
今回は、WordPressブログMW WP Formでお問い合わせページ作成の説明をします。
目次
MW WP Formお問い合わせページ作成 作業手順
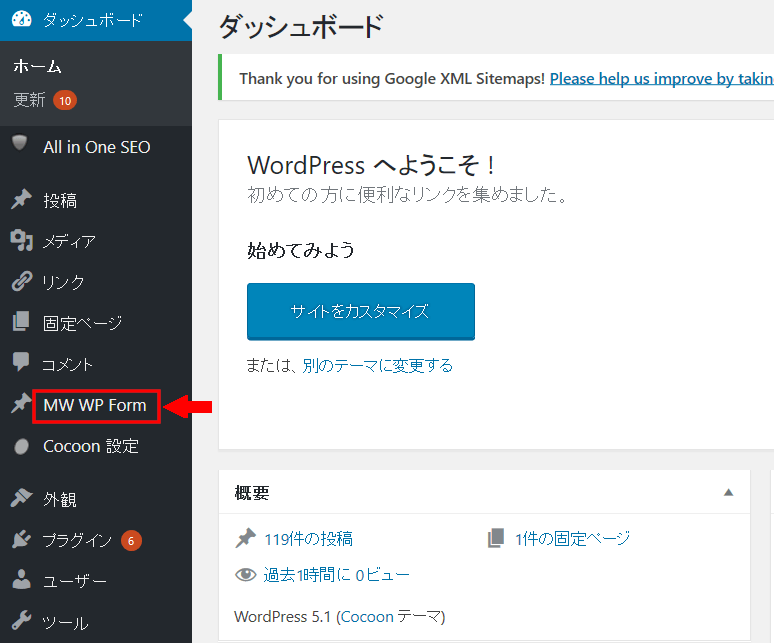
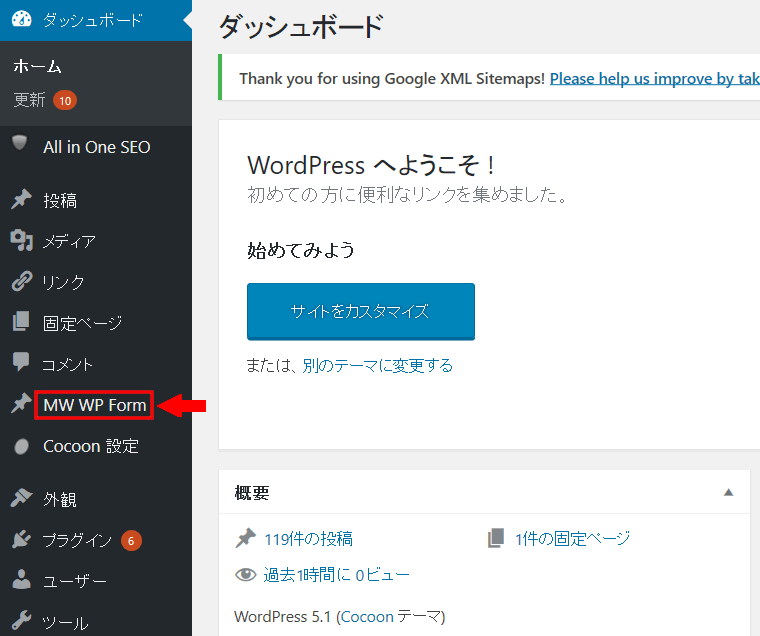
ワードプレスの管理画面を開きます。
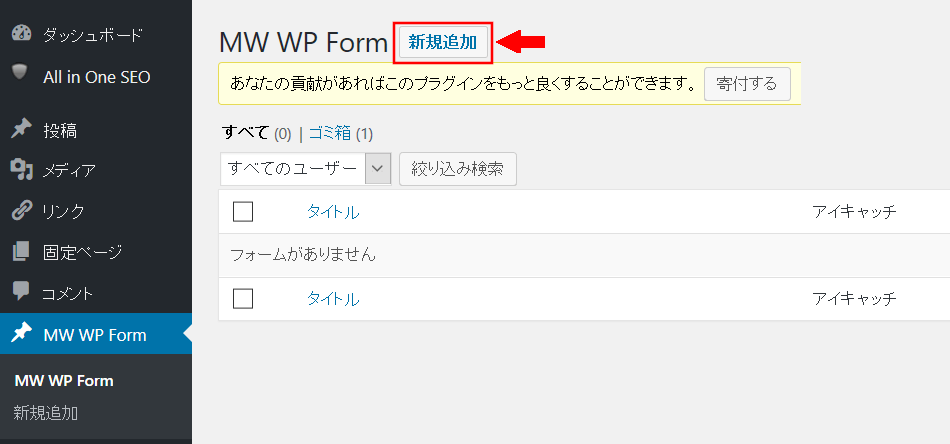
左側の「MW WP Form」を押します。

左上の「新規追加」を押します。

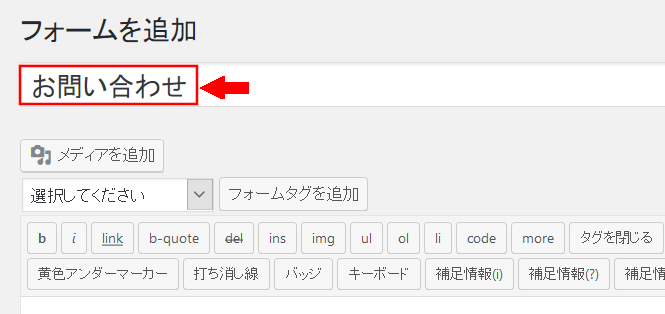
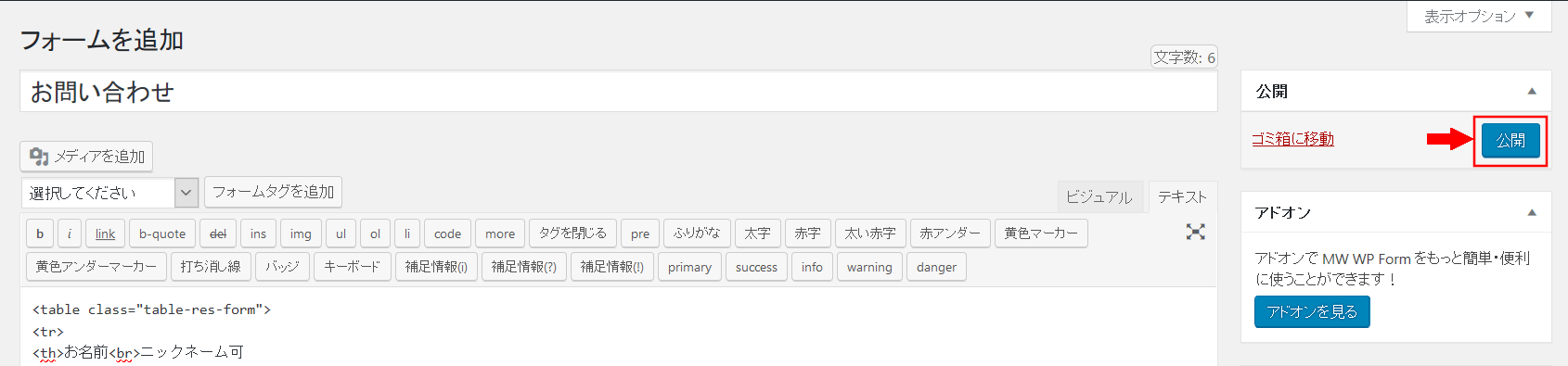
左上の「タイトルを追加」に「お問い合わせ」と入力します。

