今回は、WordPressブログ記事の文字の大きさをHTMLコードを使って変える方法をします。
WordPressブログ記事の文字の大きさをHTMLコードを使って変える方法
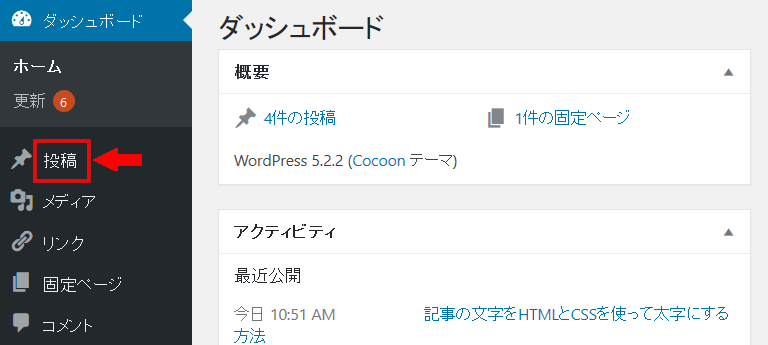
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

左上の「新規追加」を押します。

左上の「タイトルを追加」に「記事の文字の大きさをHTMLコードを使って変える方法」と入力します。

右側の「テキスト」を押します。

ここにコードを貼り付けます。

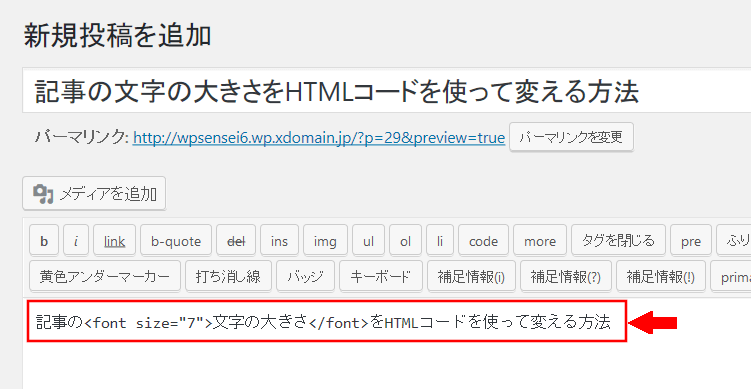
テキストのところに、下記コードをコピーして貼り付けます。
記事の<font size="7">文字の大きさ</font>をHTMLコードを使って変える方法
貼り付けました。

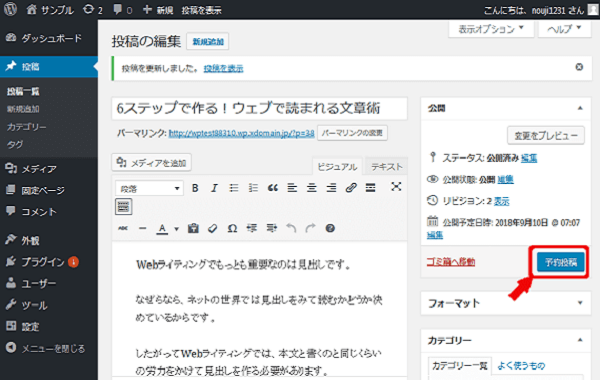
右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

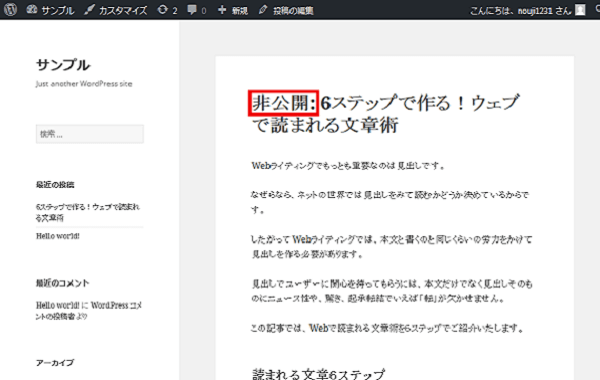
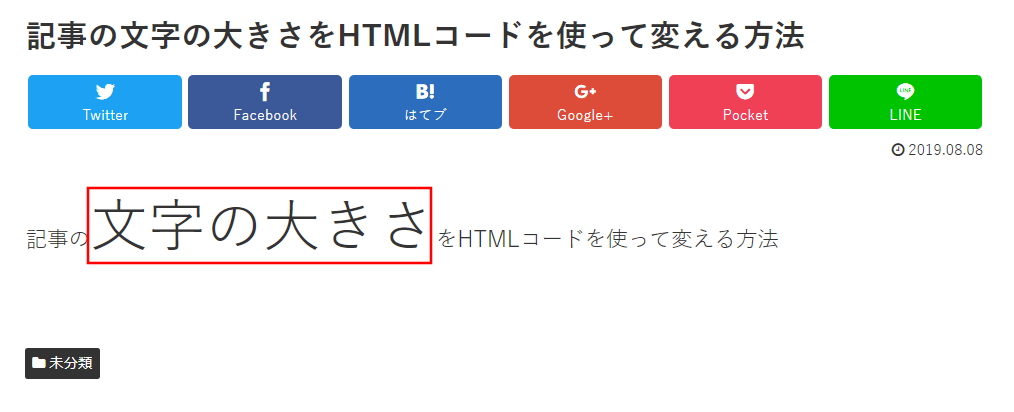
「文字の大きさ」が大きくなっていることを確認します。

HTMLコードの説明
今回、文字を大きさを変えるために使ったfont sizeタグの説明をします。
文字の大きさを変えるときに使うHTMLタグです。
<font size="">と</font>で文字を、はさみます。
font sizeの数値は1~7まであります。
font sizeタグ記入例
<font size="1">フォントサイズ1</font> <font size="2">フォントサイズ2</font> <font size="3">フォントサイズ3</font> <font size="4">フォントサイズ4</font> <font size="5">フォントサイズ5</font> <font size="6">フォントサイズ6</font> <font size="7">フォントサイズ7</font>
記事をプレビュー表示したとき
フォントサイズ1
フォントサイズ2
フォントサイズ3
フォントサイズ4
フォントサイズ5
フォントサイズ6
フォントサイズ7
フォントサイズ2
フォントサイズ3
フォントサイズ4
フォントサイズ5
フォントサイズ6
フォントサイズ7