
今回は、WordPressブログの記事にHTMLコードを使って見出しを入れる方法をします。
目次
記事にHTMLコードを使って見出しを入れる方法
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

左上の「新規追加」を押します。

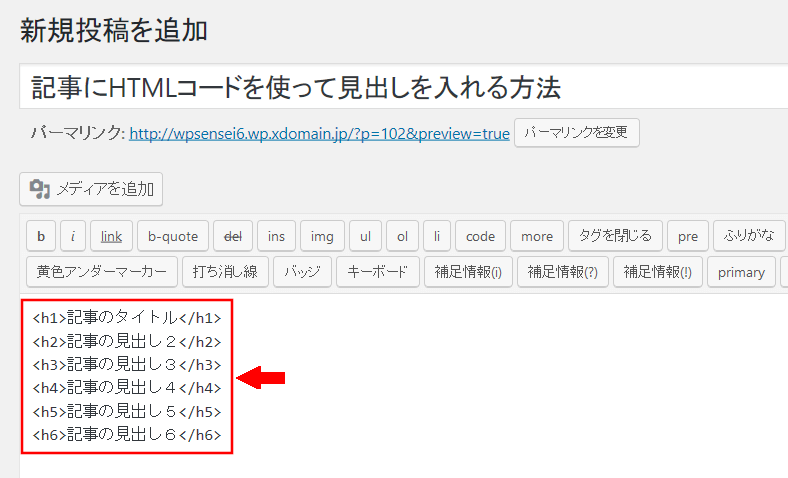
左上の「タイトルを追加」に「記事にHTMLコードを使って見出しを入れる方法」と入力します。

右側の「テキスト」を押します。

テキストのところに、HTMLコードを貼り付けます。

テキストのところに、下記コードをコピーして貼り付けます。
<h1>記事のタイトル</h1> <h2>記事の見出し2</h2> <h3>記事の見出し3</h3> <h4>記事の見出し4</h4> <h5>記事の見出し5</h5> <h6>記事の見出し6</h6>
貼り付けました。

右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

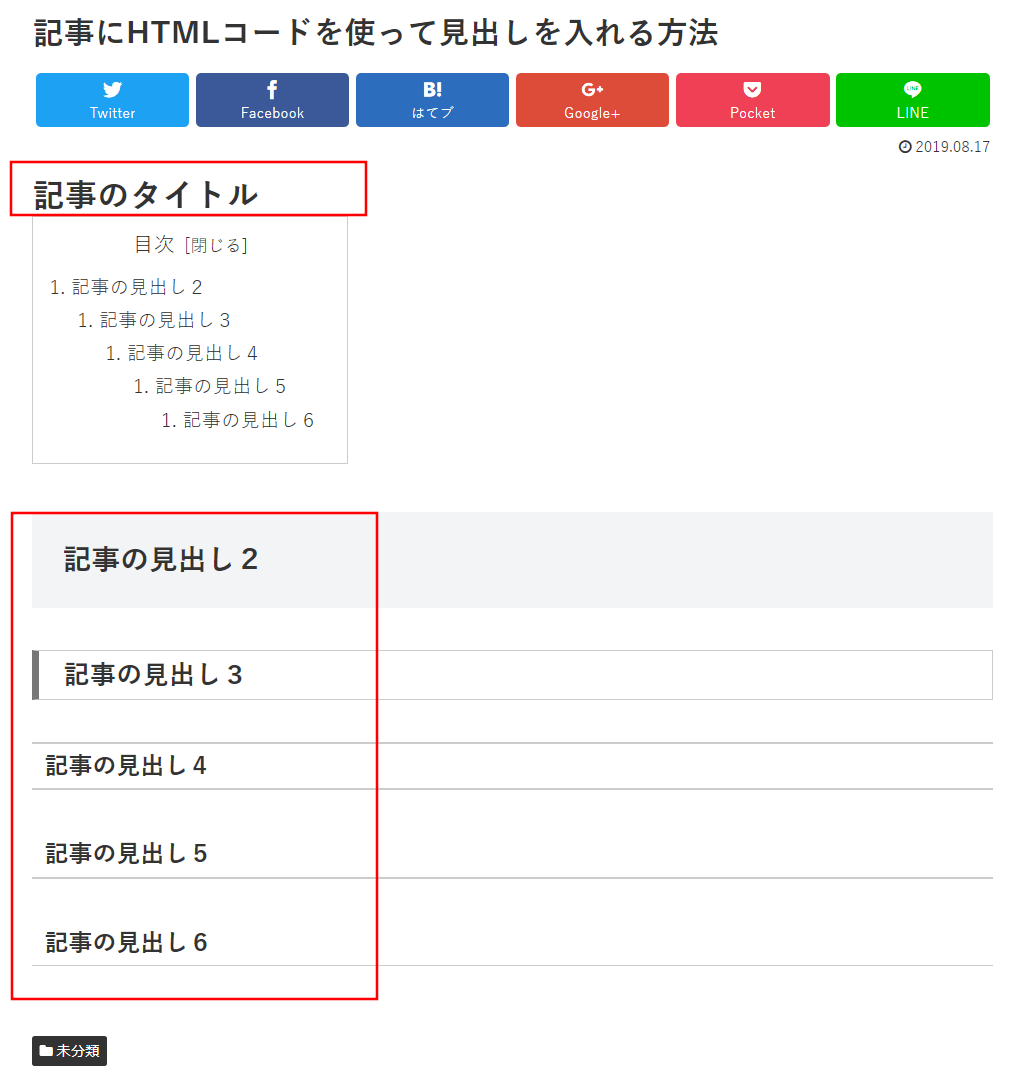
「見出し」がそれぞれ違う形で表示されていることを確認します。

HTMLコードの説明
今回、見出しに使ったhタグの説明をします。
見出しタグは、「h1,h2,h3,h4,h5,h6」の6種類あります。
「h1」は、記事のタイトルに使います。
「h2~h6」は、記事の見出しに使います。
h1~h6タグ記入例
HTML
<h1>記事のタイトル</h1> <h2>記事の見出し2</h2> <h3>記事の見出し3</h3> <h4>記事の見出し4</h4> <h5>記事の見出し5</h5> <h6>記事の見出し6</h6>