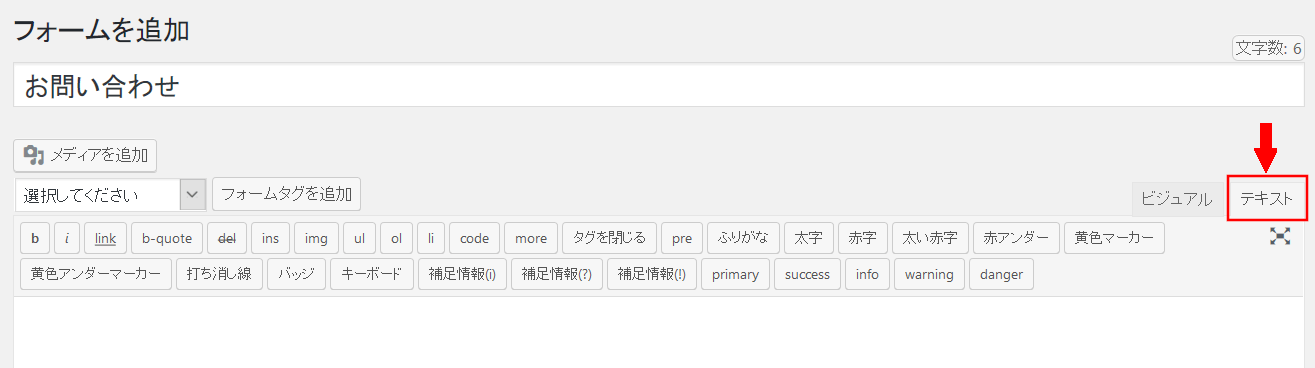
右側の「テキスト」を押します。

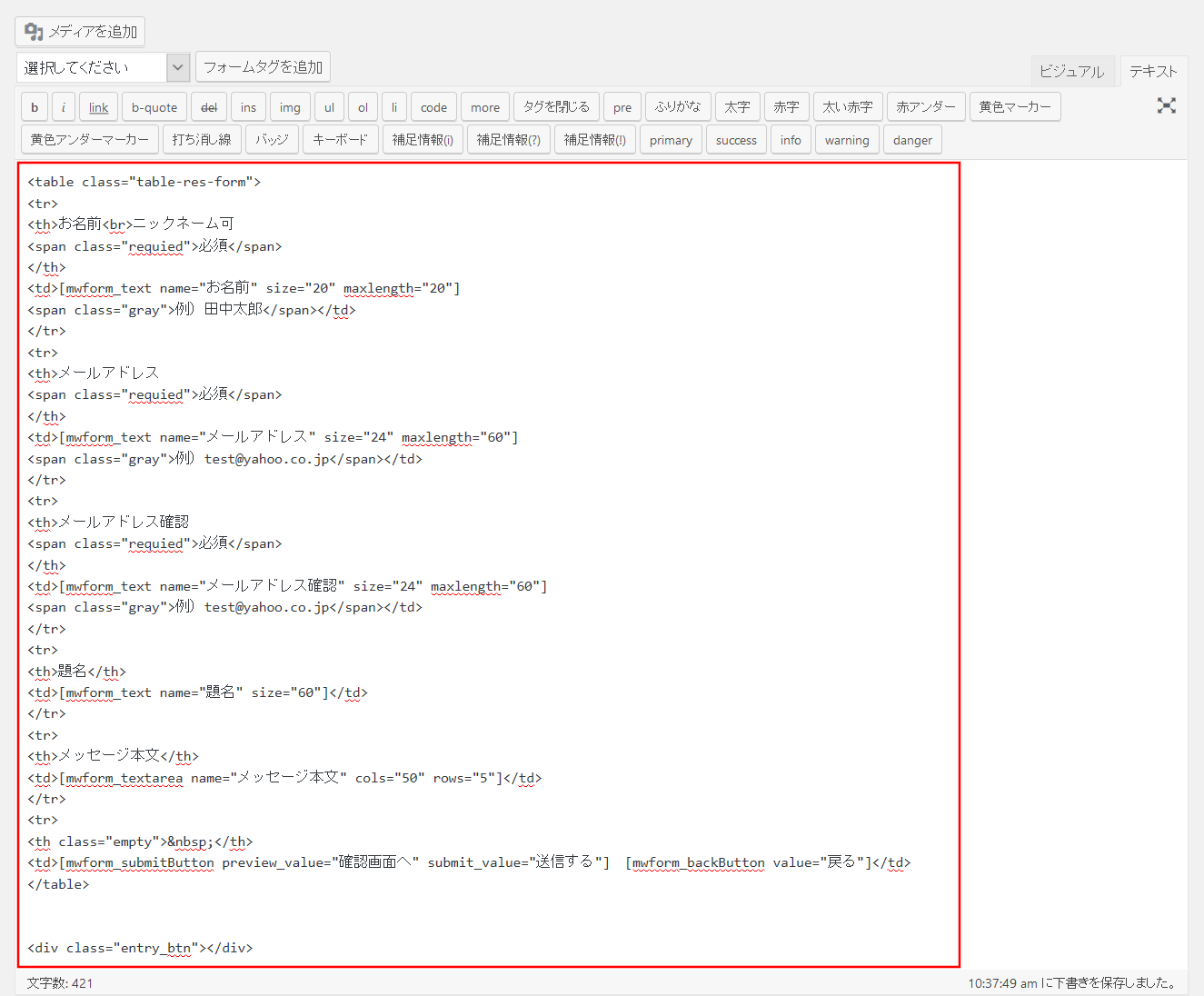
「テキスト」に下記コードをコピーして貼り付けます。
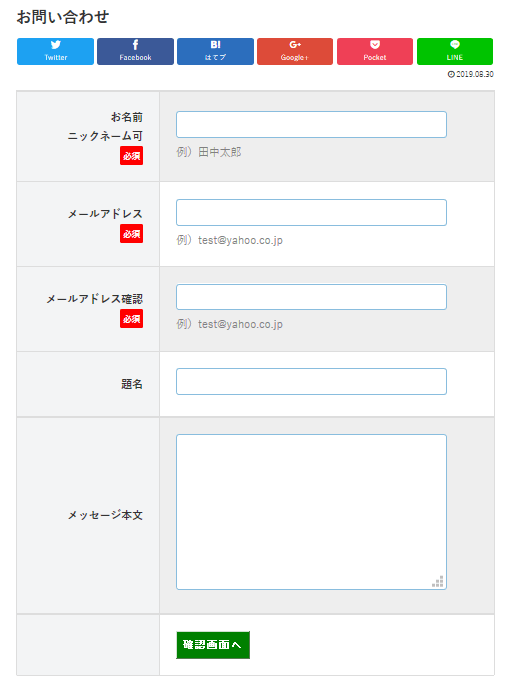
<table class="table-res-form"> <tr> <th>お名前<br>ニックネーム可 <span class="requied">必須</span> </th> <td>[mwform_text name="お名前" size="20" maxlength="20"] <span class="gray">例)田中太郎</span></td> </tr> <tr> <th>メールアドレス <span class="requied">必須</span> </th> <td>[mwform_text name="メールアドレス" size="24" maxlength="60"] <span class="gray">例)test@yahoo.co.jp</span></td> </tr> <tr> <th>メールアドレス確認 <span class="requied">必須</span> </th> <td>[mwform_text name="メールアドレス確認" size="24" maxlength="60"] <span class="gray">例)test@yahoo.co.jp</span></td> </tr> <tr> <th>題名</th> <td>[mwform_text name="題名" size="60"]</td> </tr> <tr> <th>メッセージ本文</th> <td>[mwform_textarea name="メッセージ本文" cols="50" rows="5"]</td> </tr> <tr> <th class="empty"> </th> <td>[mwform_submitButton preview_value="確認画面へ" submit_value="送信する"] [mwform_backButton value="戻る"]</td> </table> <div class="entry_btn"></div>

「テキスト」に貼り付けました。

完了画面メッセージの設定
少し下へ移動します。
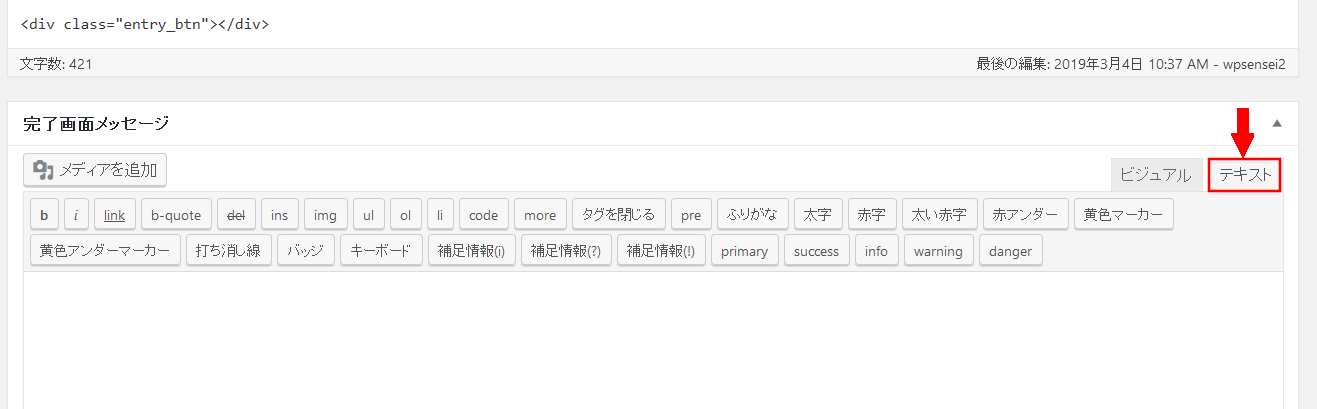
「完了画面メッセージ」の右側の「テキスト」を押します。

「完了画面メッセージ」に下記の文章をコピーして貼り付けます。
<font size="5"><span class="futozi">送信完了</span></font> この度はお問い合わせいただきありがとうございます。 後ほど、担当よりご連絡をさせていただきます。 今しばらくお待ちくださいますようよろしくお願い申し上げます。 なお、3日以上たっても弊社より返信、返答がない場合は、 お客様によりご入力いただいたメールアドレスに誤りがある場合がございます。 その際は、お手数ですが再度送信いただくか、 test@yahoo.co.jpまでご連絡いただけますと幸いです。 何かご不明な点等ございましたら、お気軽にお問合せ下さい。

