今回は、WordPressブログ記事の文字をHTMLとCSSを使って大きく、太く、色を変えて、下線を引く方法をします。
記事の文字を大きく、太く、色を変えて、下線を引くCSSコードを追加する方法
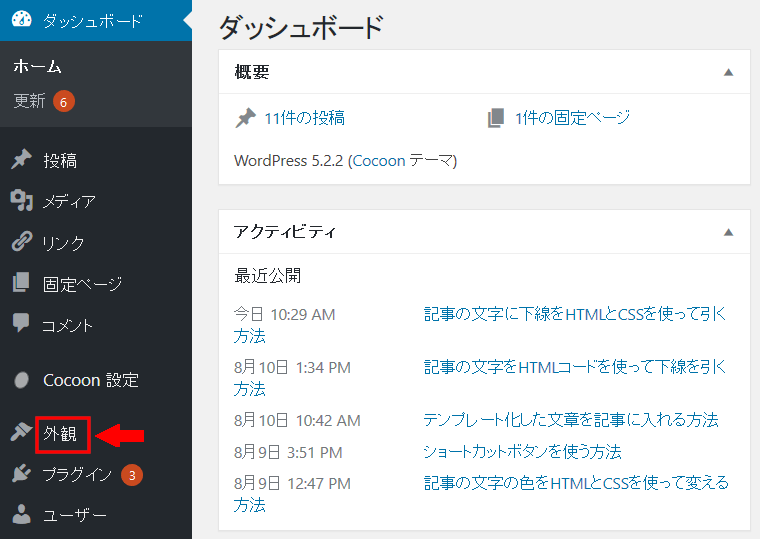
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

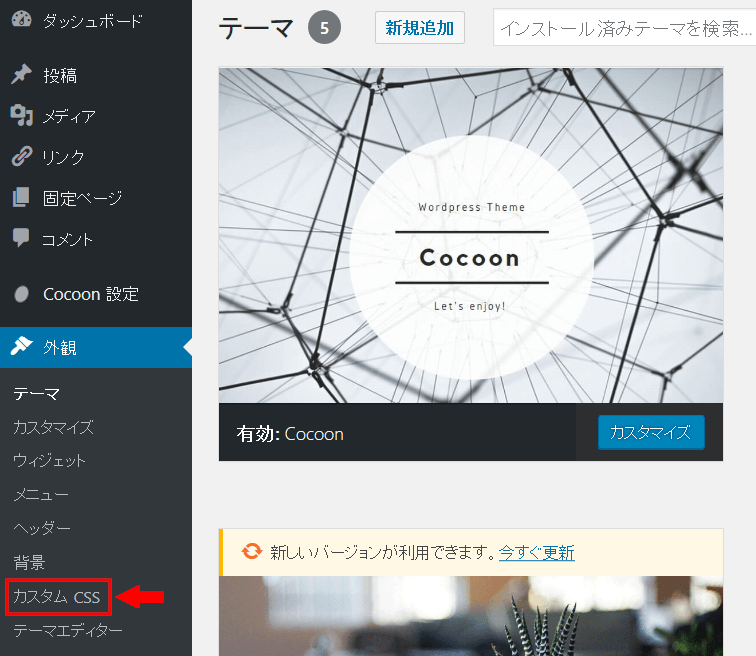
左下の「外観」の下の「カスタムCSS」を押します。

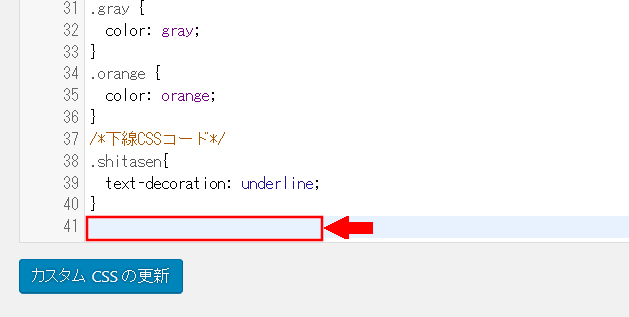
一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

