今回は、WordPressブログのリスト表示をHTMLコードを使ってする方法をします。
目次
リスト表示をHTMLコードを使ってする方法
ワードプレスの管理画面を開きます。
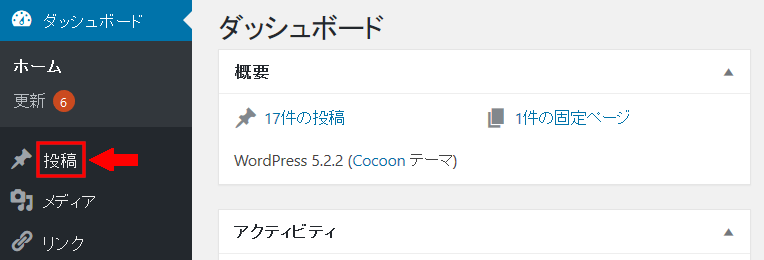
左上の「投稿」を押します。

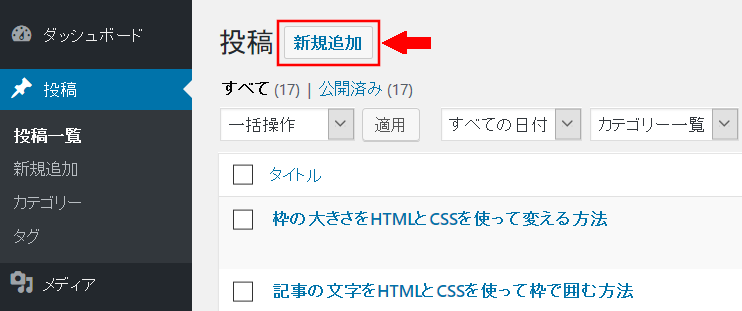
左上の「新規追加」を押します。

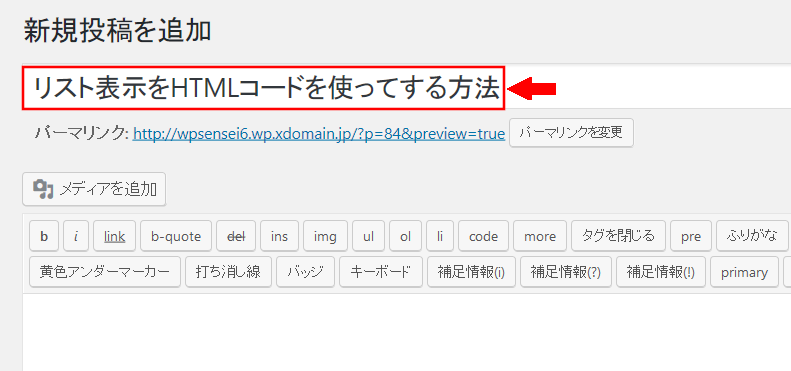
左上の「タイトルを追加」に「リスト表示をHTMLコードを使ってする方法」と入力します。

右側の「テキスト」を押します。

テキストのところに、HTMLコードを貼り付けます。

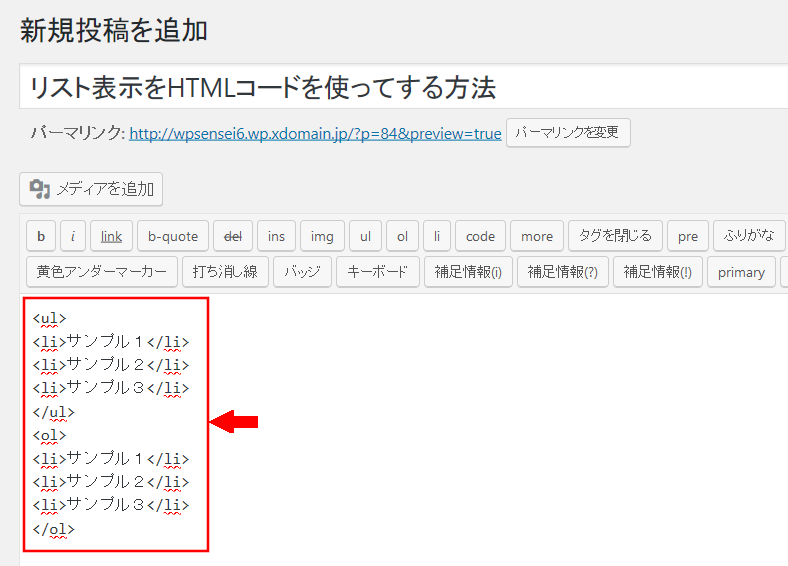
テキストのところに、下記コードをコピーして貼り付けます。
<ul> <li>サンプル1</li> <li>サンプル2</li> <li>サンプル3</li> </ul> <ol> <li>サンプル1</li> <li>サンプル2</li> <li>サンプル3</li> </ol>
貼り付けました。

右側の「公開」を押します。

「OK」を押します。

右上の「変更をプレビュー」を押します。

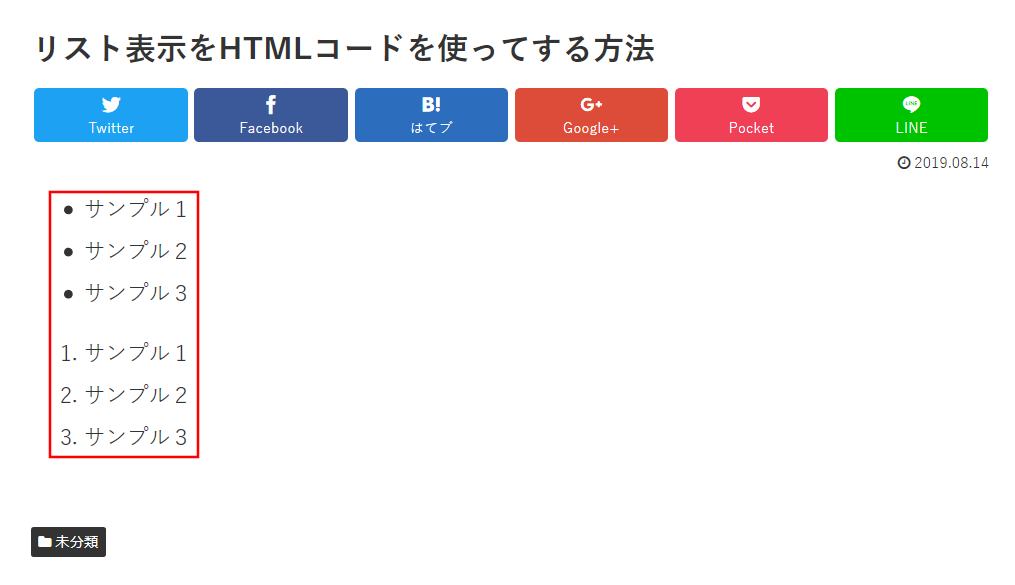
「サンプル」の文字がリスト表示になっていることを確認します。

HTMLコードの説明
今回、リスト表示にするために使った「ulタグ」、「olタグ」、「liタグ」の説明をします。
「ulタグ」は、行の頭に記号付きリストを表示させるために使います。
「olタグ」は、行の頭に番号付きリストを表示させるために使います。
「liタグ」は、リストにする行に1つずつ付けます。
ulタグ記入例
<ul> <li>サンプル1</li> <li>サンプル2</li> <li>サンプル3</li> </ul>
記事をプレビュー表示したとき
- サンプル1
- サンプル2
- サンプル3
olタグ記入例
<ol> <li>サンプル1</li> <li>サンプル2</li> <li>サンプル3</li> </ol>
記事をプレビュー表示したとき
- サンプル1
- サンプル2
- サンプル3