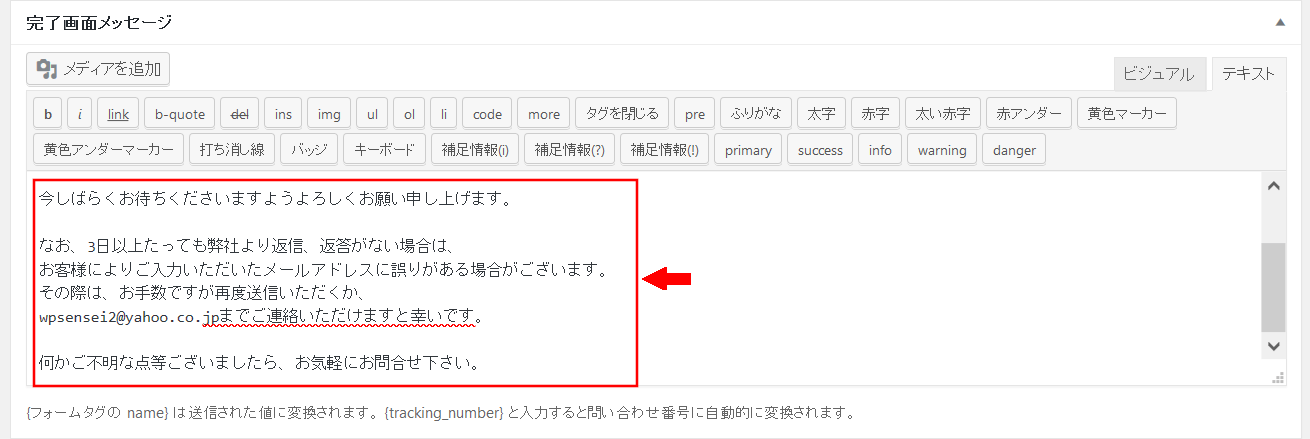
「完了画面メッセージ」に文章を貼り付けました。
「test@yahoo.co.jp」のところは、自分のメールアドレスに変更しておいてください。
お問い合わせ画面のルール設定
次は、バリテーションルール設定をします。
バリテーションルールとは?
バリテーションルールは、入力項目ごとにルールを決めるところです。
例えば、「メールアドレス入力の項目」と、「メールアドレス確認の項目」のこの2つの項目に入力したメールアドレスが一致するかなどの、ルールを設定するところです。
お名前 設定
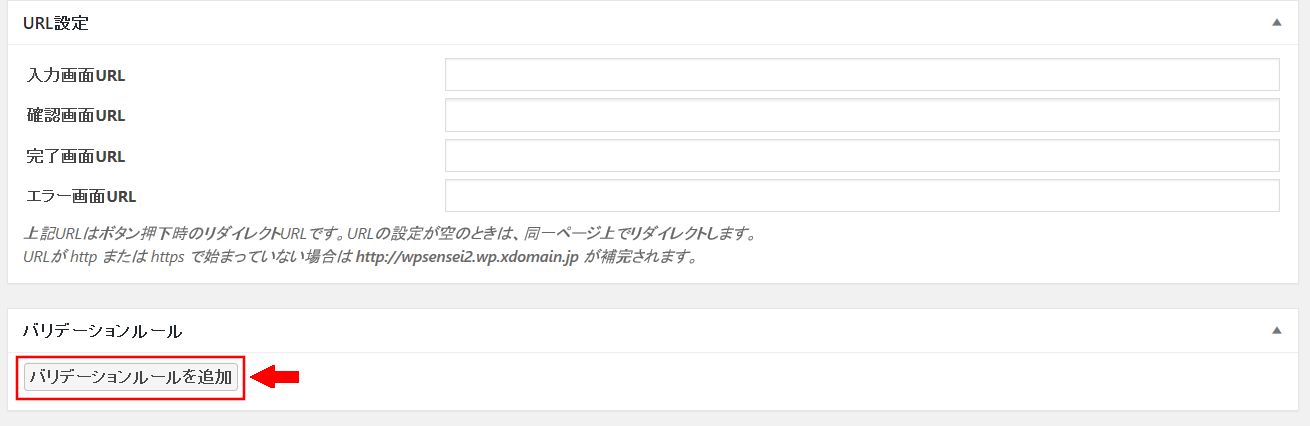
少し下へ移動します。
左側の「バリテーションルールを追加」を押します。

