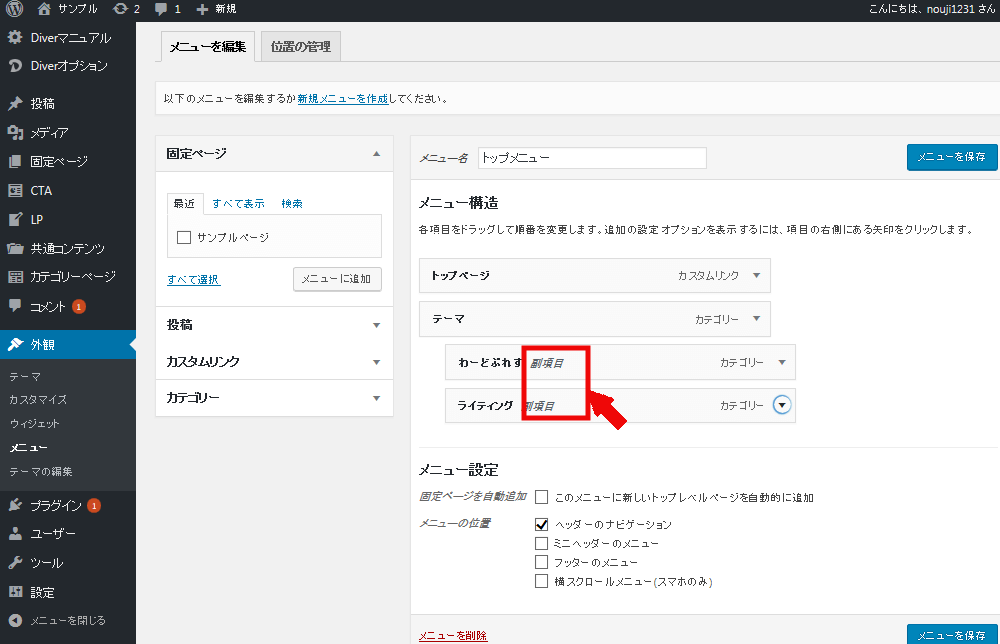
「副項目」と表示されました。
メニューを保存を押します。

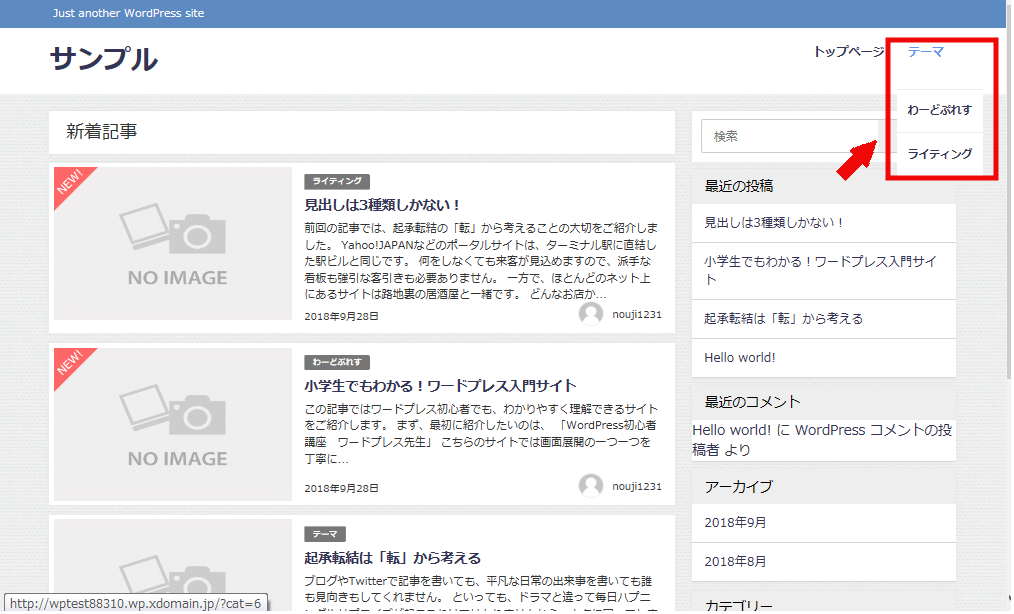
「テーマ」という項目を押すと、副項目「わーどぷれす」と「ライティング」が表示されるようになりました。
階層を分けて、より細かい分類ができます。

メニューバーの設置方法は以上になります。
まとめ
いかがだったでしょうか?
メニューバーが設定されていれば、ユーザーも見たい記事に早くたどりつけます。
記事数が増えてきたら、積極的に取り入れてみてください。