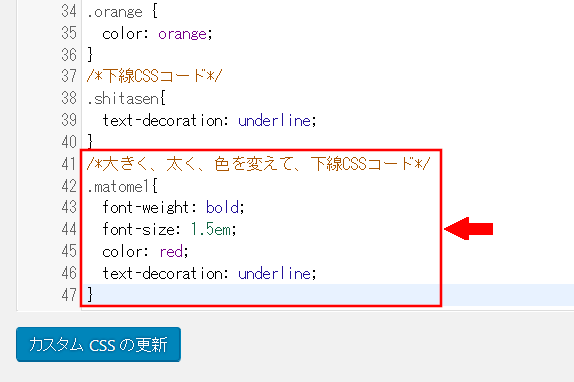
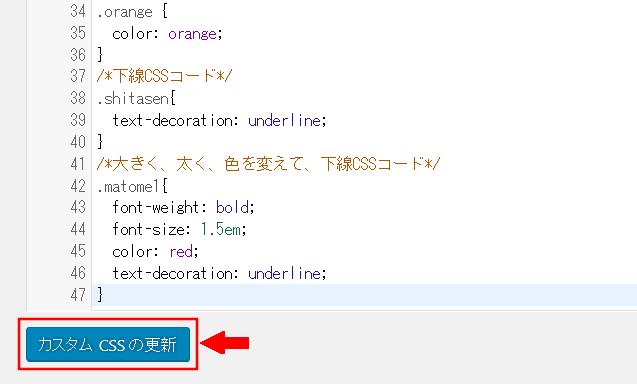
下記のCSSコードをコピーして、一番下の行に貼り付けます。
/*大きく、太く、色を変えて、下線CSSコード*/
.matome1{
font-weight: bold;
font-size: 1.5em;
color: red;
text-decoration: underline;
}
貼り付けました。

一番下の「カスタムCSSの更新」を押します。

次は、記事の文字をHTMLとCSSを使って大きく、太く、色を変えて、下線を引く方法をします。
記事の文字をHTMLとCSSを使って大きく、太く、色を変えて、下線を引く方法
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

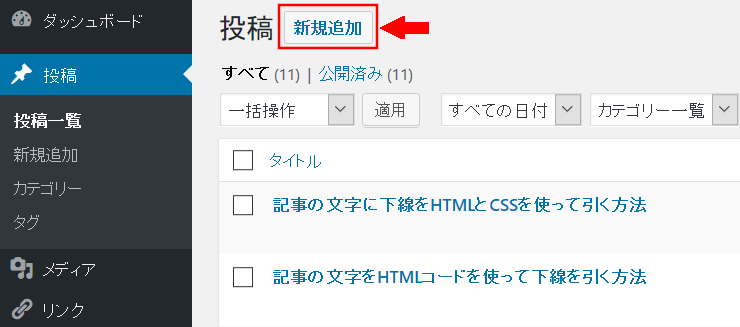
左上の「新規追加」を押します。

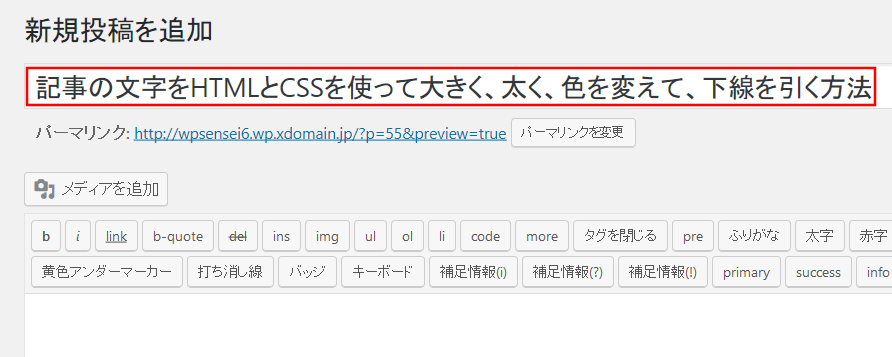
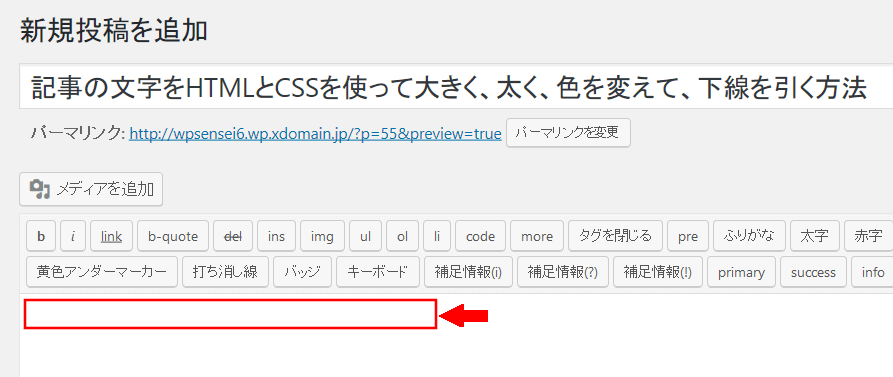
左上の「タイトルを追加」に「記事の文字をHTMLとCSSを使って大きく、太く、色を変えて、下線を引く方法」と入力します。