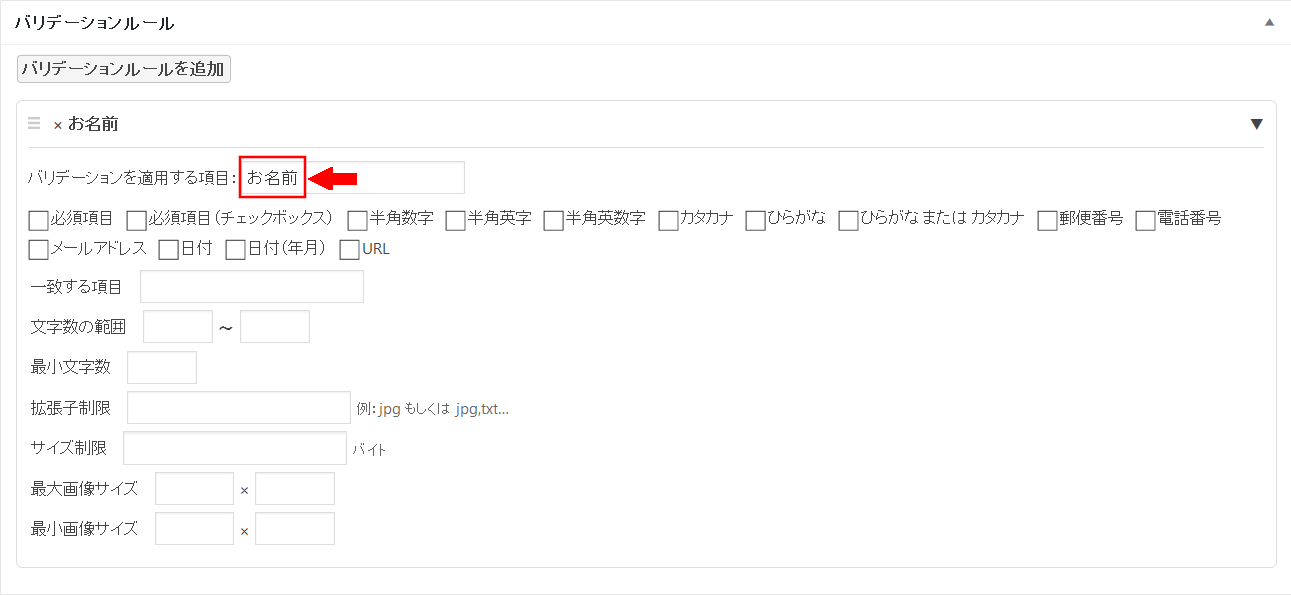
「バリテーションを適用する項目」に「お名前」と入力します。

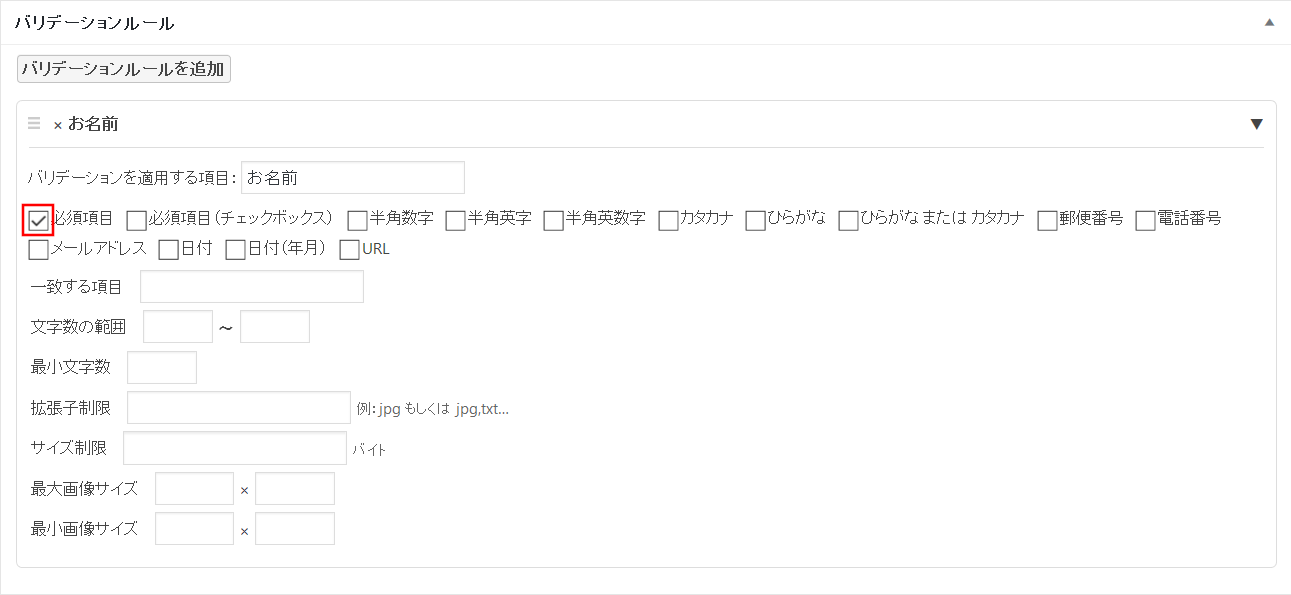
左側の「必須項目」にチェックを入れます。

メールアドレス設定
少し上に戻ります。
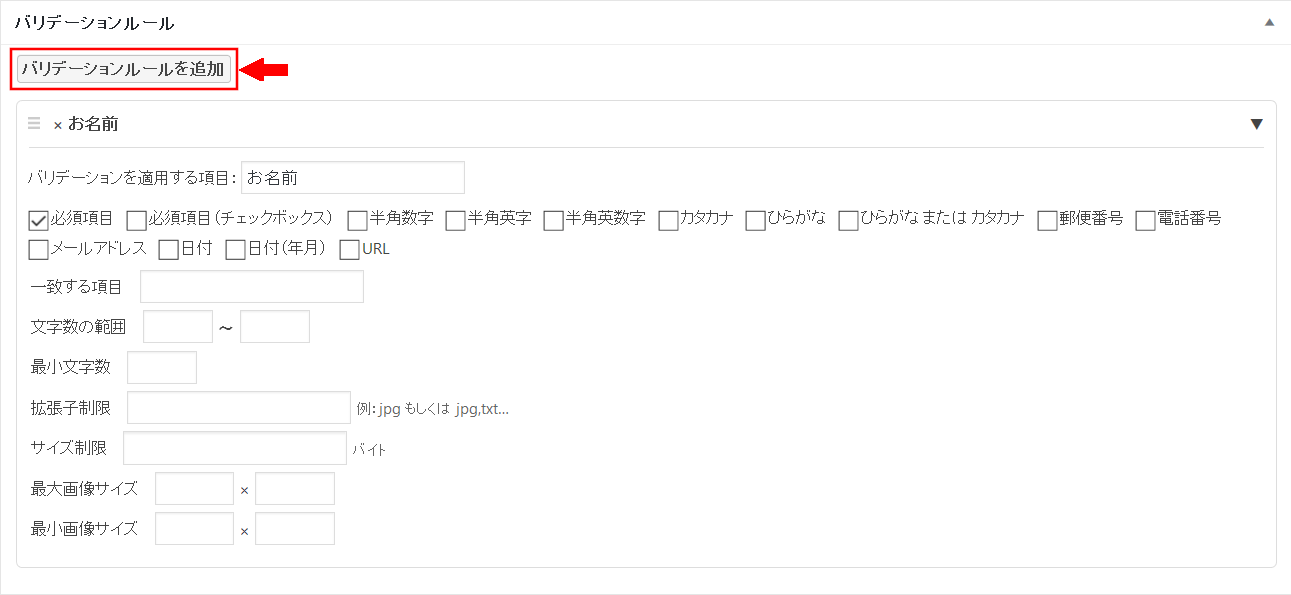
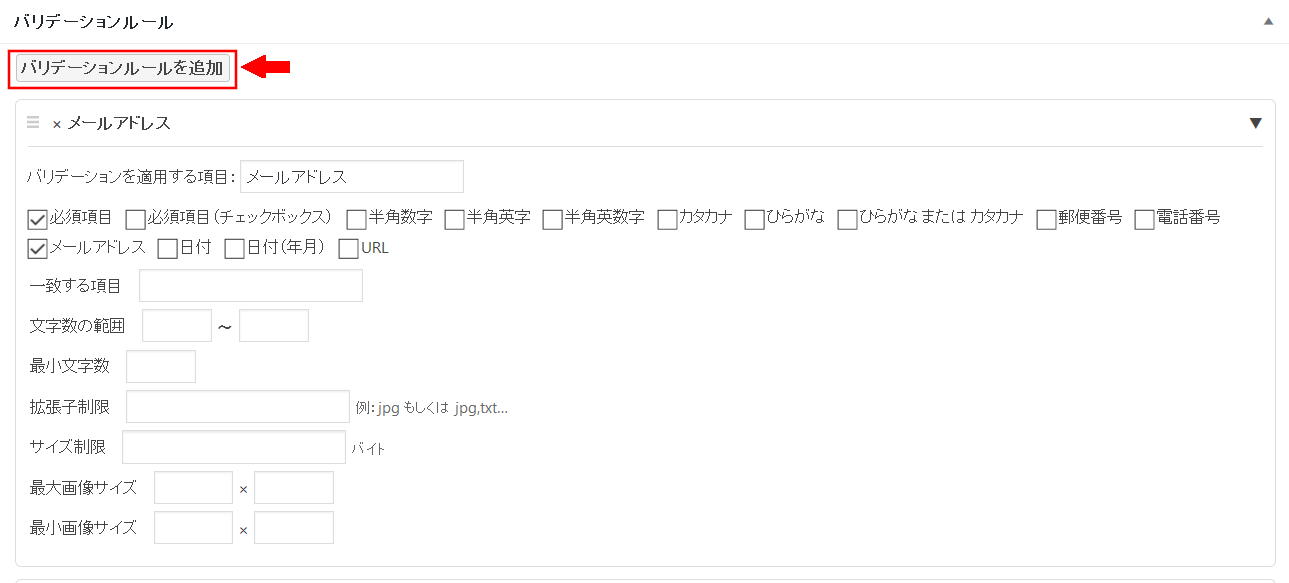
左側の「バリテーションルールを追加」を押します。

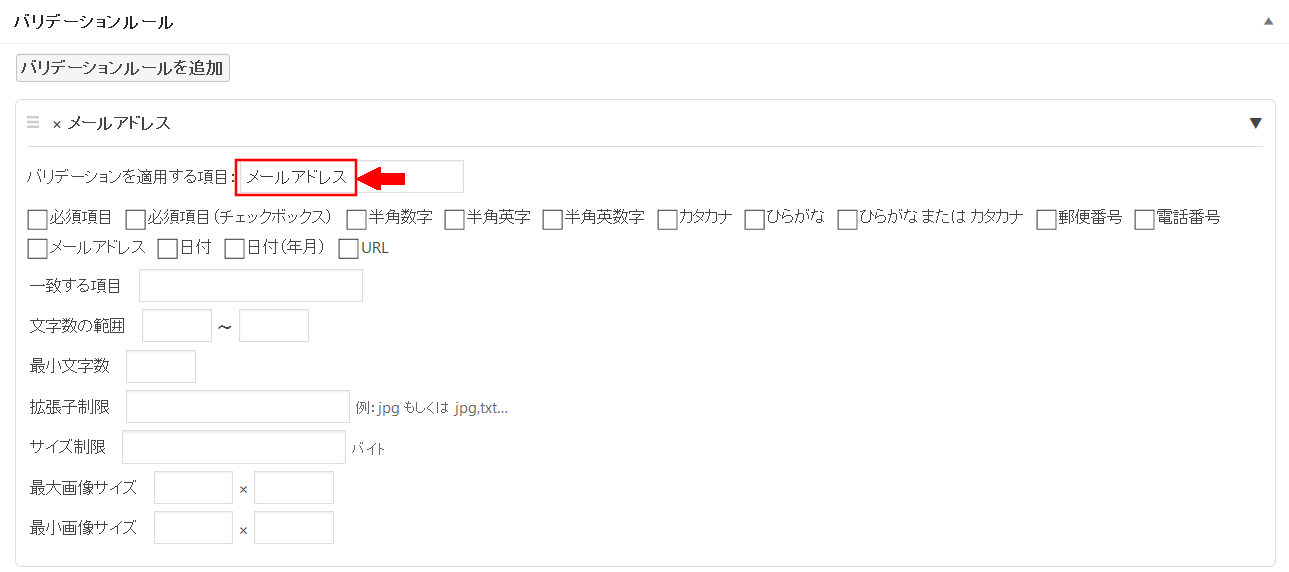
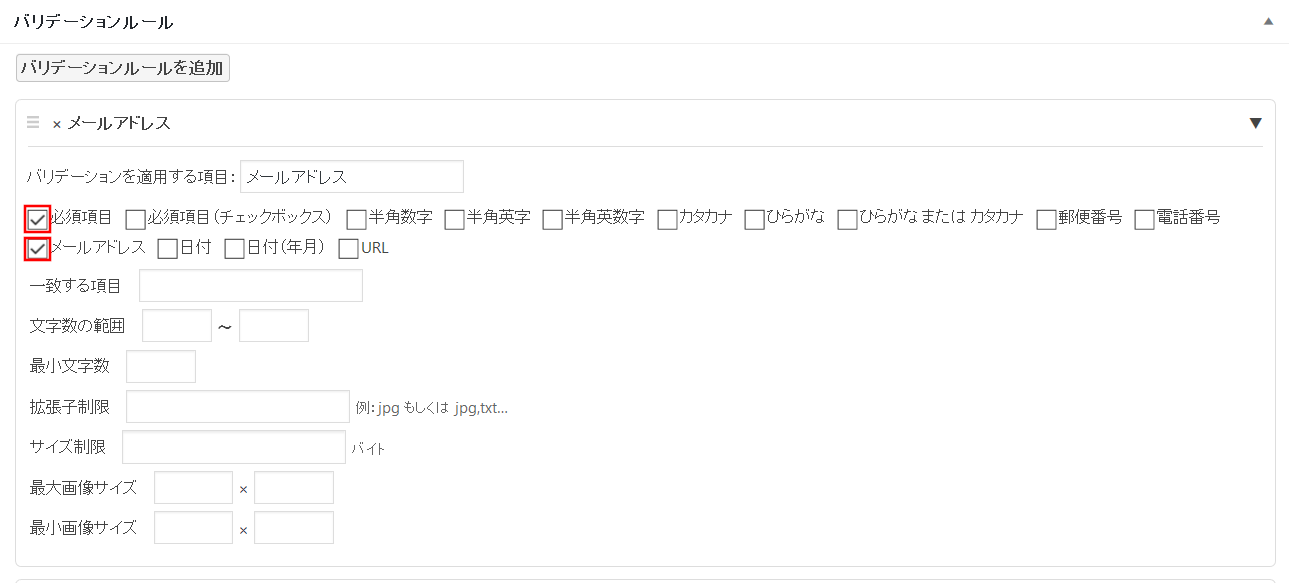
「バリテーションを適用する項目」に「メールアドレス」と入力します。

左側の「必須項目」と「メールアドレス」の2か所にチェックを入れます。

メールアドレス確認設定
少し上に戻ります。
左側の「バリテーションルールを追加」を押します。

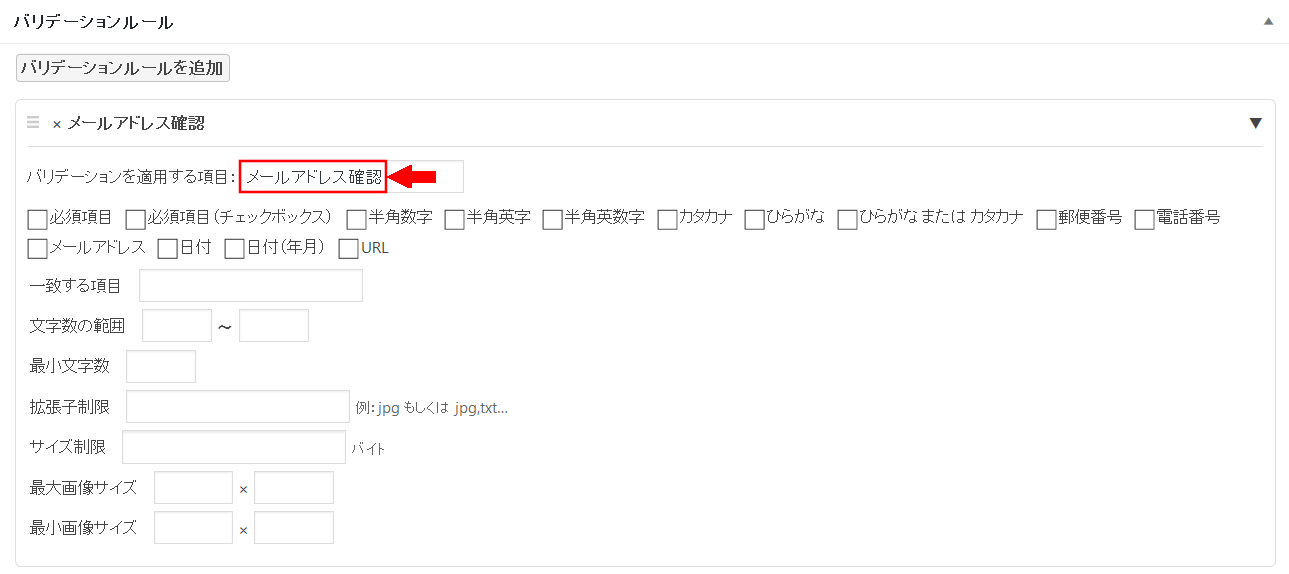
「バリテーションを適用する項目」に「メールアドレス確認」と入力します。

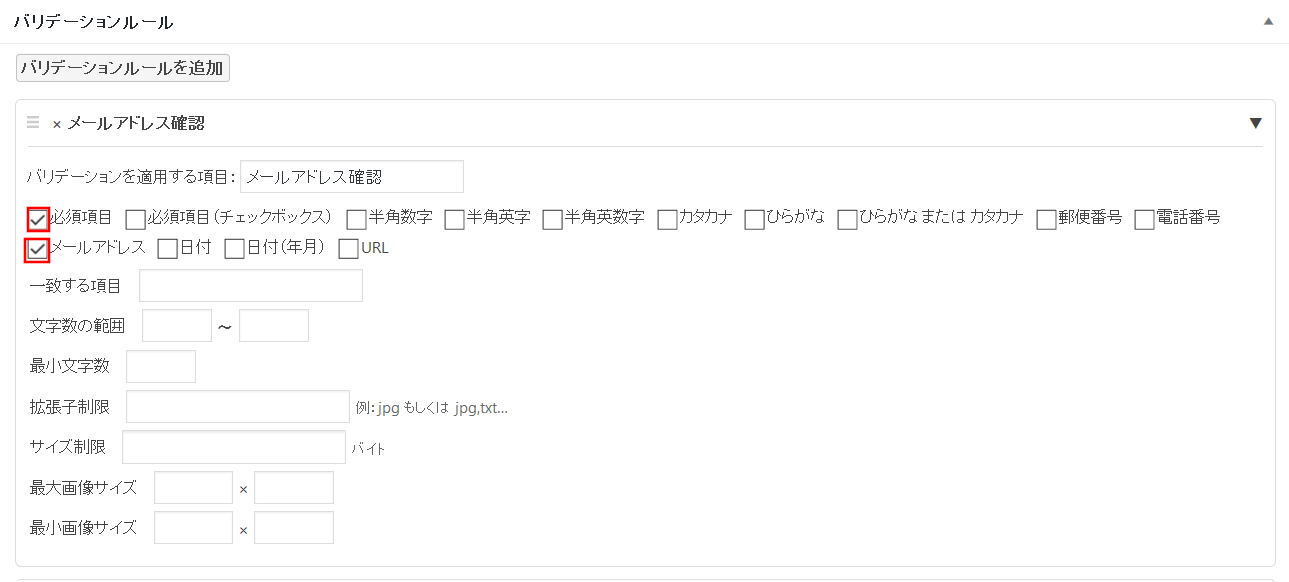
左側の「必須項目」と「メールアドレス」の2か所にチェックを入れます。

「一致する項目」に「メールアドレス」と入力します。

これで、バリテーションルール設定は終わりです。
自動返信メール設定
次は、自動返信メール設定をします。
一番上に戻ります。
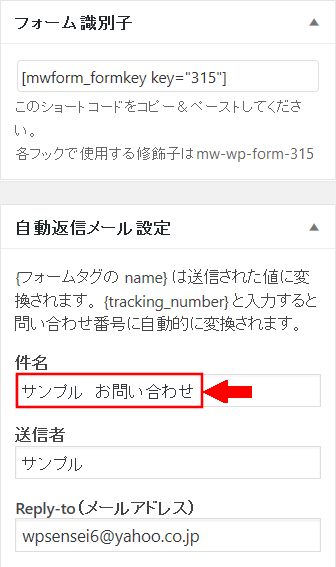
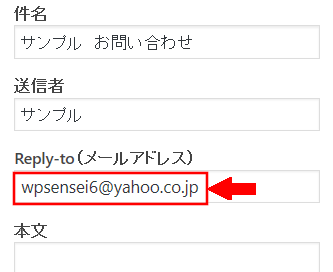
右側の「件名」に「自分のブログ名 お問い合わせ」と入力します。
私の場合は、「サンプル お問い合わせ」と入力します。(サンプル部分に「自分のブログ名」を入れてください。)

「送信者」に「自分のブログ名」を入力します。
私の場合は、「サンプル」と入力します。(サンプル部分に「自分のブログ名」を入れてください。)

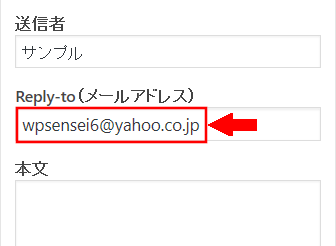
「Reply-to(メールアドレス)」に「自分のメールアドレス」を入力します。

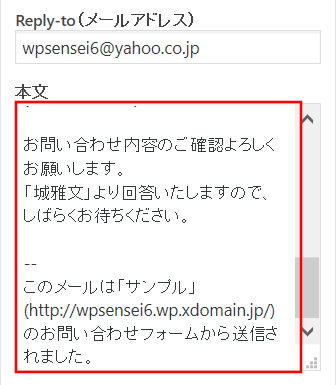
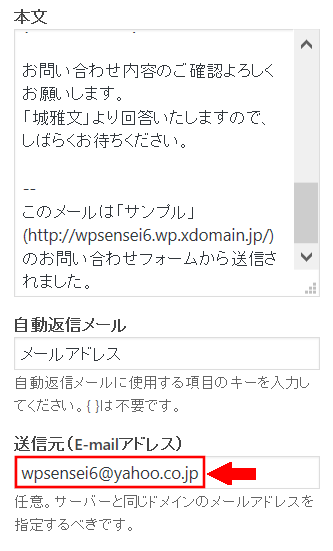
右側の「本文」に下記の文章をコピーして貼り付けてください。
「自分のブログ名」より、お問い合わせありがとうございます。
土日祝を除く、3営業日以内にご対応いたします。
今後ともよろしくお願いいたします。
お問い合わせ内容:
お名前:
{お名前}
メールアドレス:
{メールアドレス}
題名:
{題名}
メッセージ本文:
{メッセージ本文}
お問い合わせ内容のご確認よろしくお願いします。
「田中太郎」より回答いたしますので、しばらくお待ちください。
--
このメールは「自分のブログ名」(http://test.com/) のお問い合わせフォームから送信されました。
「自分のブログ名」、「田中太郎」、「http://test.com/」のところは自分のに変更してください。