右側の「テキスト」を押します。

テキストのところにコードを貼り付けます。

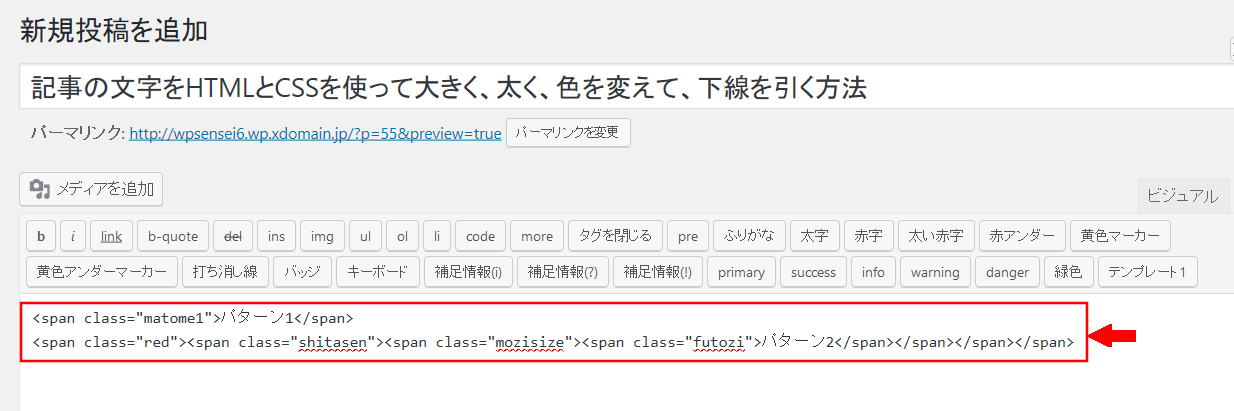
テキストのところに下記のコードをコピーして、貼り付けます。
<span class="matome1">パターン1</span> <span class="red"><span class="shitasen"><span class="mozisize"><span class="futozi">パターン2</span></span></span></span>
貼り付けました。

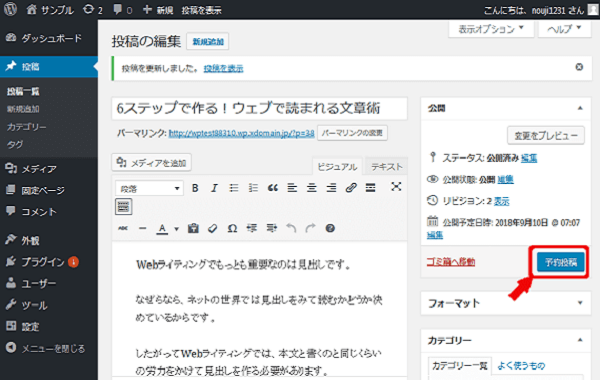
右側の「公開」を押します。

「OK」を押します。

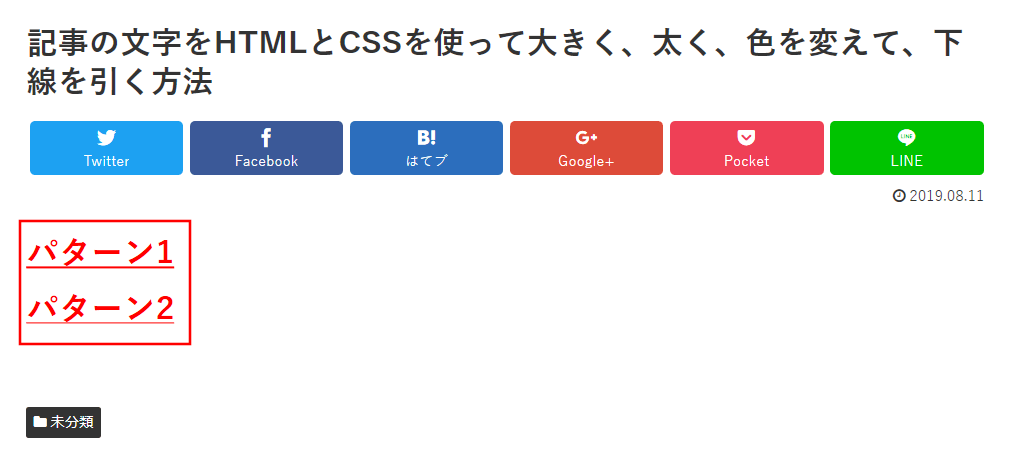
右上の「変更をプレビュー」を押します。

「パターン1」、「パターン2」の文字が同じ表示になっていることを確認します。