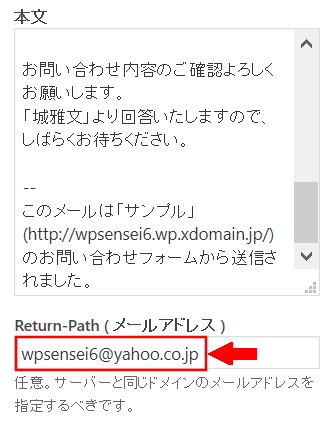
貼り付けました。

私の場合の記入例
土日祝を除く、3営業日以内にご対応いたします。
今後ともよろしくお願いいたします。
お問い合わせ内容:
お名前:
{お名前}
メールアドレス:
{メールアドレス}
題名:
{題名}
メッセージ本文:
{メッセージ本文}
お問い合わせ内容のご確認よろしくお願いします。
「城雅文」より回答いたしますので、しばらくお待ちください。
--
このメールは「サンプル」(http://wpsensei6.wp.xdomain.jp/) のお問い合わせフォームから送信されました。
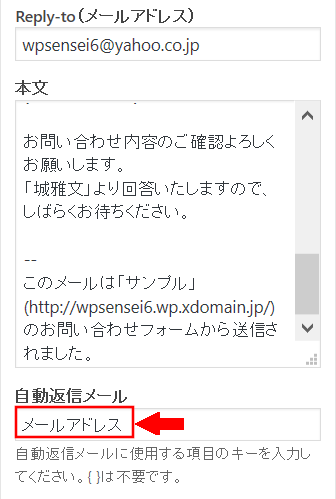
少し下へ移動します。
「自動返信メール」に「メールアドレス」と入力します。

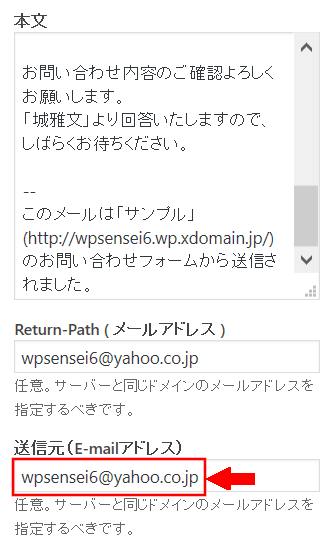
「送信元(E-mailアドレス)」に「自分のメールアドレス」を入力します。

管理者宛メール設定
少し下へ移動します。
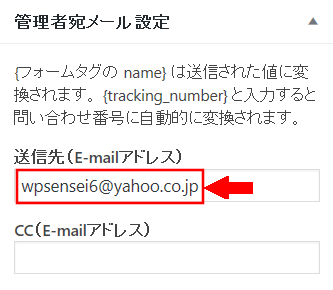
「送信先(E-mailアドレス)」に「自分のメールアドレス」を入力します。

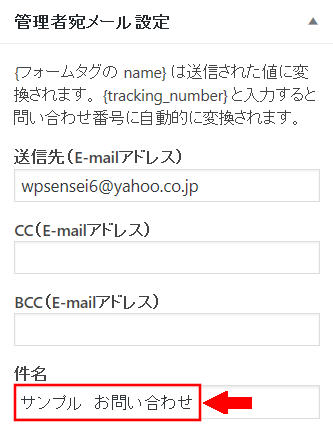
「件名」に「自分のブログ名 お問い合わせ」と入力します。
私の場合は、「サンプル お問い合わせ」と入力します。(サンプル部分に「自分のブログ名」を入れてください。)

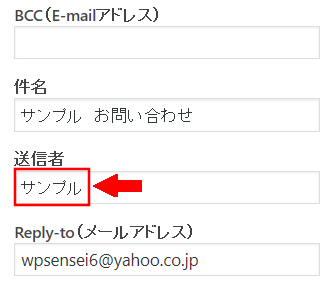
「送信者」に「自分のブログ名」と入力します。
私の場合は、「サンプル」と入力します。(サンプル部分に「自分のブログ名」を入れてください。)

「Reply-to(メールアドレス)」に「自分のメールアドレス」を入力します。

「本文」に下記の文章をコピーして貼り付けてください。
「自分のブログ名」より、お問い合わせありがとうございます。
土日祝を除く、3営業日以内にご対応いたします。
今後ともよろしくお願いいたします。
お問い合わせ内容:
お名前:
{お名前}
メールアドレス:
{メールアドレス}
題名:
{題名}
メッセージ本文:
{メッセージ本文}
お問い合わせ内容のご確認よろしくお願いします。
「田中太郎」より回答いたしますので、しばらくお待ちください。
--
このメールは「自分のブログ名」(http://test.com/) のお問い合わせフォームから送信されました。

貼り付けました。

私の場合の記入例
土日祝を除く、3営業日以内にご対応いたします。
今後ともよろしくお願いいたします。
お問い合わせ内容:
お名前:
{お名前}
メールアドレス:
{メールアドレス}
題名:
{題名}
メッセージ本文:
{メッセージ本文}
お問い合わせ内容のご確認よろしくお願いします。
「城雅文」より回答いたしますので、しばらくお待ちください。
--
このメールは「サンプル」(http://wpsensei6.wp.xdomain.jp/) のお問い合わせフォームから送信されました。
「Return-Path ( メールアドレス )」に「自分のメールアドレス」を入力します。

「送信元(E-mailアドレス)」に「自分のメールアドレス」を入力します。

一番上に戻ります。
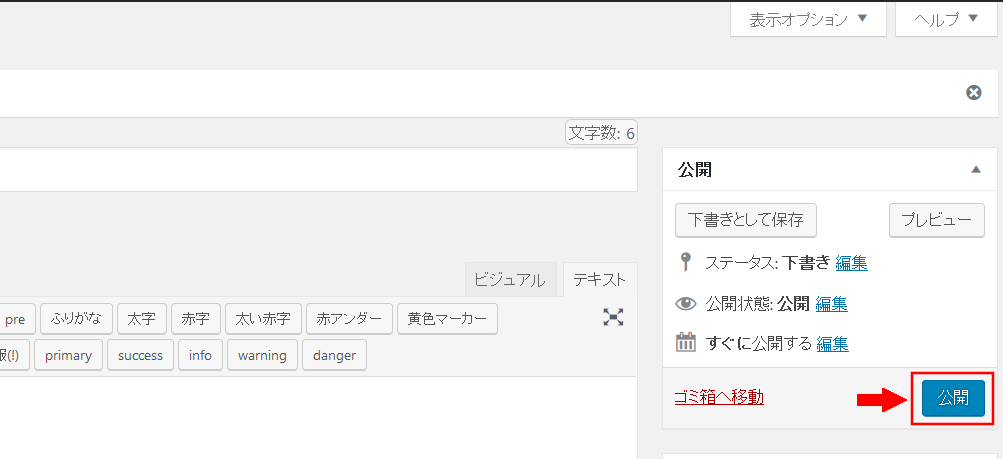
右上の「公開」を押します。

「OK」を押します。

お問い合わせページ作成が終わりました。

次は、お問い合わせページの公開をします。
お問い合わせページの公開 作業手順
ワードプレスの管理画面を開きます。
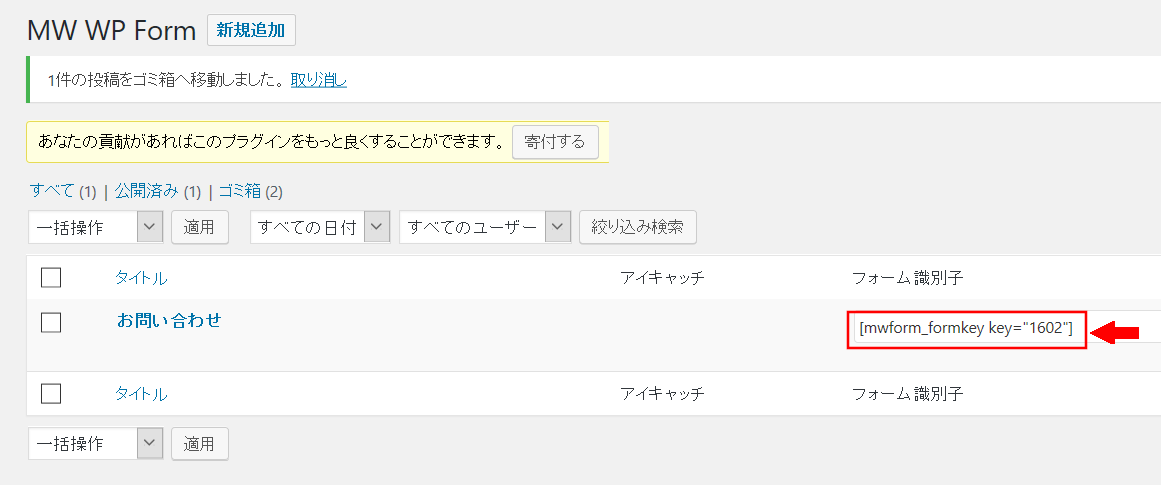
左側の「MW WP Form」を押します。

右側の「フォーム識別子」のコードをコピーします。

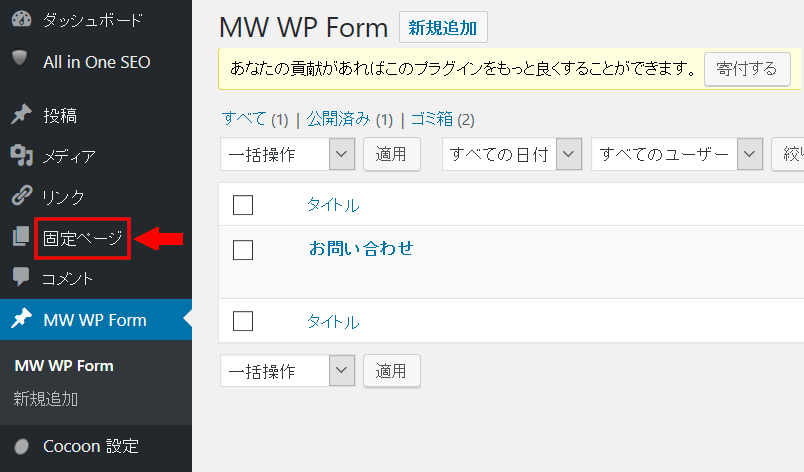
左側の「固定ページ」を押します。

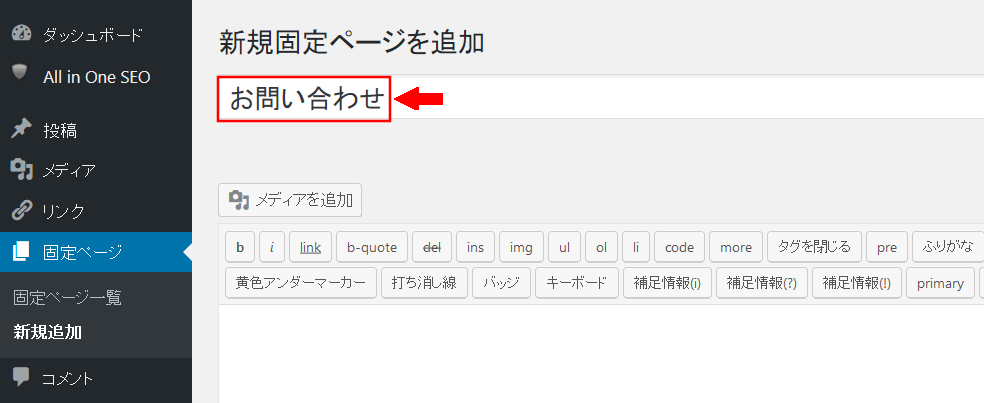
左上の「新規追加」を押します。

上側の「タイトルを追加」に「お問い合わせ」と入力します。

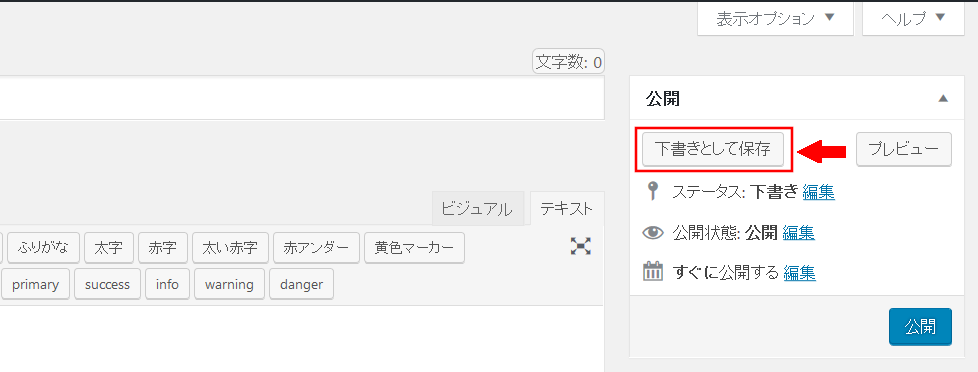
右上の「下書きとして保存」を押します。

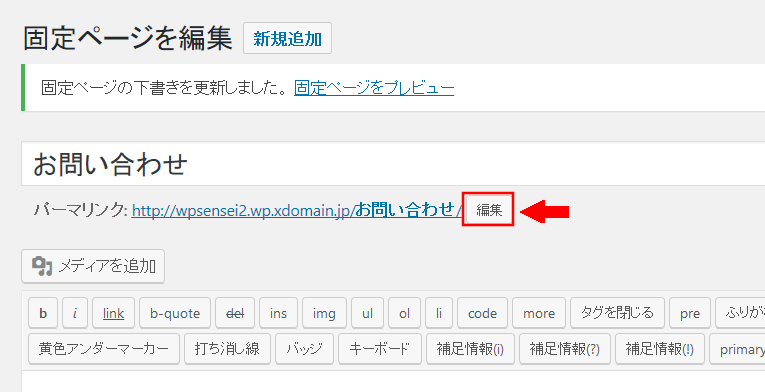
上側の「編集」を押します。

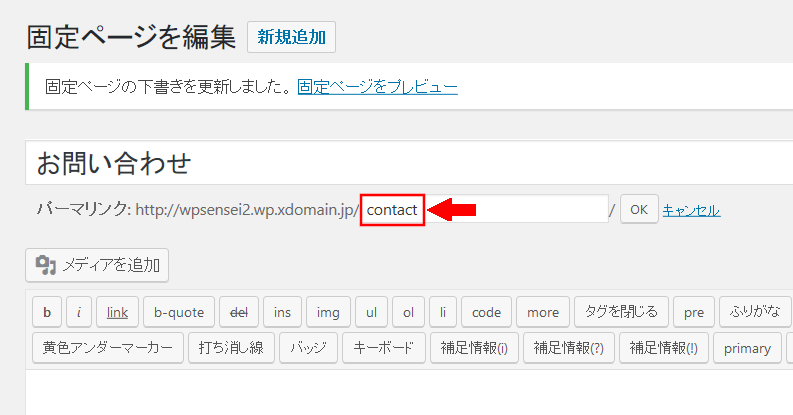
「contact」と入力します。

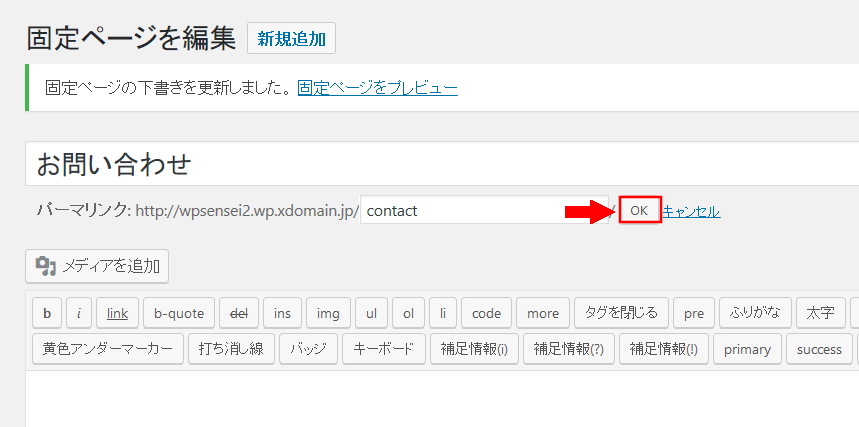
「OK」を押します。

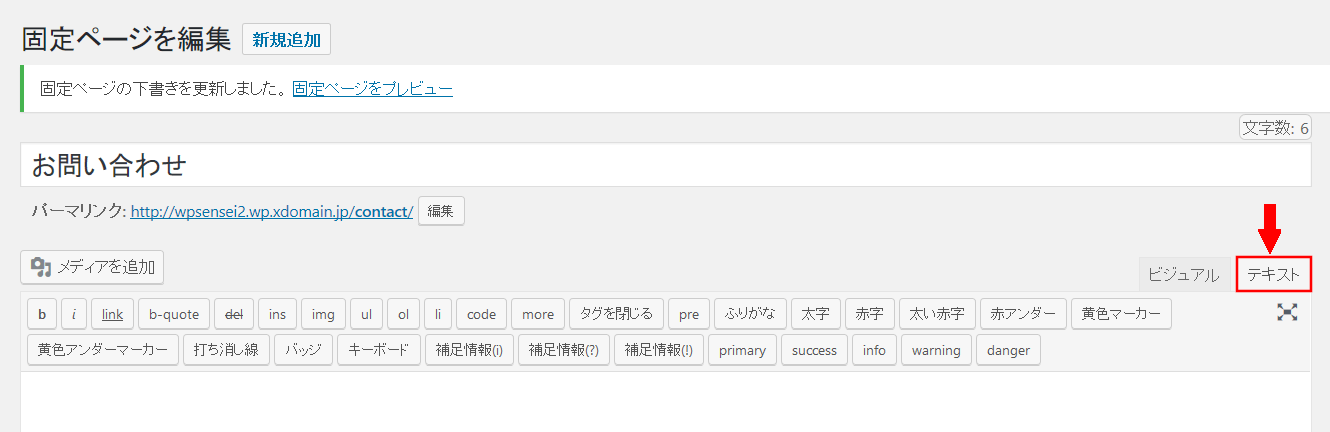
右側の「テキスト」を押します。

先ほどコピーした、「フォーム識別子」のコードを貼り付けます。

右側の「公開」を押します。

「OK」を押します。

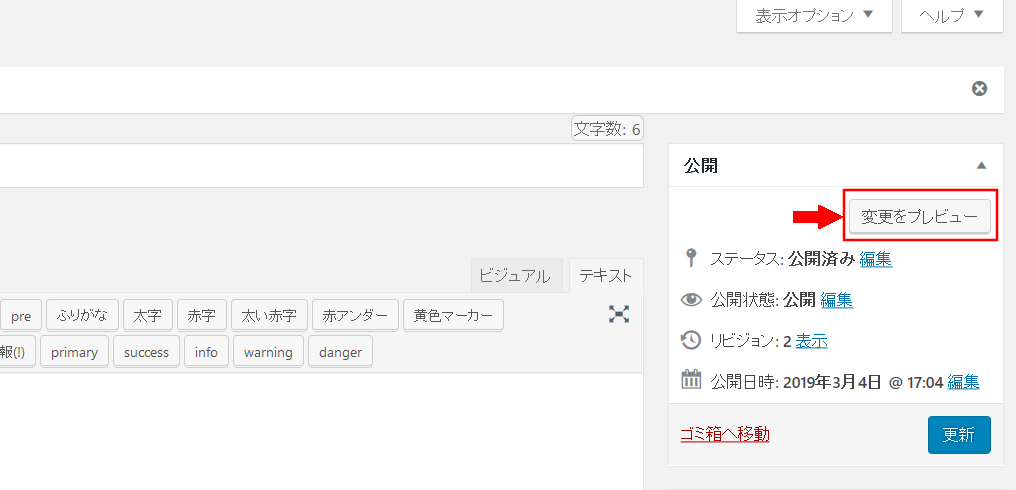
右上の「変更をプレビュー」を押します。

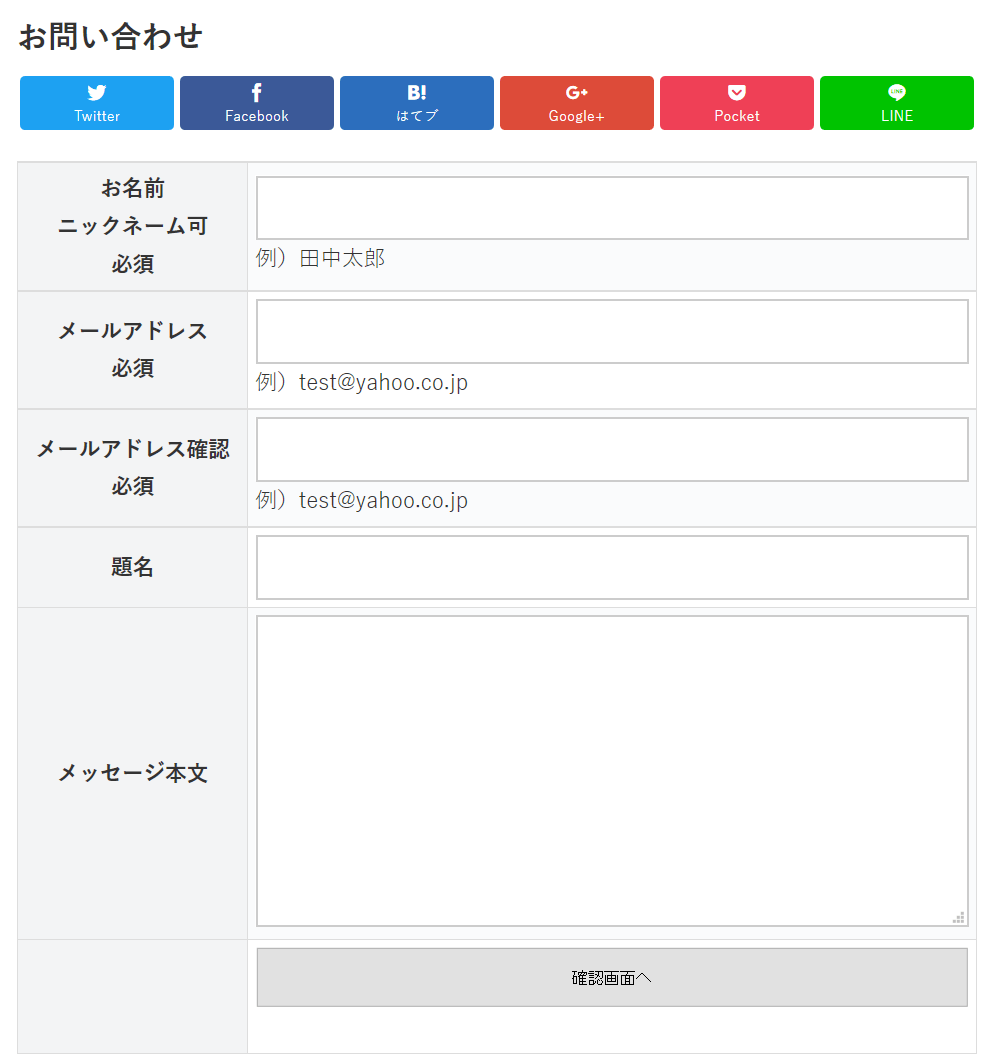
お問い合わせページができました。
でも、まだデザインが悪いのでデザインをととのえていきます。
次の作業で、デザインをととのえていきます。

次は、お問い合わせページのデザイン変更をします。
お問い合わせページのデザイン変更
ワードプレスの管理画面を開きます。
左下の「外観」を押します。

左下の「外観」の下の「カスタムCSS」を押します。

一番下の行に移動します。
キーボードの「Enter」を押して、1行ふやします。

下記のCSSコードをコピーして、一番下の行に貼り付けます。
/* ----------------------------------------
MW WP Form背景色の変更
----------------------------------------- */
.wpcf7c-conf {
background-color: #F5F5F5; /* 背景色 */
color: black; /* 文字色 */
border: 1px solid #AEAEAE; /* 周りの線: 太さ 線種 線の色 */
}
/* ----------------------------------------
MW WP Form ボタンのデザイン変更
------------------------------------------*/
input.wpcf7c-btn-back,
input.wpcf7-submit,
input.wpcf7-confirm {
width: 8em; /* ボタンの横幅: 8文字分の大きさ */
height: 2em; /* ボタンの高さ: 2文字分の高さ */
}
input.wpcf7-confirm,
input.wpcf7-submit {
background: green; /* 背景色を緑に */
color: #fff; /* 文字色を白に */
border-color: #9ABB9A #80B577 #80B577 #9ABB9A;
/* 周りの線を緑系に */
}
input.wpcf7c-btn-back {
background: lightgray;
}
/* -----------------------------------------
MW WP Form 戻るボタンと送信ボタンの間の余白を調整
-------------------------------------------*/
input.wpcf7c-btn-back {
margin-right: 1em;
}
/* ContactForm7の横並びテーブル化レスポンシブ調整 */
/*テーブルを親要素の幅いっぱいに伸ばす*/
.table-res-form {
width: 100%;
margin-top:20px;
}
/*一行ごとに上ボーダー*/
.table-res-form tr {
border-top: 1px #DDD solid;
}
/*一番上の行だけボーダーなし*/
.table-res-form tr:first-child {
border-top: none;
}
/*奇数行だけ背景色つける*/
.table-res-form tr:nth-child(2n+1) {
background: #eee;
}
/*thとtd内の余白指定*/
.table-res-form th, .table-res-form td {
padding: 1.5em;
}
/*th(項目欄)は30%幅、テキストを右寄せ*/
.table-res-form th {
width: 30%;
text-align: right;
}
/*「必須」部分のスタイリング*/
.table-res-form .requied {
font-size: 0.8em;
color: #FFF;
display: inline-block;
padding: 0.3em 0.3em 0.2em;
background: red;
border-radius: 2px;
}
/*ここから768px以下の指定*/
@media only screen and (max-width: 768px) {
/*thとtdをブロック化して幅100%にして、縦積み*/
.table-res-form th, .table-res-form td {
width: 100%;
}
/*th(項目名)欄の不要な余白削除・テキスト左寄せ*/
.table-res-form th {
padding-bottom: 0;
text-align: left;
}
/*不要な最終行の左のthを非表示にする*/
.table-res-form .empty {
display: none;
}
}
/*ここまで768px以下の指定---終わり*/
/*ここから入力欄のスタイル指定*/
/*各入力フォームスタイリング*/
.table-res-form input[type="text"], input[type="email"], textarea {
border: 1px #89BDDE solid;
padding: 0.5em;
border-radius: 5px;
margin-bottom: 0.5em;
width: 90%;
}
/*入力欄にフォーカスしたら変化*/
.table-res-form input[type="text"]:focus, textarea:focus {
background: #EEFFFF;
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5);
}
/*送信ボタンスタイリング*/
.table-res-form input[type="submit"] {
background: green; /* 背景色を緑に */
color: #fff; /* 文字色を白に */
border-color: #9ABB9A #80B577 #80B577 #9ABB9A;
/* 周りの線を緑系に */
font-size:1em;
font-weight: bold;
padding:10px;
width:auto;
}
/*送信ボタン・マウスオーバー時スタイリング*/
.table-res-form input[type="submit"]:hover {
background: #006599;
box-shadow: none;
}
/*確認画面非表示*/
.mw_wp_form_preview .gray{ display:none; }
.waku{
border:solid 1px;
margin: 2em auto;
}
/*送信完了文字*/
.situmonmozi{
font-size:1.5em;
font-weight: bold;
}
貼り付けました。

一番下の「カスタムCSSの更新」を押します。

左上の「固定ページ」を押します。

「お問い合わせ」を押します。

右上の「変更をプレビュー」を押します。

デザインが変更され、キレイになりました。